我们在使用Image组件的时候,只需要事先搞懂它的属性,使用起来就很方便了(官方指定的全部Image属性,都在这里):
属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
clip_alignment | 图像裁剪对齐方式 | left | 表示按左对齐裁剪。 | ohos:clip_alignment="left" |
right | 表示按右对齐裁剪。 | ohos:clip_alignment="right" | ||
top | 表示按顶部对齐裁剪。 | ohos:clip_alignment="top" | ||
bottom | 表示按底部对齐裁剪。 | ohos:clip_alignment="bottom" | ||
center | 表示按居中对齐裁剪。 | ohos:clip_alignment="center" | ||
image_src | 图像 | Element类型 | 可直接配置色值,也可引用color资源或引用media/graphic下的图片资源。 | ohos:image_src="#FFFFFFFF" ohos:image_src="$color:black" ohos:image_src="$media:warning" ohos:image_src="$graphic:graphic_src" |
scale_mode | 图像缩放类型 | zoom_center | 表示原图按照比例缩放到与Image最窄边一致,并居中显示。 | ohos:scale_mode="center" |
zoom_start | 表示原图按照比例缩放到与Image最窄边一致,并靠起始端显示。 | |||
zoom_end | 表示原图按照比例缩放到与Image最窄边一致,并靠结束端显示。 | |||
stretch | 表示将原图缩放到与Image大小一致。 | |||
center | 表示不缩放,按Image大小显示原图中间部分。 | |||
inside | 表示将原图按比例缩放到与Image相同或更小的尺寸,并居中显示。 | |||
clip_center | 表示将原图按比例缩放到与Image相同或更大的尺寸,并居中显示。 |
3、使用
3.1 上传资源
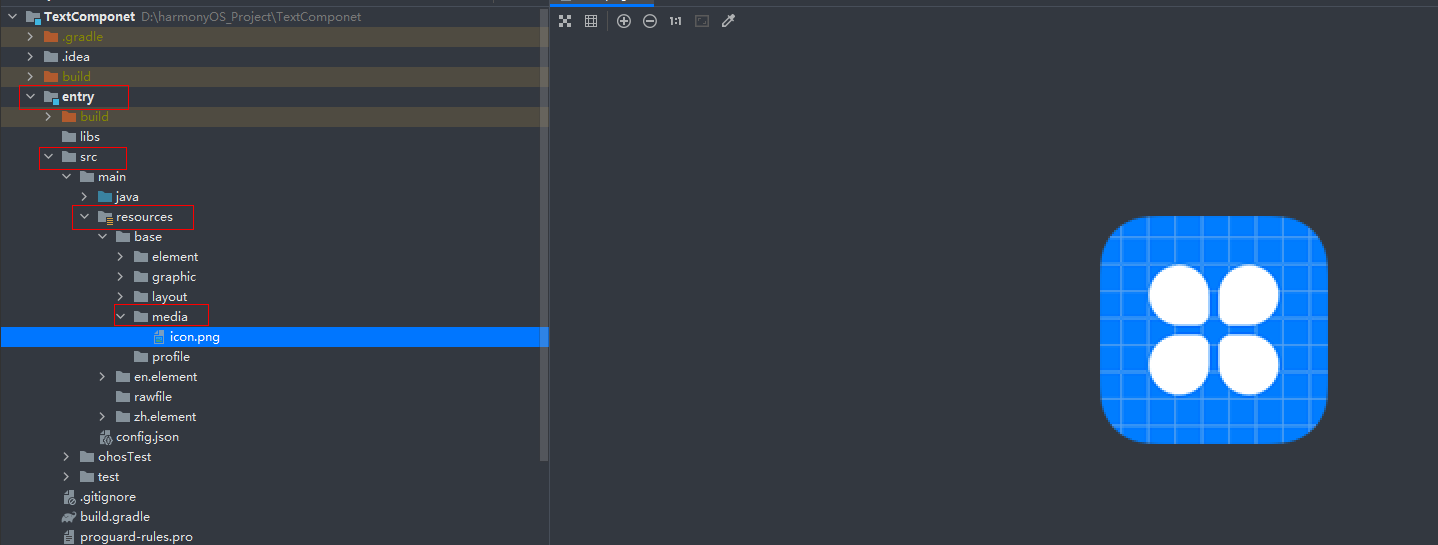
在使用Image组件之前,需要知道HarmonyOS的应用程序结构中,图片资源的存放位置。 我们创建一个项目之后,打开项目的entry > src > main > resources > base > media目录,这个下面会有一张默认的icon.png图片。这里就是图片指定存放位置了。

我们接下来使用Java之父(詹姆斯·高斯林 (James Gosling)),来做测试,保佑大家都成为Java之母,哈哈哈哈哈!!!

