eventTarget.addEventListener(type,listener[, useCapture])
eventTarget.addEventListener()方法将指定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数︰
type:事件类型字符串,比如click、mouseover,注意这里不要带on
listener:事件处理函数,事件发生时,会调用该监听函数
useCapture:可选参数,是一个布尔值,默认是false。学完DOM事件流后,我们再进一步学习
代码示例:

我们给方法监听注册事件按钮绑定了两个鼠标点击事件,那么浏览器会执行哪一个呢?

点击确定后又弹出33:

所以同一个元素,同一个事件可以添加多个侦听器(事件处理程序)
=====================================================================

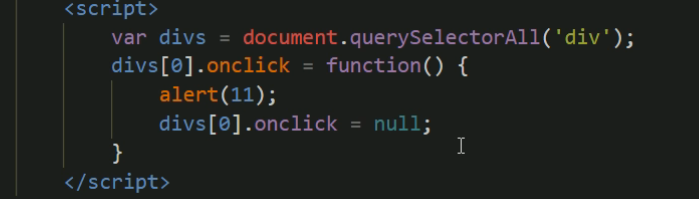
这里有三个竖着排列的div盒子,我们想在单击第一个盒子后弹出一条alert,再次单击后就不再弹出,应该怎么做呢?
eventTarget.onclick = null;
传统方式解绑:

可以实现单击盒子只弹出一次alert
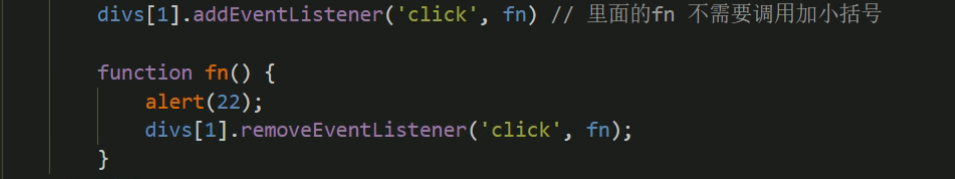
eventTarget.removeEventListener(type,listener[, useCapture] );
注意:采取这种删除事件方式时,绑定事件的函数就不能采用匿名函数了,因为我们移除的是绑定事件的函数
示例代码:

=======================================================================
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
比如我们给div注册了点击事件:

核心:虽然我们给div添加了点击事件,他在执行的时候并不是直接就div执行了。而是这种顺序:Document先接收到点击事件,但是他没有绑定事件,所以向下传播,。html接收到点击事件,同样他也没有绑定事件,再到body,之后才到div,这个阶段就叫做捕获阶段。div执行绑定事件的过程就称为目标阶段。在div执行完毕后还会往上执行。body又接触到了这个点击事件,也没有绑定再往上传播,这样一直到最外层的Document,这样就结束了,这个阶段叫做冒泡阶段
事件冒泡∶IE最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到到DOM最顶层节点的过程。
事件捕获∶网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。
注意:
-
JS 代码中只能执行捕获或者冒泡其中的一个阶段。
-
onclick 和attachEvent只能得到冒泡阶段。
-
addEventListener(type,listener[, useCapture])第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;如果是false (不写默认就是false ),表示在事件冒泡阶段调用事件处理程序。
===========================================================================

注意:e.target返回的是触发事件的对象,this返回的是绑定事件的对象
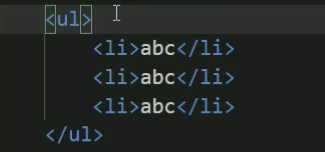
比如,我们给ul绑定事件,但是点击的是里面的li:

代码示例:


果然在浏览器中返回了我们点击的li
=====================================================================
灵活掌握事件冒泡的特性:
现在有一个ul里面有五个li,如果我们想单击每一个li都会出现一个弹框,按照以前的做法,我们需要用一个for循环给每一个li绑定事件。这样做非常低效,如果是50个li,500个li,访问DOM的次数越多,就延长了整个页面的交互就绪时间

不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点
以上案例中:给ul注册点击事件,然后利用事件对象的target来找到当前点击的li,因为点击li,事件会冒泡到ul上,ul有注册事件,就会触发事件监听器。
我们只操作了一次DOM,提高了程序的性能
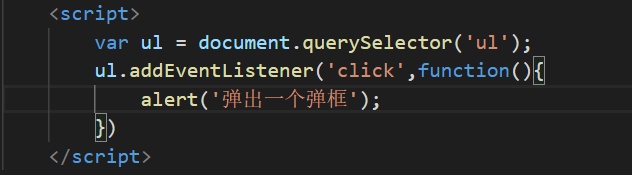
示例代码:

实现效果:
当我们点击li时,会弹出alert:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

核心竞争力,怎么才能提高呢?
成年人想要改变生活,逆转状态?那就开始学习吧~
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


前端面试题汇总

JavaScript

性能

linux

前端资料汇总

完整版PDF资料免费分享,只需你点赞支持,动动手指点击此处就可免费领取了。
前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。
84edda453a4c6cb49916ef.png)
前端资料汇总

完整版PDF资料免费分享,只需你点赞支持,动动手指点击此处就可免费领取了。
前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。






















 1736
1736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








