E:\project\webapack_demo
用镜像方式全局安装webpack:
cnpm install -g webpack@1.13.2
之前已经装过了,所以直接运行:
webpack

一堆参数,OK,webpack安装完成。
入门实例
在项目目录下建立一个a.js,输出“Hello webpack”。
document.write(“hello webpack”);
运行打包命令:
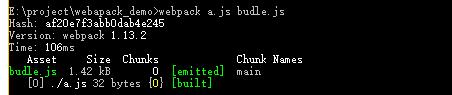
webpack a.js bundle.js

这样a.js就被打包到了bundle.js中
index.html中引用bundle.js:
直接用浏览器打开index.html,

配置文件方式
上一个方式是把a.js打包,可以直接采用配置的方式。
webpack.config.js:
module.exports = {
entry: ‘./a.js’,
output: {
filename: ‘bundle.js’
}
};
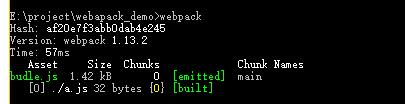
再次运行:

直接就可以访问,和上一个效果一样。
webpack-dev-server
在前面是直接打开html,接下来用的webpack-dex-server是启动一个服务器的方式,从服务器上打开index.html。
安装
ebpack 是用 cnpm 安装的 1.32.2,考虑到兼容性, webpack-dev-server 也不会安装最新版本,而是与之兼容的版本: webpack-dev-server@1.15.0。
运行如下命令进行全局安装
cnpm install -g webpack-dev-server@1.15.0

运行
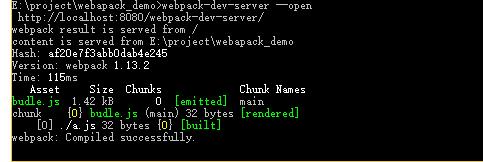
webpack-dev-server --open
会自动打开与 http 协议关联的浏览器,并显示默认的 index.html 页面。


热更新
webpack-dev-server 支持热更新。 所谓的热更新,即在 webpack.config.js 中的 entry 文件 ( a.js ) 发生了改变之后,会自动运行 webpack, 并且自动刷新页面,立即看到修改之后的效果。
为了做到这一点,需要修改 webpack.config.js 文件。
var webpack = require(‘webpack’)
因为 webpack 模块是全局的,在某些情况下,通过这种方式导入不能够被识别,需要进行一次链接:
npm link webpack
不然,

把 webpack.config.js 文件的内容更新:
var webpack = require(‘webpack’)
module.exports = {
entry: ‘./a.js’,
output: {
filename: ‘bundle.js’
},
plugins:[
new webpack.HotModuleReplacementPlugin()
],
devServer: {
port:8088,
inline:true,
hot:true
}
}
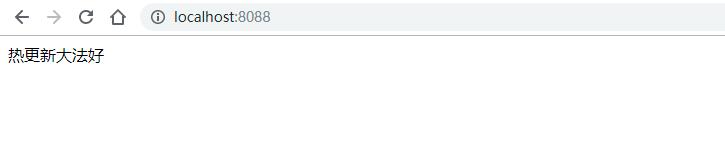
重新启动,

修改a.js中的内容,可以实时看到浏览器更新。

npm 方式启动
前面的方式,是直接运行 webpack-dev-server 的方式,不过大都数的项目,都会通过npm 的方式运行。
初始化
运行如下命令进行 package.json 配置文件的初始化
npm init -y
-y 的意思是都同意~ 就不用挨个挨个手动敲打回车了

增加脚本
在package.json中增加脚本:“dev”: “webpack-dev-server --open”
{
“name”: “webpack-demo”,
“version”: “1.0.0”,
“main”: “a.js”,
“scripts”: {
“dev”: “webpack-dev-server --open”
},
“keywords”: [],
“author”: “”,
“license”: “ISC”,
“dependencies”: {
“webpack”: “^1.13.2”
},
“devDependencies”: {},
“description”: “”
}
运行
访问
访问测试地址:http://localhost:8088/

多个入口文件
有时候,会不止一个js文件,这时候就需要配置多个入口文件。
修改a.js:
document.write(“hello webpack from a.js
”);
新建b.js:
document.write(“hello webpack from b.js
”);
修改配置文件webpack.config.js:
module.exports = {
entry: {
bundle1: ‘./a.js’,
bundle2: ‘./b.js’
},
output: {
filename: ‘[name].js’
},
devServer: {
port:8088
}
}
修改 index.html:
分别引用两个打包后的文件:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
前端校招精编面试解析大全点击这里免费获取完整版pdf查看
份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-EgPxBwvw-1713591576419)]
[外链图片转存中…(img-WYctqNgc-1713591576420)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-l8fD6Mf9-1713591576420)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-u2JOYIux-1713591576421)]
最后
前端校招精编面试解析大全点击这里免费获取完整版pdf查看























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








