https://didi.github.io/cube-ui/#/zh-CN/docs/quick-start
淘宝源
使用 cnpm -v 查看是否已经安装 cnpm。如果没有,使用 npm install cnpm -g --registry=https://registry.npm.taobao.org 命令安装。然后将上面 npm 的步骤命令改成 cnpm 即可。
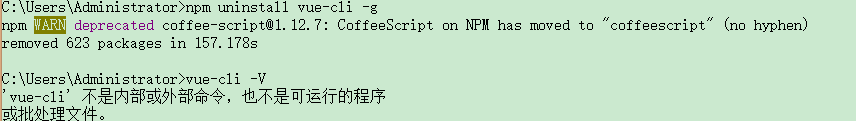
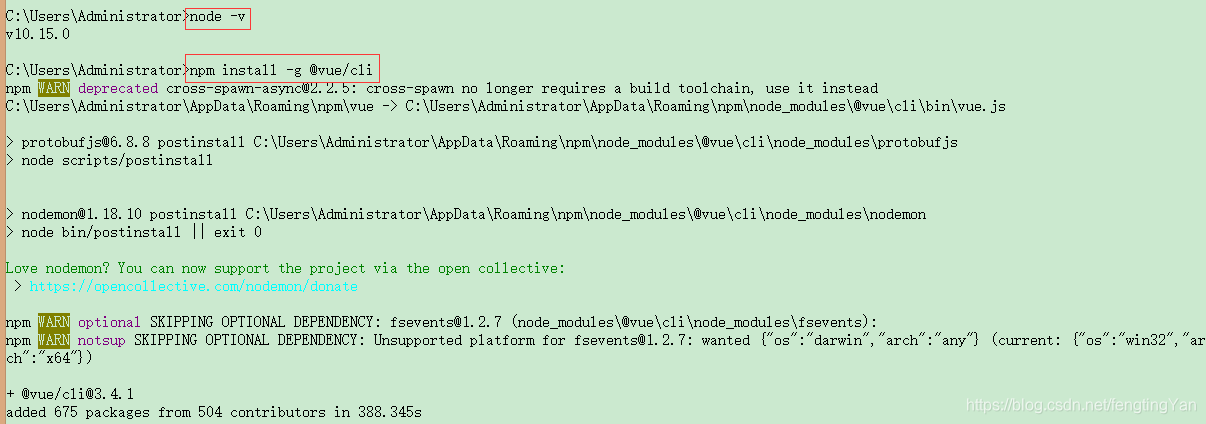
卸载vue2.9.6,安装vue3.0

没有安装node的 官网以往版本通道
- 这里注意,如果项目不只是在本机运行的,一定确保两个电脑的node版本相同,否则会报各种错




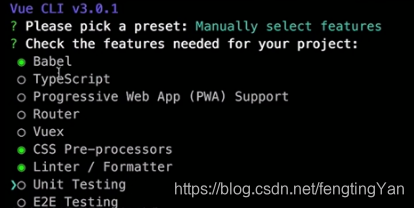
vue create vue-sell-cube
上下键,点空格选中


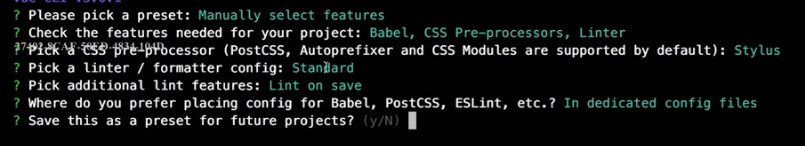
选择n




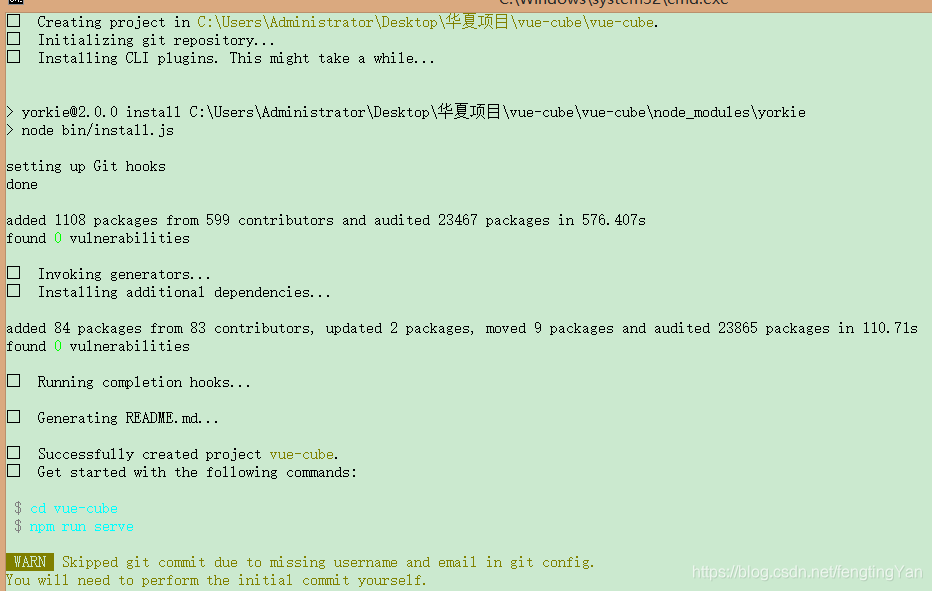
目录:


