这样我们是不是发现在模板内使用参数很麻烦,那我们想直接用{{ name }}的方式访问行不行,答案是可行的
这里我们使用es6的扩展运算符
setup(){
const obj = reactive({
name:‘inline’,
gender:‘男’,
age:‘18’,
})
return{
…obj,
}
}
使用
姓名:{{ name }}
性别:{{ gender }}
年龄:{{ age }}
<button @click=“name = ‘juejin’”>改变姓名
<button @click=“gender = ‘女’”>改变性别
<button @click=“age = ‘20’”>改变年龄
结果

动画.gif
这里看到我们的参数都正常的显示到了页面上,但是我们去改变参数时发现视图并没有更新,这是为什么呢???

我们把扩展运算符写成它的等价格式
const obj = reactive({
name:‘inline’,
gender:‘男’,A
age:‘18’,
})
// …obj ==> name:obj.name
哎哎哎,等下 我的鼠标浮动上去怎么提示我name只是一个字符串?

那我们在看看我们用ref定义值时提示什么

奥奥,这个时候我们看到name是一个Ref<string>,是一个响应式字符串。
这样我们就找到了为什么没有更新视图的原因,当我们用...扩展运算符时我们得到的只是一个普通类型的数值,并不是一个响应式数据
为了解决这个问题呢,vue3给我们提供了toRefs函数,来让我们看看效果如何
setup(){
const obj = reactive({
name:‘inline’,
gender:‘男’,
age:‘18’,
})
return{
…toRefs(obj),
}
}
姓名:{{ name }}
性别:{{ gender }}
年龄:{{ age }}
<button @click=“name = ‘juejin’”>改变姓名
<button @click=“gender = ‘女’”>改变性别
<button @click=“age = ‘20’”>改变年龄
参数都可以正常改变,成功改头换面

动画1.gif

toRefs总结
toRefs会将我们一个响应式的对象转变为一个普通对象,然后将这个普通对象里的每一个属性变为一个响应式的数据

五、setup中执行方法
方式一
以reactive定义响应式数据的方式来定义方法
通过点击事件将值传给fun1,fun1接收到后在传给fun2
这里我们用this.fun2()的方式去调用fun2,为什么这里用this可以正常执行不会报undefind,因为这里的this非彼this,Vue2里的this是实例这里的this是对象
<button @click=“fun1(‘你好’)”>点我1
结果,成功调用并输出

方式二
注意这里调用fun2的方式与方式一不同,直接调用就可以,不用this调用
export default {
name: “test”,
setup(){
const fun1 = (data) => {
fun2(data)
}
const fun2 = (data) => {
console.log(data)
}
return{
fun1,
}
}
}
调用
<button @click=“fun1(‘你好 inline’)”>点我1
结果

方式三
这种方式避免了将功能逻辑都堆叠在setup的问题,我们可以将独立的功能写成单独的函数
这里我在setup外写了fun() login()两个功能函数,并在setup内分别调用
import {ref, reactive,toRefs} from “vue”;
export default {
name: “test”,
setup(){
const test1 = fun() // 如果函数返回参数过多,可以赋值给变量并用扩展运算符暴露给组件的其余部分
const { test } = login() // 也可单个接收
return{
…toRefs(test1),
test,
}
}
}
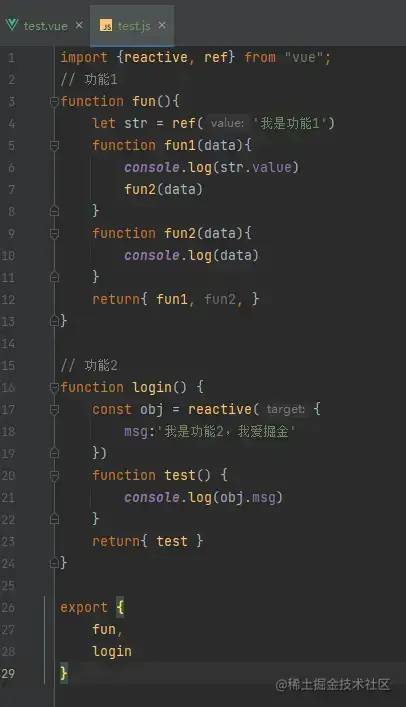
// 功能1
function fun(){
let str = ref(‘我是功能1’)
function fun1(data){
console.log(str.value)
fun2(data)
}
function fun2(data){
console.log(data)
}
return{
fun1,
fun2,
}
}
// 功能2
function login() {
const obj = reactive({
msg:‘我是功能2,我爱掘金’
})
function test() {
console.log(obj.msg)
}
return{
test
}
}
调用
<button @click=“fun1(‘你好 inline’)”>点我1
<button @click=“test”>点我2
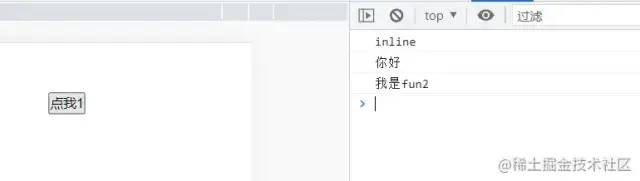
结果

动画.gif
方式四
与方式三一样,只是我们将两个功能函数提取出来放在单独的.js文件中

然后引入组件,并在setup内调用
<button @click=“fun1(‘你好 inline’)”>点我1
<button @click=“test”>点我2
正常执行且输入
方式五
我们还可以这样写,这里我定义一个reactive响应式对象,赋值给login变量,这个响应式对象内有我们登录需要的参数、验证和方法,这里我们全部放在login这个响应式对象内然后用toRefs及扩展运算符暴露出去
我们使用一下
<button @click=“login”>登录

正常执行,所以我们还可以将一个功能的所有方法和相关参数写在一个reactive对象内

表情包1.gif
如有遗漏的执行方式欢迎评论区指出~~~
六、script setup
script setup已在vue3.2的版本上正式发布
关于script还可以看看:基于 Vue3 和 TypeScript 项目大量实践后的思考
用法
是不是异常简单
变量方法无需return
使用
<script setup>时,模板被编译成一个内联在 setup 函数作用域内的渲染函数。这意味着内部声明的任何顶级绑定<script setup>都可以直接在模板中使用
script setup内定义的变量和方法无需返回,可直接使用
组件引入
导入的组件无需注册,可直接使用
<Foo :count=“count” @click=“inc” />
发布Props和Emits
普通script和script setup
script setup可以和script同时存在
普通script和script setup
script setup可以和script同时存在






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








