function validateForm() {
var x = document.forms[“myForm”][“fname”].value;
if (x == “”) {
alert(“必须填写姓名”);
return false;
}
}
可以通过document.forms[id1][id2].value来访问表单里的值
2. 自动 HTML 表单验证
HTML 表单验证能够被浏览器自动执行:
如果表单字段(fname)是空的,required 属性防止表单被提交:
自动 HTML 表单验证不适用于 Internet Explorer 9 或更早的版本
3. 数据验证指的是确保干净、正确和有用的用户输入的过程。
典型的验证任务是:
• 用户是否已填写所有必需的字段?
• 用户是否已输入有效的日期?
• 用户是否在数字字段中输入了文本?
服务器端验证是由 web 服务器执行的,在输入被送往服务器之后。
客户端验证是由 web 浏览器执行的,在输入被送往 web 服务器之前。
4. HTML5 引入了一种新的 HTML 验证概念,名为约束验证(constraint validation)。
HTML 约束验证基于:
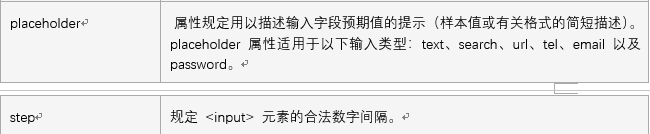
• 约束验证 HTML 输入属性



• 约束验证 CSS 伪选择器

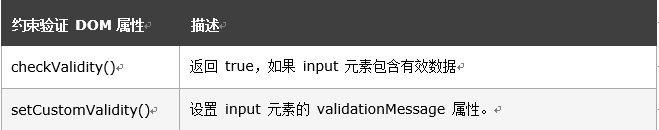
• 约束验证 DOM 属性和方法

checkValidity()返回的依据在input标签中或者用setCustomValidity()设置,inpObj.validationMessage
OK






















 902
902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








