import JDictSelectTag from ‘@/components/dict/JDictSelectTag.vue’
export default {
…
components: {
JDate,
CustomerModal,
JDictSelectTag
},
…
}
dictCode为数据字典中定义的code。
效果展示
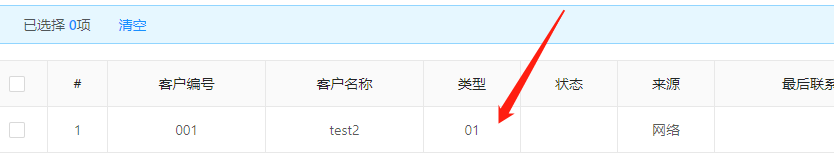
处理前

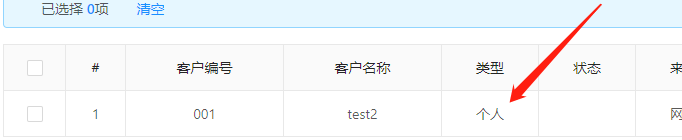
处理后

实现
- 实体类添加注解
@Dict(dicCode = “customer_type”)
private String type1Id;
dicCode为数据字典中定义的code。
2. 修改table column定义
{
title:‘类型’,
align:“center”,
dataIndex: ‘type1Id_dictText’,
},
dataIndex值为字段名+“_dictText”
修改后也可以在vue中查看数据源。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 651
651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








