该属性不会对所有按键生效,不生效按键如:alt,ctrl,shift,esc。
onkeyup,当用户释放按键时触发。
Mouse鼠标事件
onclick,当在元素上单击鼠标时触发。
ondblclick,当在元素上双击鼠标时触发。
onmousedown,当在元素上按下鼠标按钮时触发。
onmousemove,当鼠标指针移动到元素上时触发。
onmouseout,当鼠标指针移出元素时触发。
onmouseover,当鼠标指针移动到元素上时触发。
onmouseup,当在元素上释放鼠标按钮时触发。
Media媒体事件
onabort,当退出媒体播放器时触发。
onwaiting,当媒体已停止播放但打算继续播放时触发。
HTML元素
一个HTML文档包含的标签
,声明文档类型。 ,HTML元素真正的根元素。 ,定义html文档的文档头。head中包含的元素
title,定义HTML文档的标题
base,为页面上的所有链接规定默认地址或者默认目标
link,用于定义文档与外部资源之间的关系
meta,提供关于HTML的元数据
style,用于为HTML文档定义样式信息
script,用于定义客户端脚本
body,定义html文档的文档体。
content-Type,用于设定网页的字符集,便于浏览器解析与渲染页面。
代码:
<meta http-equiv=“content-Type` content=“text/html”; charset=utf-8”>
cache-control,用于告诉浏览器如何缓存某个响应及缓存多长时间。
参数:
no-cache,发送请求,与服务器确认该资源是否被更改,如果没有,则使用缓存
no-store,允许缓存,每次都要去服务器上下载完整的响应
public,缓存所有响应
private,只为单个用户缓存
max-age,表示当前请求开始,相应响应在多久内能被缓存和重用,不去服务器重新请求,max-age=60表示响应可以再缓存和重用60秒
<meta http-equiv=cache-control" content=“no-cache”>
expires,用于设定网页的到期时间,过期后重新到服务器上重新传输。
refresh,网页将在设定的时间内,自动刷新并转向设定的网址
Set-Cookie,用于设置网页过期。
无语义元素:,
DIV+CSS
div用于存放需要显示的数据,css用于指定如何显示数据样式,做到结构与样式相互分离。
查看div+css样式HTML:点击下方链接跳转,可查看源码:
div-css.html
格式化元素
普通文本
,定义粗体文本
,定义大号字
,定义着重文字
,定义斜体字
,定义小号字
,定义加重语气
,定义下标字
,定义上标字
,定义插入字
,定义删除字
计算机输出
,定义计算机代码
,定义键盘输出样式
,定义计算机代码样本
,定义打字机输入样式
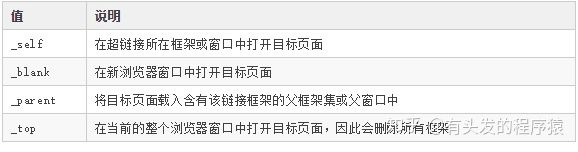
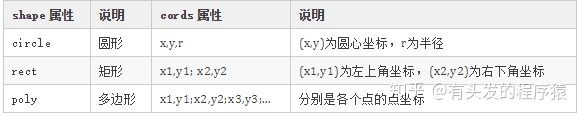
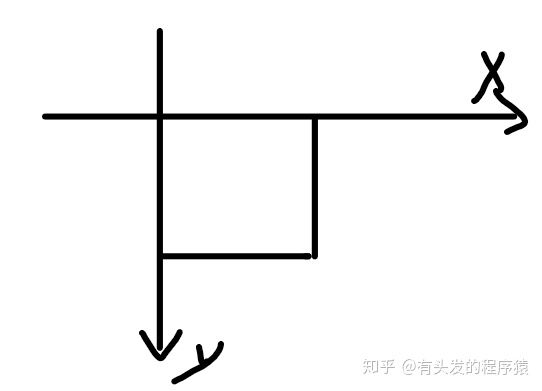
,定义预格式文本 术语 ,定义缩写 ,定义首字母缩写 ,定义地址 ,定义文字方向定义长的引用,定义短的引用语 ,定义引用,引证 ,定义一个概念,项目 **图片元素****超链接元素** 标签的target属性,默认值为\_self。  文本链接是标签之间的元素内容为文本内容。 锚点链接是用#+对应的锚点,锚点通常用唯一属性值id设定。 **图像热区链接** 图像热区链接,是什么呢?当你在看一些购物网页的时候,一张图片上,可以在不同的地方链接到不同的目标位置,点击不同的地方可以跳转到不同的网页,这也是做商城项目一般要用到的技术。 这个时候不是标签元素了,而是元素。 元素的属性有两个shape,cords属性。  的坐标系,原点为图片的左上角,x轴正方向向右,y轴正方向向下 我画个图哈,反映的坐标系:  图像热区链接的使用,
- 定义无序列表,
- 定义列表项。
- 的type属性值:disc点,square方块,circle圆,none无. 有序列表,
- 定义有序列表,
- 定义列表项。
- 的type属性值:数字,大写字母,大写罗马数字,小写字母,小写罗马数字。 start属性定义序号的开始位置。 定义列表
,定义列表内部可以有多个列表项标题,每个列表项标题用 标签定义,列表项标题内部又可以有多个列表项描述,用
- 标签定义。 **表格** 整合表格html网页,点击跳转:table.html 定义表格 定义若干行 ,,三个标签。  ,,标签通常用于对表格内容进行分组。 表单由标签定义,action属性定义了表单提交的地址,method属性定义表单提交的方式。 代码: size属性用来设置选择栏的高度,multiple属性用来决定是多选列表,还是单选 selected="selected" 表单控件,用于输入更多的文本 元素 # 最后 **自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。** **深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。** **因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**    **既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!** [**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877) **由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!** *自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。** **深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。** **因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。** [外链图片转存中...(img-QhnXjvRU-1715882275015)] [外链图片转存中...(img-YxbgFBtg-1715882275016)] [外链图片转存中...(img-2Y5MLKuN-1715882275016)] **既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!** [**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877) **由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
定义表格标题 定义若干单元格 定义表头 表格分头部,主体,底部: 的两个属性:colspan用于定义单元格跨行,rowspan用于定义单元格跨列























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








