// String ip = request.getRemoteHost();
if (handler instanceof HandlerMethod) {
HandlerMethod h = (HandlerMethod) handler;
String sb =
// Controller 的包名
"Controller : " + h.getBean().getClass().getName() + “\n” +
// 方法名称
"Method : " + h.getMethod().getName() + “\n” +
// 请求方式 post\put\get 等等
"RequestMethod : " + request.getMethod() + “\n” +
// 部分请求链接
"URI : " + request.getRequestURI() + “\n” +
// 完整的请求链接
"AllURI : " + reqURL + “\n” +
“-----------------------” + new Date() +
“-------------------------------------\n”;
logger.info(sb);
}
if (null != token) {
return JwtUtil.verity(token);
}
return false;
}
在这之后我就疯狂百度, 查询为什么加了拦截器之后会出现跨域的安全问题。
后来 我看了(https://blog.csdn.net/achang07/article/details/79380990)这篇文章后有了一点点理解。 是OPTION的坑
在发出复杂请求的之前,就会出现一次OPTIONS请求。
OPTIONS请求可以被称作一次嗅探请求,通过这个方法,客户端可以在采取具体的资源请求之前,决定对资源采取何种必要措施。
由于我的问题出现在请求内容为json的时候,所以是复杂请求,提前进行了一次OPTIONS请求。
这个OPTIONS请求中没有增加请求头, 所以无法通过, 被拦截下来了
目前的项目中,不需要考虑的太复杂,我的处理就是放行OPTIONS请求。
我在拦截器中加入如下代码就可以通过了(放在最前面)
//拦截器取到请求先进行判断,如果是OPTIONS请求,则放行
if(“OPTIONS”.equals(request.getMethod().toUpperCase())) {
System.out.println(“Method:OPTIONS”);
return true;
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


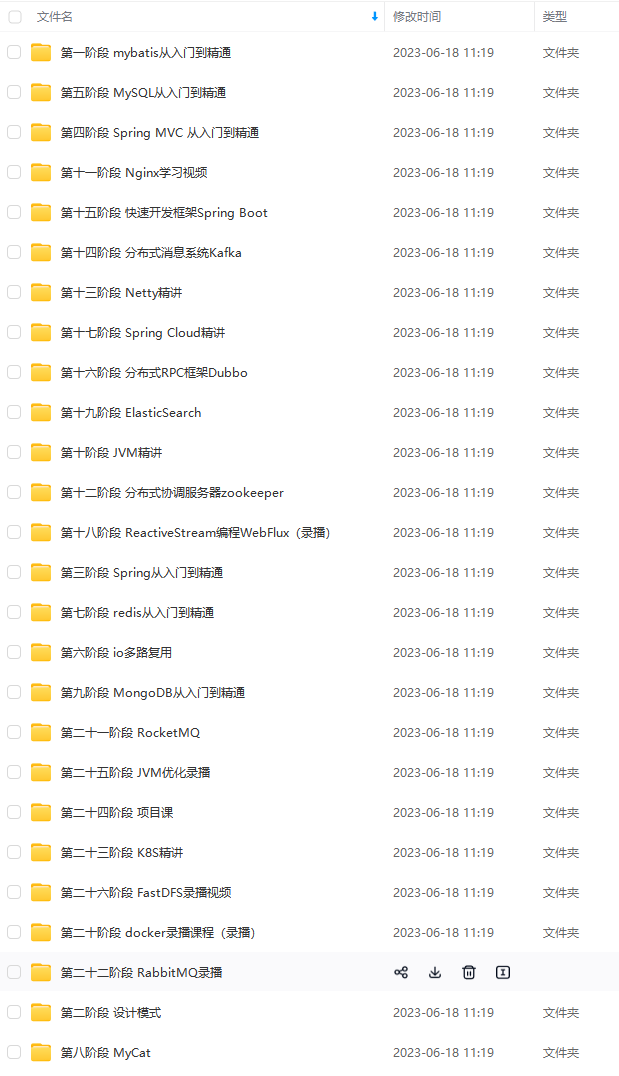
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Java)

最后
按照上面的过程,4个月的时间刚刚好。当然Java的体系是很庞大的,还有很多更高级的技能需要掌握,但不要着急,这些完全可以放到以后工作中边用别学。
学习编程就是一个由混沌到有序的过程,所以你在学习过程中,如果一时碰到理解不了的知识点,大可不必沮丧,更不要气馁,这都是正常的不能再正常的事情了,不过是“人同此心,心同此理”的暂时而已。
“道路是曲折的,前途是光明的!”


《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 1515
1515

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








