-
引文
-
思考
-
快速上手
-
项目结构介绍
-
引入 ElementUI
-
登录功能设计
项目演示地址:https://git.io/fp9UM
================================================================
搞一个后台管理系统,应该是每个公司都会有的需求。基于后端(JAVA、PHP、GO)的 MVC 模式的后台管理系统中,一般前端使用的技术栈都是 jQuery + Bootstrap。
因为现在都是前后端分离,所以搞一个基于 Vue + ElementUI 的纯前端的后台管理系统,通过接口与后端交互。
================================================================
纯前端搞一个后台管理系统,如果不是 SPA 的话,可能还确实挺麻烦的:
1、全局状态、登录状态、用户信息之类的数据如何维护
2、菜单、路由权限如何设计管理
3、模块、组件如何划分以及复用
4、代码如何管理维护
所以,SPA 还是挺好的。
==================================================================
克隆项目
git clone https://github.com/Neveryu/vue-cms.git
进入项目目录
cd vue-cms
install dependencies
npm install
serve with hot reload at localhost:8080
npm start
完成上面这套操作,就可以在浏览器中输入:localhost:8080 看到项目了。
====================================================================

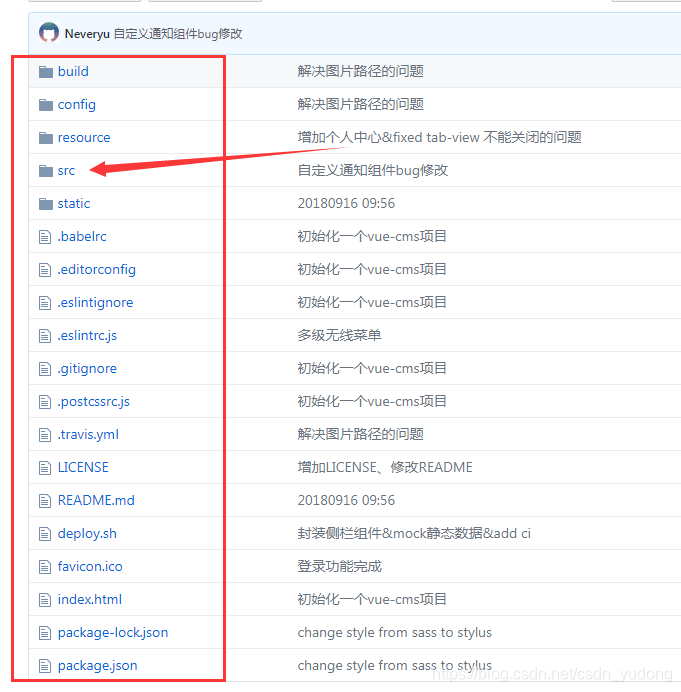
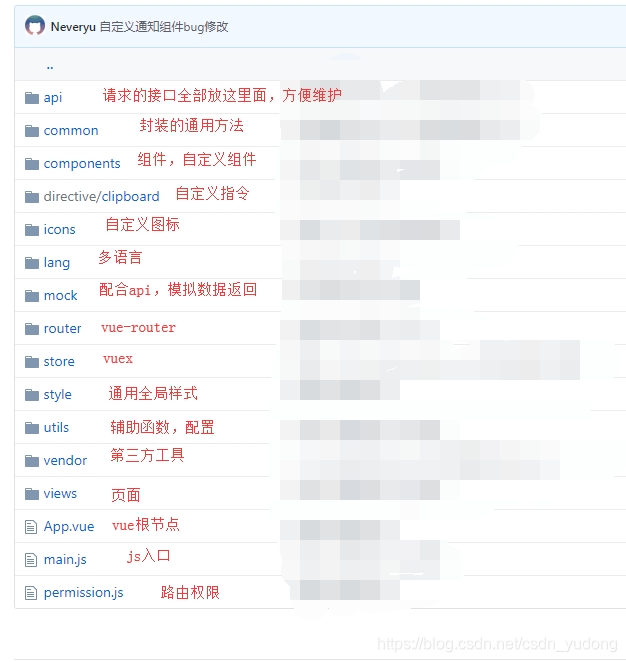
项目的外层目录文件,就没啥好说的了,本身也是用 vue-cli 来构建的,大家应该都清楚。我们主要来看一下 src 里面的内容。

==========================================================================
npm i element-ui -S
Element UI 作为我们主要的 UI 组件库,还是推荐使用 完整引入 的方式。
然后,在 main.js 中:
import ElementUI from ‘element-ui’
import ‘element-ui/lib/theme-chalk/index.css’
Vue.use(ElementUI, {
size: ‘medium’
})
====================================================================
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 1115
1115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








