| 🔥web前端剑法之HTML | 地址 |
| — | — |
| 🔥HTML冲浪笔记(一) | https://blog.csdn.net/Augenstern_QXL/article/details/115419453 |
| 🔥HTML5冲浪笔记(二) | https://blog.csdn.net/Augenstern_QXL/article/details/115599059 |
=======================================================================

===========================================================================
-
HTML5的新增特性主要是针对于以前的不足,增加了一些新的标签,新的表单和新的表单属性等。
-
这些新特性都有兼容性问题,基本都是IE9+以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性
-
HTML5有更大的技术集,允许更多样化和强大的网站和应用程序。增加了新特性:语义特性,本地存储特性,设备兼容特性,连接特性,网页多媒体特性,三维、图形及特效特性,性能与集成特性,CSS3特性。这个集合有时称为HTML5和朋友,通常缩写为HTML5
以前布局,我们基本用div 来做。 div 对于搜索引擎来说,是没有语义的。
新增语义化标签如下:

-
< header > :头部标签
-
< nav >: 导航标签
-
< article >: 内容标签
-
< section >:定义文档某个区域
-
< aside >:侧边栏标签
-
< footer >: 尾部标签
–注意:
-
这种语义化标准主要是针对搜索引擎的
-
这些新标签页面中可以使用多次
-
在IE9中,需要把这些元素转换为块级元素
-
其实,移动端更喜欢使用这些标签
2.1 video视频🔥

语法:
| 属性 | 值 | 描述 |
| — | — | — |
| autoplay | autoplay | 视频就绪自动播放(谷歌浏览器需要添加muted来解决自动播放问题) |
| controls | controls | 向用户显示播放控件 |
| width | pixels(像素) | 设置播放器宽度 |
| height | pixels(像素) | 设置播放器高度 |
| loop | loop | 播放完是否继续播放该视频,循环播放 |
| preload | auto(预先加载视频)none(不应加载视频) | 规定是否预加载视频(如果有了autoplay 就忽略该属性) |
| src | url | 视频url的地址 |
| poster | lmgurl | 加载等待的画面图片 |
| muted | muted | 静音播放 |
- 一般不显示controls,让视频循环播放
2.2 audio音频

| 属性 | 值 | 描述 |
| — | — | — |
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放 |
| src | url | 要播放的音频的url |
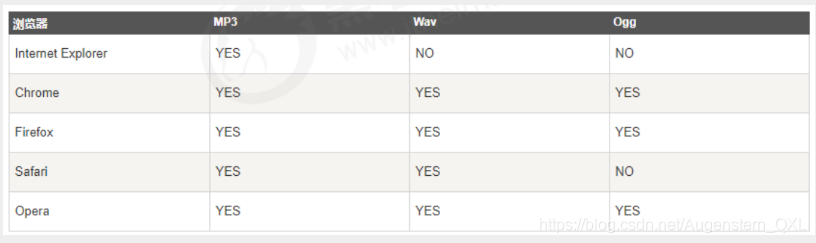
2.3总结
-
音频标签和视频标签使用方式基本一致
-
浏览器支持情况不同
-
谷歌浏览器把音频和视频自动播放禁止了
-
我们可以给视频标签添加muted属性来静音播放视频,音频不可以(可以通过JavaScript解决)
-
视频标签是重点,我们经常设置自动播放,不适用controls控件,循环和设置大小属性
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!





















 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








