目录
效果
一、使用步骤
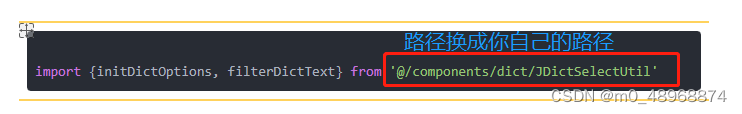
1、导入依赖文件

2、声明变量
data() {
return {
dataValue: '',
datalist: []
}
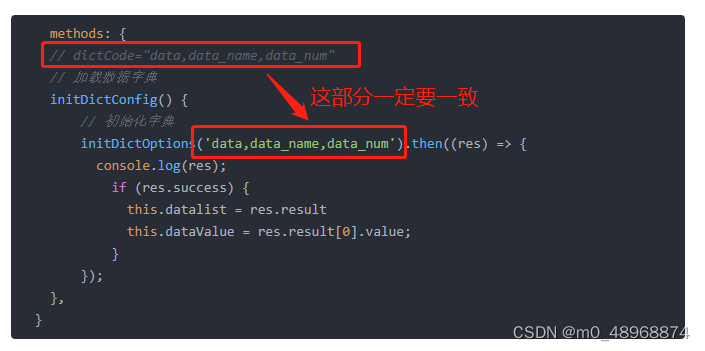
},3、定义方法
methods: {
// dictCode="data,data_name,data_num"
// 加载数据字典
initDictConfig() {
// 初始化字典
initDictOptions('data,data_name,data_num').then((res) => {
console.log(res);
if (res.success) {
this.datalist = res.result
this.dataValue = res.result[0].value;
}
});
},
}
4、调用方法
created () {
this.initDictConfig();
},5、HTML
<a-form layout="inline" style="width:100%;">
<a-form-item label="label">
<a-select
v-model="dataValue"
>
<a-select-option v-for="d in datalist" :key="d.value" :value="d.value">{{ d.text }}</a-select-option>
</a-select>
</a-form-item>
</a-form>二、完整示例
<template>
<a-form layout="inline" style="width:100%;">
<a-form-item label="label">
<a-select v-model="dataValue">
<a-select-option v-for="d in datalist" :key="d.value" :value="d.value">{{ d.text }}</a-select-option>
</a-select>
</a-form-item>
</a-form>
</template>
<script>
import {initDictOptions, filterDictText} from '@/components/dict/JDictSelectUtil';
data() {
return {
dataValue: '',
datalist: []
}
},
created () {
this.initDictConfig();
},
methods: {
// dictCode="data,data_name,data_num"
// 加载数据字典
initDictConfig() {
// 初始化字典
initDictOptions('data,data_name,data_num').then((res) => {
console.log(res);
if (res.success) {
this.datalist = res.result
this.dataValue = res.result[0].value;
}
});
},
}欢迎扫描下方二维码关注VX公众号


























 3572
3572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