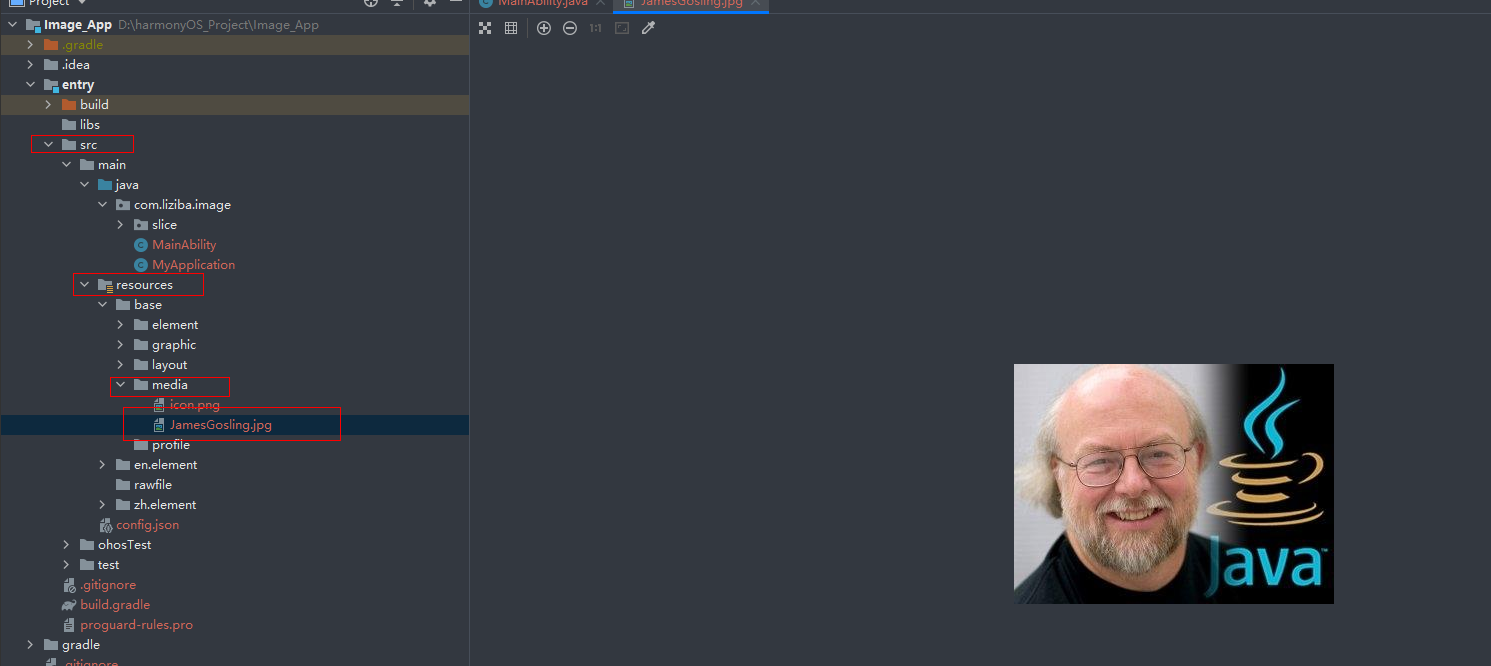
将图片放置到entry > src > main > resources > base > media即可!

3.2 代码中使用
HarmonyOS的Java语义开发中,组件可以通过XML配置和Java代码直接构建,这里两种方式都演示一下。
3.2.1 XML创建Image
在src -> main -> resources -> base -> layout -> ability_main.xml中实现如下代码:
<?xml version="1.0" encoding="utf-8"?><DirectionalLayout
xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:height=“match_parent”
ohos:width=“match_parent”
ohos:alignment=“center”
ohos:orientation=“vertical”>
<Image
ohos:id=“$+id:imageComponent”
ohos:height=“200vp”
ohos:width=“200vp”
ohos:image_src=“$media:JamesGosling”
/>
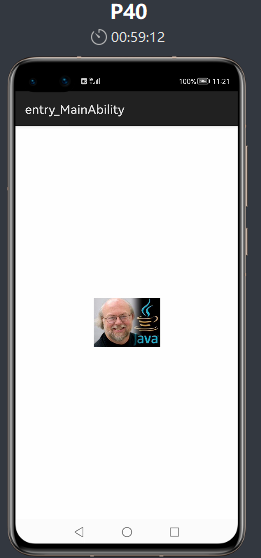
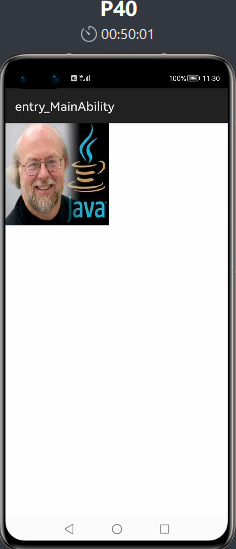
启动应用程序看下效果,我们来瞅瞅Java之父(嗯嗯嗯,有点小呀!!)

