WebStorm 是 jetbrains 公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。
这段简介看着是不是特别的厉害?
其实 jetbrains 公司旗下还有很多产品都跟WebStorm类似,例如 PyCharm 、PHPStorm 等

======================================================================
WebStorm 是我在前端开发中用的最多的一款开发工具,它的功能特别特别的多,这里我就来说一下我认为的它的亮点之处
有没有听过这样一句话——”程序员最怕遇到突然停电了,万一代码没保存,直接就凉了“
所以,很多程序员都会养成这样一个习惯,在写代码的过程中,每隔一小段时间就手动保存一下,或者不自觉地就按了ctrl + s。
但是WebStorm就解决了这样一个传统的问题。我们在文件中所有的操作,都会被自动地存储下来,不需要手动保存,所以即使遇到突然停电或者电脑死机,也不用害怕,因为我们的文件早就被自动保存好了。
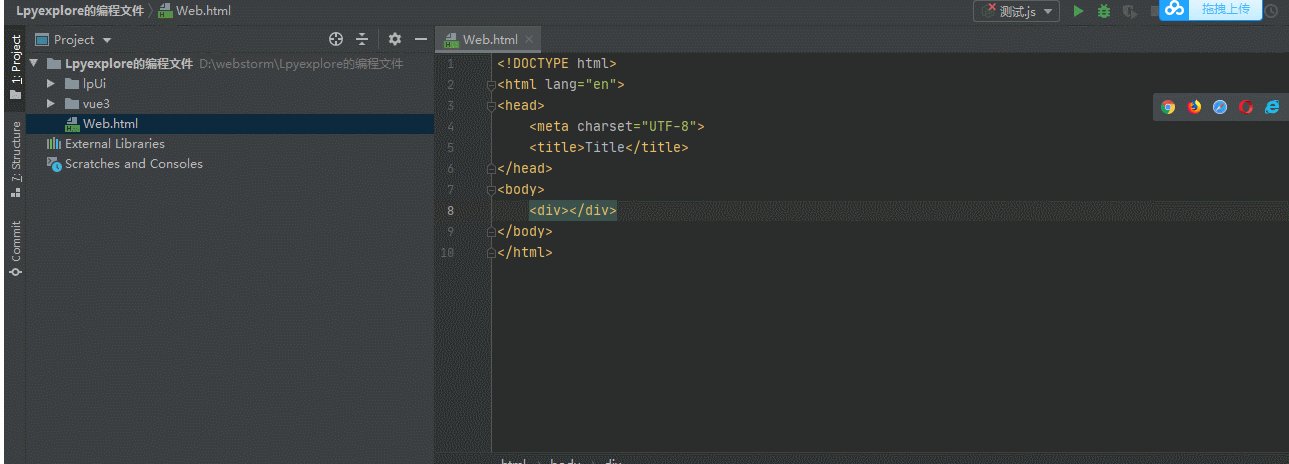
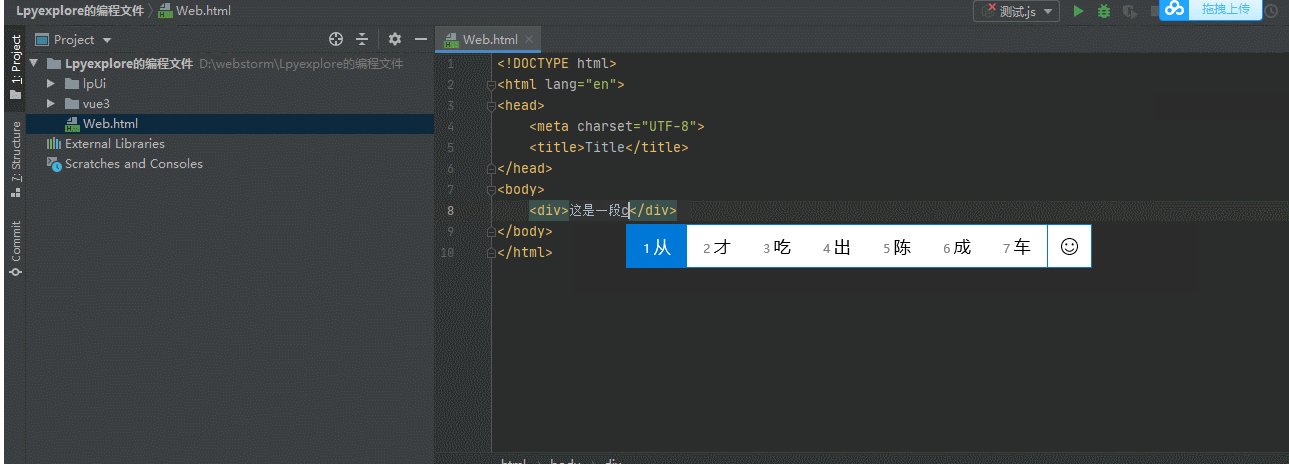
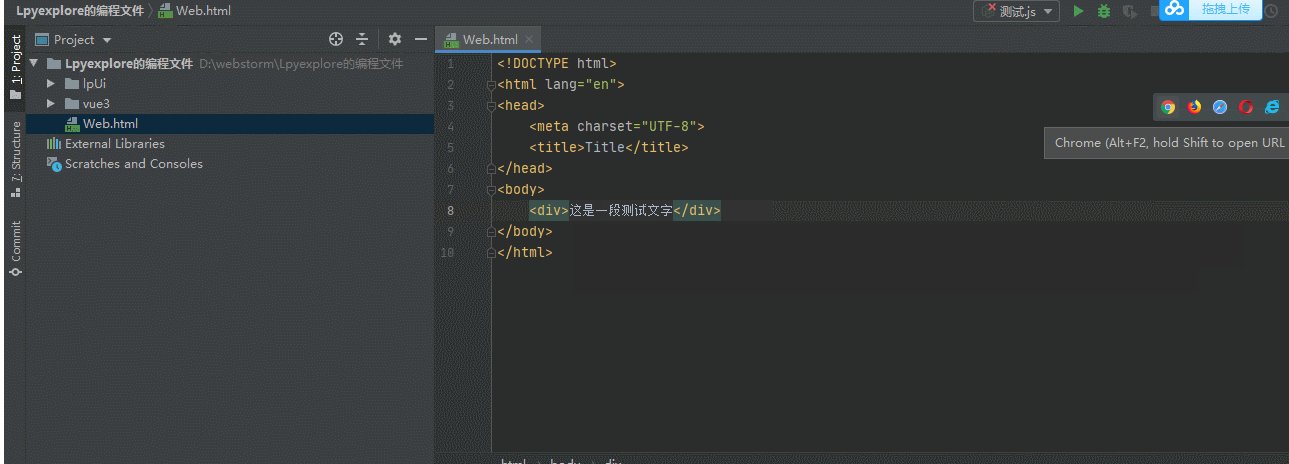
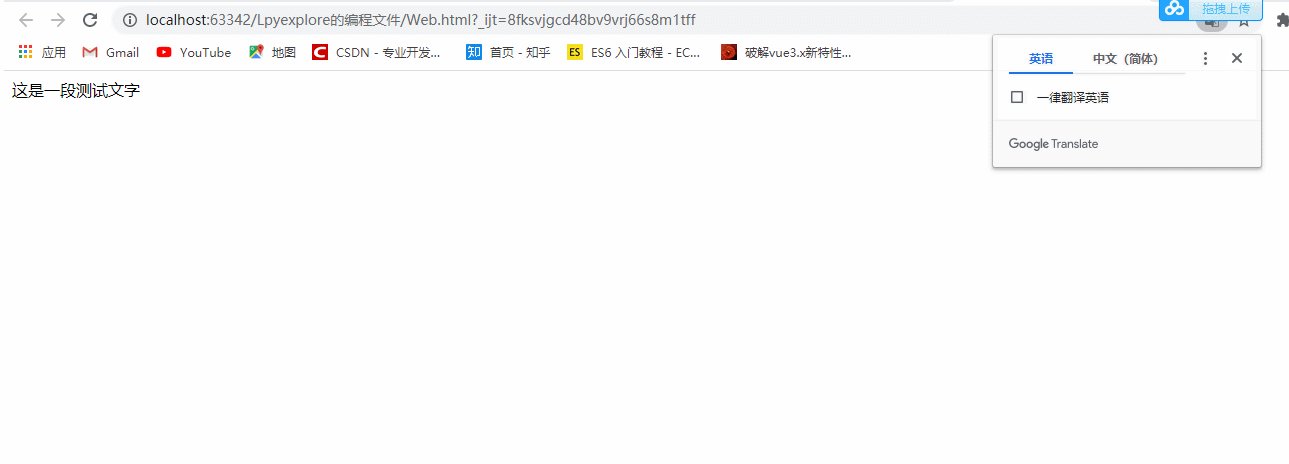
