},
search() {
console.log(搜索 ${this.str} 相关的内容)
}
}
})

3.监视函数
专门用于监视一个变量的变化,并在变量值发生变化时自动执行的一个函数,只要希望一个变量的值一改变,我们就能自动执行一项操作时,都可用监视函数watch。
new Vue({
data:{
变量名: 值
},
//监视函数
watch:{
变量名(){
//只要上面data中同名变量的值一发生改变,watch中的同名监视函数就会自动执行
}
}
})
举例(上例):实现按回车搜索和一边输入一边搜索;

效果如下:

4.事件修饰符
简化版的对事件的约束,想改变事件的默认行为或约束触发事件的条件时,就用事件修饰符。
(1)限制用户按的键盘号
//DOM
事件处理函数(e){
if(e.keyCode==13){
… …
}
}
//vue
<元素 @事件名.13=“事件处理函数”
(2) 停止冒泡
//DOM
事件处理函数(e){
e.stopPropagation();
… …
}
//vue
<元素 @事件名.stop=“处理函数”
(3) 阻止默认行为
//DOM
事件处理函数(e){
e.preventDefault()
… …
}
//vue
<元素 @事件.prevent=“事件处理函数”>
(4)多个事件修饰符连用
<元素 @事件.stop.prevent=“事件处理函数”>
//等效于:
事件处理函数(e){
e.stopPropagation()
e.preventDefault()
}
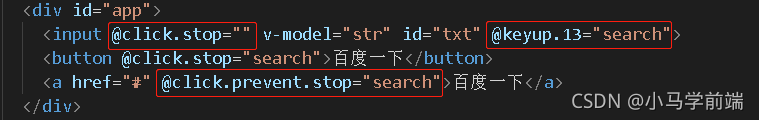
具体用法如下:

5.双向绑定在不同表单元素中的原理
(1)文本框和文本域
首次加载时,v-model将程序中变量的值更新到页面上的文本框中显示,当用户主动在文本框中输入内容时,v-model自动将用户输入的内容更新回程序中变量中保存。
(2)单选按钮多选一
男
女
为每个备选项上添加一个v-model=“sex”。首次加载页面时,v-model读取程序中的变量值,用变量值自动与每个radio固定value值做比较,如果哪个radio的固定value值刚好等于变量值,则当前radio自动选中。否则如果radio固定value值与变量值不相等,则radio不选中;当用户切换选中项时,v-mode只会自动将选中的一个radio身上固定value值更新到程序中变量里保存,如果未选中的radio身上的value值是不需要放回程序中的。
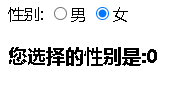
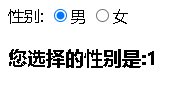
举例:获取选择的性别;
性别:
男
女
您选择的性别是:{{sex}}
 效果如下:
效果如下:


(3)下拉列表
一个下包含多个,每个上都有一个固定的备选值value属性,只要在父元素上写一个v-model="变量"即可“。
加载数据时v-model会读取程序中的变量值,自动跟下每个option上固定value值做比较,哪个option上固定value值与变量值一致,则哪个option被选中,反之其余value值与变量值不相等的option,就不选中;当用户主动切换select中的选中项后,v-model只会将选中的option的value值自动更新回程序中变量里保存。
举例:选择城市,切换城市图片;
请选择城市:
北京 上海 杭州
效果如下:


(4)复选框checkbox单独使用
同意
复选框没有value值,只要在、上写一个v-model="变量"即可“。
加载数据时v-model先取出变量值,将变量值赋值给checkbox的checked属性,如果checked属性为true,则当前checkbox选中,如果checked属性值为false,则当前checkbox就不选中;当用户切换当前checkbox的选中状态后,v-model会将当前checkbox的checked属性的新状态bool值,自动更新回程序中的变量里保存。
举例:点同意,启用元素; 不同意,禁用元素;






















 358
358

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








