===============================================================================
-
html:网页结构
-
css:样式
-
js:动作,网页的实际功能
======================================================================

======================================================================

==========================================================================

============================================================================

======================================================================

可以用var一次性声明多个变量,用英文逗号隔开
8.1.1声明变量的特殊情况

强调,js允许不声明变量直接使用,但是不推荐,会将该变量变成全局变量,所以,一定要先声明再赋值最后使用。

=====================================================================
-
js动态确定var的数据类型
-
一个变量可以先后表示不同的数据类型

备注
- 数字型0开头:八进制;0x开头:十六进制
- 最大值与最小值的固定写法

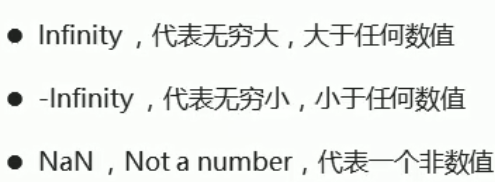
- 无穷大和无穷小的写法

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后


由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容,详细完整版的JavaScript面试题文档,或更多前端资料可以点此处免费获取。
Ia44aH-1713506569352)]
由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容,详细完整版的JavaScript面试题文档,或更多前端资料可以点此处免费获取。





















 4529
4529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