这个功能也可以说是非常的方便了,比如我们在写了一个 index.html文件后,我们要去电脑上找到这个文件,然后打开方式选择浏览器打开,但在WebStorm中, 在文件编辑的右侧有着各浏览器浏览快捷方式,可以直接点击打开
来给大家看看样子

写代码的过程中,我们可能最怕的就是不知道什么情况就误删了某个文件,但又因为文件太多根本就不知道到底少了哪些文件
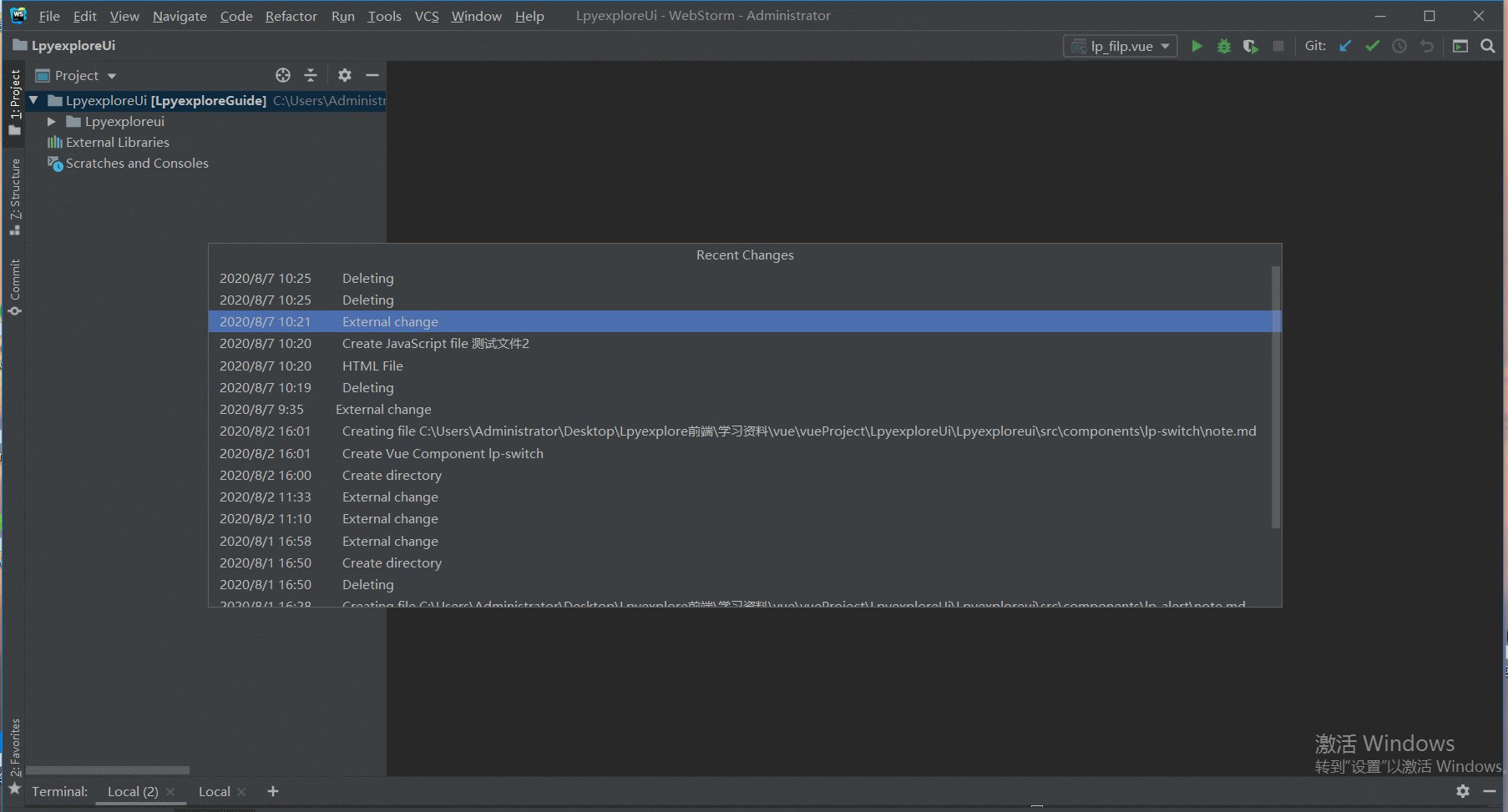
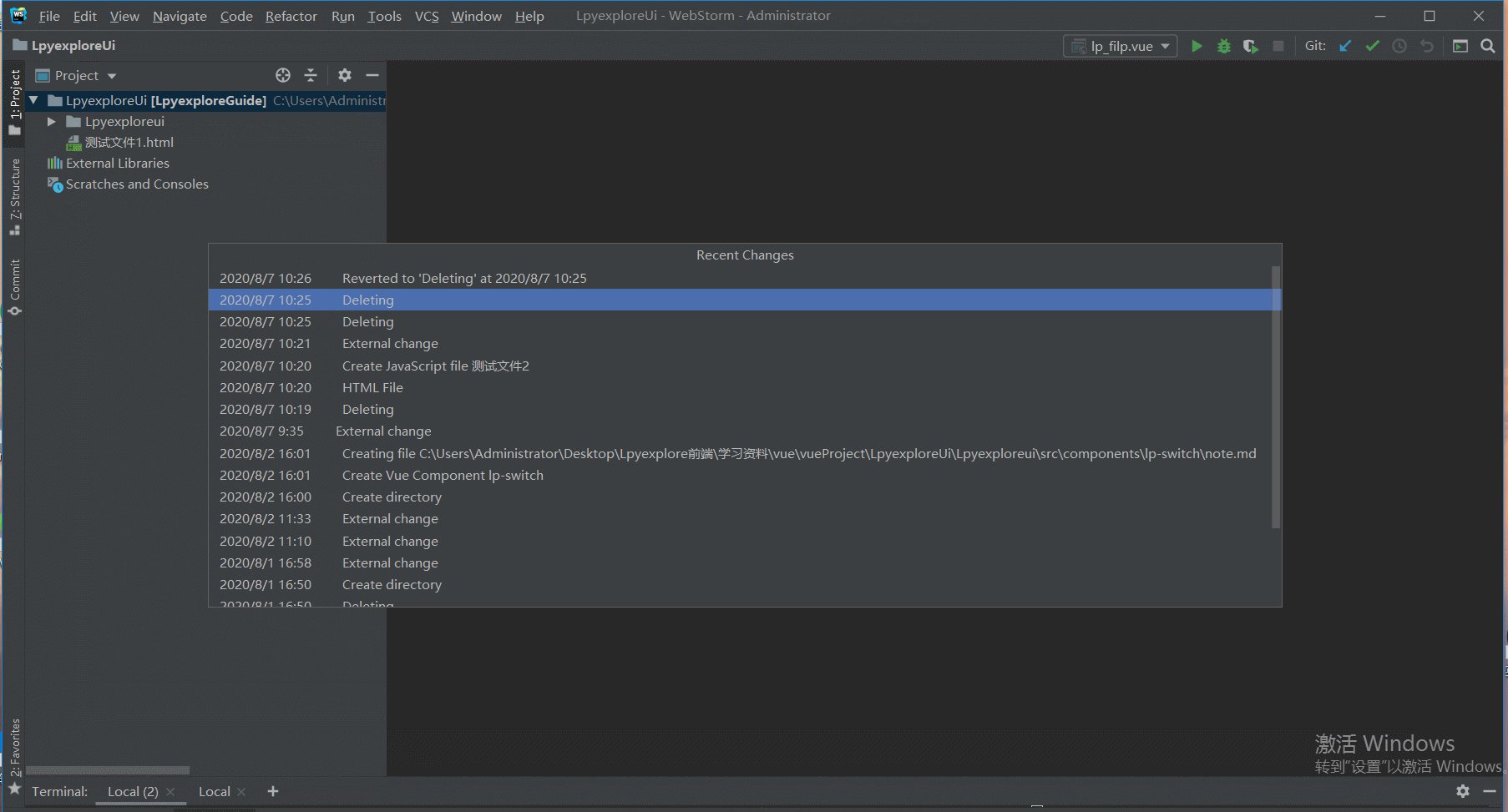
为此,WebStorm就提供了一个本地的文件操作历史纪录,这是其它编辑器都没有的功能,它可以查询到之前你对文件都做了哪些操作,然后可以选择查看并恢复该文件
我们来看一下具体的动图演示

是不是非常的方便,所以用了WebStorm后,我就再也没有担心过文件误删的情况了
对于很多新入坑前端开发或者初入编程的小伙伴,可能还有点不太熟悉代码的风格是怎样的,也就是哪里需要空格 、哪里需要空一行 等代码的格式问题。
但是WebStorm里有一个代码格式化的功能可以帮助你自动调整整个代码的结构,你只需要在写好代码后按一下这个键就可以了,下面我们来演示一下看看
首先我们写一段代码,不注意空格和空行的问题,整个代码看起来就十分的臃肿难以阅读








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 740
740











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








