var Singleton = function (name) {
this.name = name;
}
Singleton.prototype.getName = function () {
console.log(this.name);
}
Singleton.getInstance = (function(){
var instance = null;
return function(name){
if(!instance){
instance = new Singleton(name);
}
return instance;
}
}
)()
var a = Singleton.getInstance(‘alan1’);
var b = Singleton.getInstance(‘alan2’);
console.log(a===b); //true

适配器模式
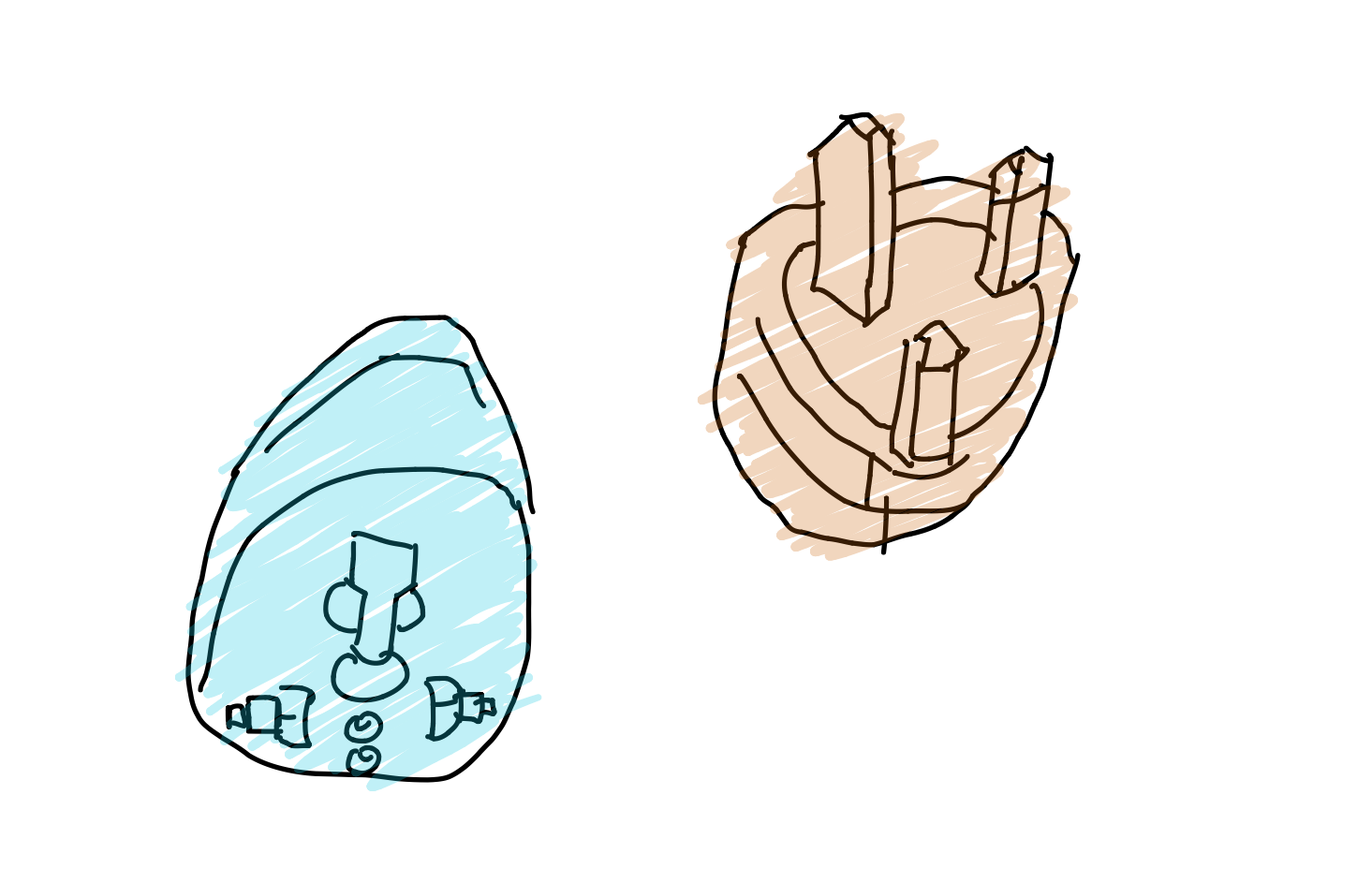
适配器模式就相当于一个转换接口,大家想想我们手机充电器通常是二岔口的,但是电源只有三岔口的。这时候就需要一个适配器把三岔口的转换成二岔口的。
它的作用其实就是解决两个软件实体间的接口不兼容问题,使用之后就可以一起工作了。