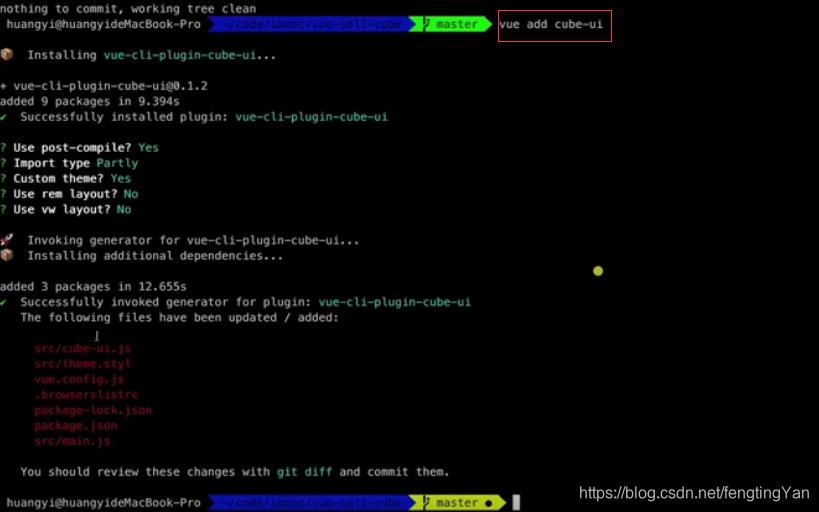
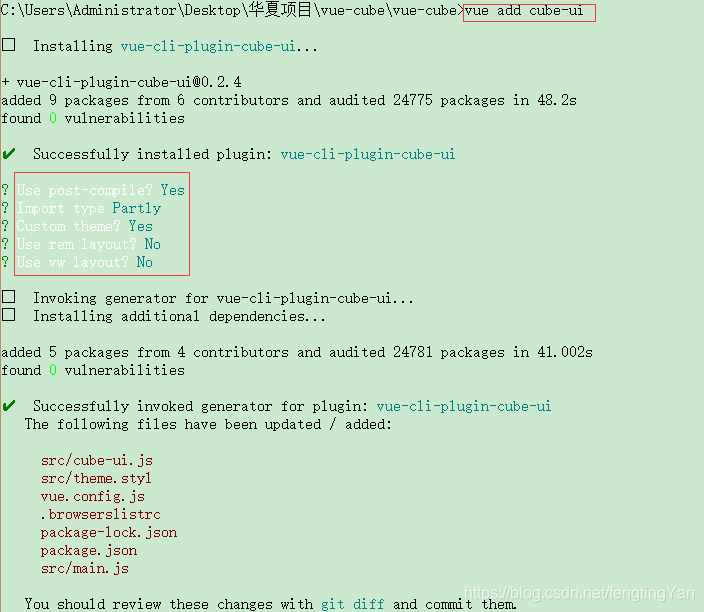
2.安装cube-ui


main.js多了import './cube-ui'
cube-ui 文件 里面包含了所有的组件,开发完留下需要的,其他的删了
多一个vue.config.js 做一些额外的配置给webpack,添加插件
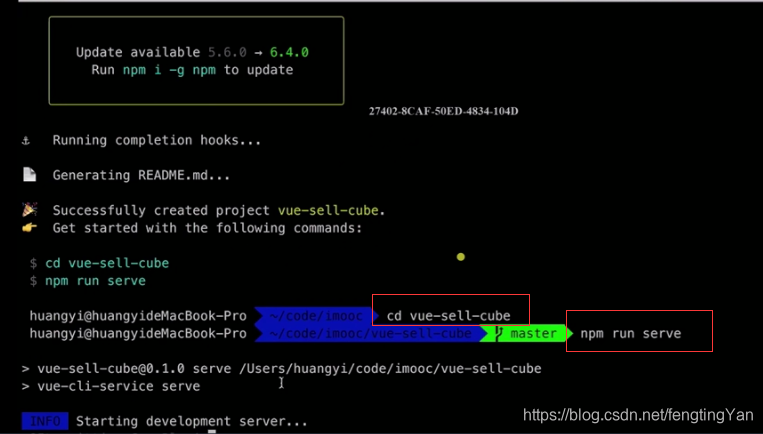
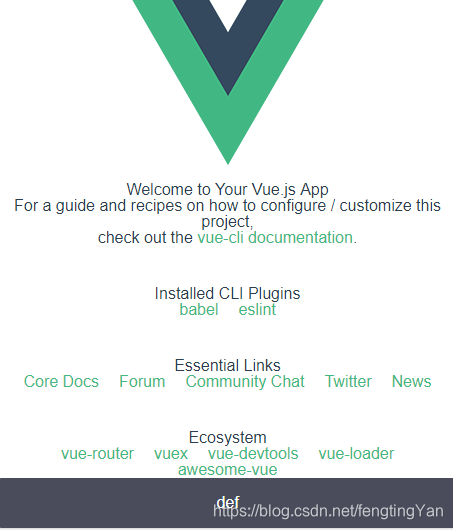
npm run serve
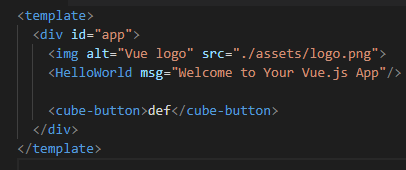
添加一个button


自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》PDF完整版点击这里免费领取



778593633)]
[外链图片转存中…(img-TQr7ziMR-1713778593633)]
[外链图片转存中…(img-lGMuvkyW-1713778593634)]





















 2544
2544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