3.2.2 Java代码创建Image
注释掉XML中配置的Image,我们改用Java代码实现。 在com.liziba.image.slice.MainAbilitySlice类的onStart方法中,创建Image代码如下:
package com.liziba.image.slice;
import com.liziba.image.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Image;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
//创建一个Image组件
Image image = new Image(getContext());
image.setPixelMap(ResourceTable.Media_JamesGosling);
image.setHeight(500);
image.setWidth(500);
image.setScaleMode(Image.ScaleMode.STRETCH);
//创建一个布局
DirectionalLayout layout = new DirectionalLayout(getContext());
//Image组件添加到DirectionalLayout布局中
layout.addComponent(image);
super.setUIContent(layout);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
这里做了一个简单的缩放,将原图缩放到与Image大小一致,看下效果(嗯不错,长大了点,哈哈哈!!!):

3.3 属性
由于在实际开发中,XML配置UI的还是多一些,因为方便改动和统一管理,也更加灵活。所以属性这里,都用XML配置来演示啦!!!
3.3.1 透明度
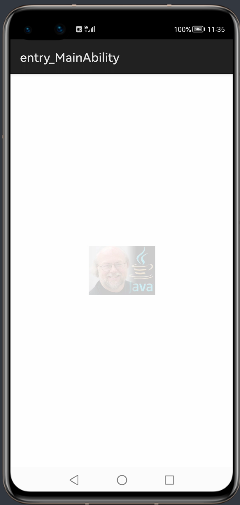
设置透明度为0.2,透明度设置的越小,图片越透明,原图透明度为1。
ohos:alpha=“0.2”
<Image
ohos:id=“$+id:imageComponent”
ohos:height=“200vp”
ohos:width=“200vp”
ohos:image_src=“$media:JamesGosling”
ohos:alpha=“0.2”
/>

3.3.2 缩放系数
当我们给定的图片大小和Image组件设置的大小不一致的时候,我们往往需要通过缩放来实现兼容。(但是为了图片不失真,最后还是少用缩放,图片大小不符合尽量找美工做一张新的图片。)
缩放系数可设置X轴和Y轴方向两个参数,其实就是宽、高
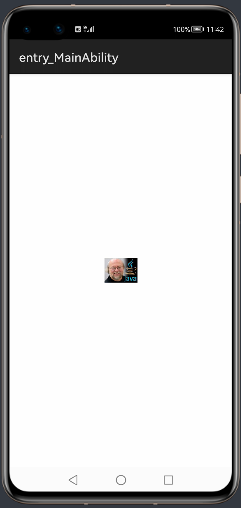
如下是缩放x和y轴都配置0.5的效果
ohos:scale_x=“0.5”
ohos:scale_y=“0.5”
<Image
ohos:id=“$+id:imageComponent”
ohos:height=“200vp”
ohos:width=“200vp”
ohos:image_src=“$media:JamesGosling”
ohos:scale_x=“0.5”
ohos:scale_y=“0.5”
/>

如下是配置为1的效果,默认为1,可以不配置:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注Java获取)

结语
小编也是很有感触,如果一直都是在中小公司,没有接触过大型的互联网架构设计的话,只靠自己看书去提升可能一辈子都很难达到高级架构师的技术和认知高度。向厉害的人去学习是最有效减少时间摸索、精力浪费的方式。
我们选择的这个行业就一直要持续的学习,又很吃青春饭。
虽然大家可能经常见到说程序员年薪几十万,但这样的人毕竟不是大部份,要么是有名校光环,要么是在阿里华为这样的大企业。年龄一大,更有可能被裁。
送给每一位想学习Java小伙伴,用来提升自己。

本文到这里就结束了,喜欢的朋友可以帮忙点赞和评论一下,感谢支持!
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
少时间摸索、精力浪费的方式。
我们选择的这个行业就一直要持续的学习,又很吃青春饭。
虽然大家可能经常见到说程序员年薪几十万,但这样的人毕竟不是大部份,要么是有名校光环,要么是在阿里华为这样的大企业。年龄一大,更有可能被裁。
送给每一位想学习Java小伙伴,用来提升自己。
[外链图片转存中…(img-IfUeIKEb-1712603117087)]
本文到这里就结束了,喜欢的朋友可以帮忙点赞和评论一下,感谢支持!
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!








 本文详细介绍了HarmonyOS中Image组件的各种属性,如裁剪对齐、图像源、缩放模式、透明度和缩放系数等,并提供了使用示例和代码片段。重点强调了XML配置和Java代码创建组件的区别以及实际开发中的注意事项。
本文详细介绍了HarmonyOS中Image组件的各种属性,如裁剪对齐、图像源、缩放模式、透明度和缩放系数等,并提供了使用示例和代码片段。重点强调了XML配置和Java代码创建组件的区别以及实际开发中的注意事项。














 776
776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