var googleMap = {
show: function () {
console.log(‘googleMap show!’);
}
}
var baiduMap = {
show: function () {
console.log(‘baiduMap show!’);
}
}
var renderMap = function (map) {
if (map.show instanceof Function) {
map.show()
}
}
renderMap(googleMap);
renderMap(baiduMap);
上面这段程序能够运行是因为百度地图和谷歌地图用的同一种show方法,但是我们在不知道对方使用的函数接口的时候,我们就不能这样用了(可能百度是使用了display方法来显示)。下面的baiduMapAdapter就是我们使用的适配器。
var googleMap = {
show: function () {
console.log(‘googleMap show!’);
}
}
var baiduMap = {
display: function () {
console.log(‘baiduMap show!’);
}
}
var renderMap = function (map) {
if (map.show instanceof Function) {
map.show()
}
}
var baiduMapAdapter = {
show:function(){
return baiduMap.display()
}
}
renderMap(googleMap);
renderMap(baiduMapAdapter);
代理模式
我们在事件代理的时候其实就是使用了代理模式,通过把监听事件全部交由父节点进行监听,这样你添加节点或者删除节点的时候就不用去改变监听的代码。
- 1
- 2
- 3
- 4
- 5
发布-订阅模式
这种模式在生活中随处可见,比如你订阅了一个网课,开始前10分钟就会提醒你去听课。这里其实就是发布-订阅的模式,你订阅了它的开课信息,但是你不会接收到另一门的开课信息,因为你没有订阅。
document.addEventListener(‘click’, () => {
console.log(“You click me!”);
},false)
document.addEventListener(‘wheel’, () => {
console.log(“Your wheel!”);
},false)
第一个是监听点击事件,而另一个是监听滚轮事件,会打印出来不一样的内容。
策略模式
根据情况进行不一样的方案,比如你想去旅游,明确自己有多少钱然后选择旅游方式。
-
没钱,走路
-
有钱,飞机
-
还行,火车
这里就涉及到策略的模式了。
var strategies = {
“rich”: function () {
console.log(“You can go with plane!”);
},
“poor”: function () {
console.log(“OH, You can go with your feet!”);
},
“middle”: function () {
console.log(“You can go with train!”);
}
}
var howShouldGo = function (money) {
return strategiesmoney;
}
console.log(howShouldGo(“rich”));
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

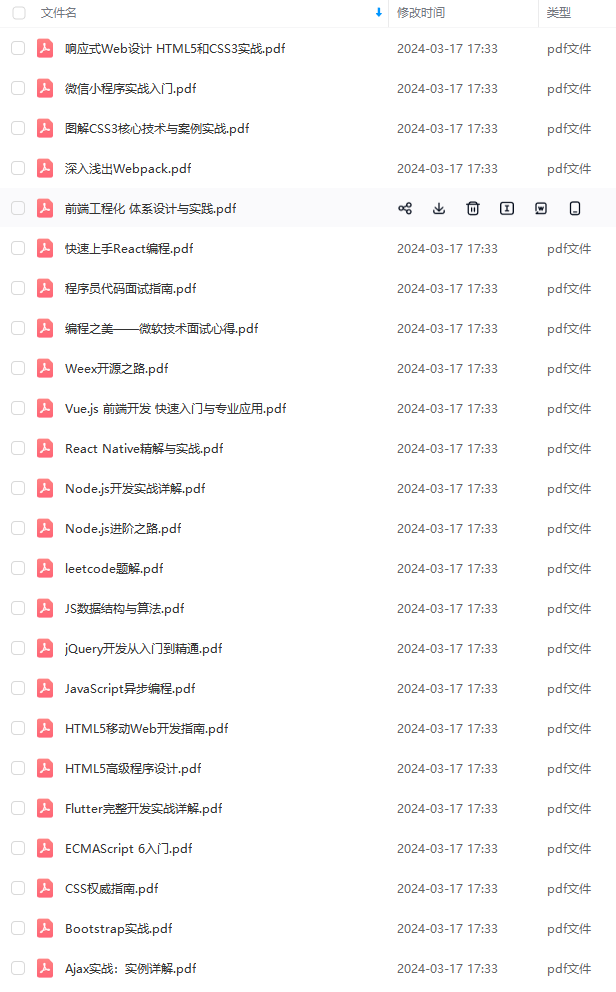
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
给大家分享一些关于HTML的面试题,有需要的朋友可以戳这里免费领取,先到先得哦。


由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-0fwCxNxz-1713506473850)]
最后
给大家分享一些关于HTML的面试题,有需要的朋友可以戳这里免费领取,先到先得哦。
[外链图片转存中…(img-0s6xsru4-1713506473850)]
[外链图片转存中…(img-jfcOLMRO-1713506473850)]-





















 343
343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








