========================================================================
- ECMAScript6新语法
ECMAScript版本的新语法,不是所有浏览器都兼容,有些浏览器兼容局部
===================================================================================
1、变量定义
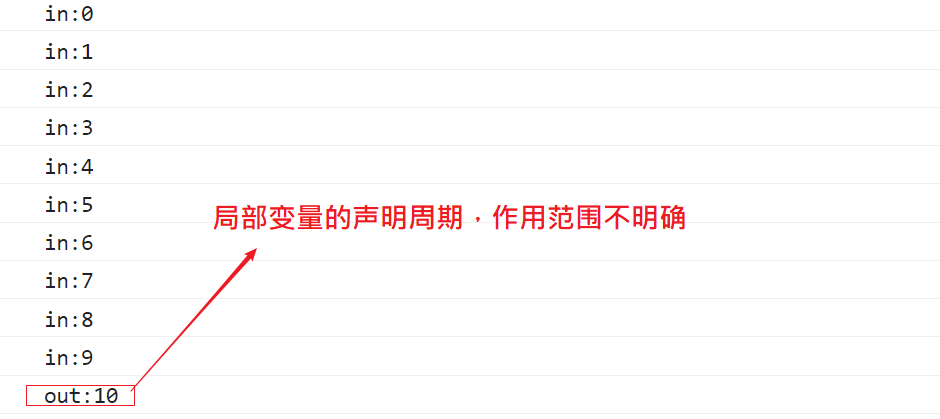
5版本:var 变量名:变量使用范围不明确

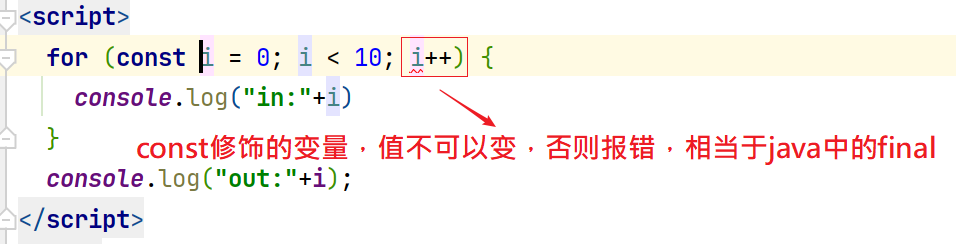
6版本: let const:声明变量
- let 变量名 用于声明局部变量 作用范围:从定义行开始到所在代码块结束

- const修饰的值不可变(相当于java中的final)

- const修饰的对象地址不可以变,但是属性可以变,可以修改属性
const student={id:1,name:“王恒杰”}
console.log(student);
//const修饰的对象地址不可以变,但是属性可以变,可以修改属性
student.id=2;
console.log(student)
//增加属性age
student.age=18;
console.log(student)

2、箭头函数
-
使用场景:匿名函数作为函数的参数
-
语法:()=>{}等价于
function(){}简化了function -
5版本:函数 function xx(){}
-
6版本:箭头函数
//箭头函数
function test(func) {
func(1);
}
//5版本:函数 function xx(){}
test(function (i) {
alert(i);
})
//6版本:箭头函数 ()=>{函数体}
test((i)=>{
alert(i);
})
注意:
(1)函数只有一个参数时,()可以省略不写,参数是多个或者没有参数需要加上小括号

(2)函数体中只有一行代码,{}也可以省略
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 755
755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








