-
定时器
-
open和colse
-
location
-
History
-
screen
-
Navigator
-
dom得引入
-
获取元素
-
操作属性样式
===================================================================
三级目录
| | |
| — | — |
| | |
=================================================================
首先就是引入js的方式有两种
内嵌式和链接式

建议在头部写
下面的输出就是再浏览器上出现一个弹窗
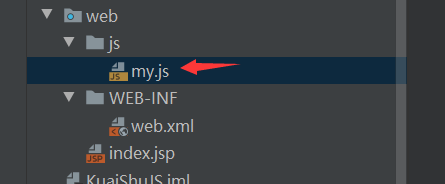
链接式
就在外外部创建js文件


引入写入地址

===================================================================
声明变量的时候,大都可以使用var
 整数和小数都同属于数字类型unmber
整数和小数都同属于数字类型unmber
另外的注意事项有


==================================================================


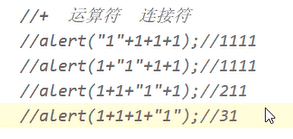
字符与数字拼在一起是拼接
数字与数字是相加
=====================================================================

====================================================================
定义的三种方法

普遍使用第一种,比较直观
函数只有被调用才会执行
函数的传参

只要语句正确,可以多传少传,如果少传,那么另一个为控,传的那个正常
函数名 如果一样,参数不一样,方法还是会被顶替,js没有重载
 返回 值直接通过方法接收即可
返回 值直接通过方法接收即可
====================================================================

数组的赋值
 数组可以不按照下标的赋值,如果出现空隙,那么就会自动补位,并不会报错
数组可以不按照下标的赋值,如果出现空隙,那么就会自动补位,并不会报错
另外console.log他是可以浏览器的展示栏出现,也就是f12的那一个

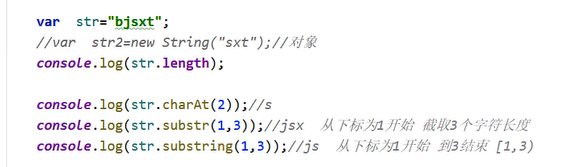
其他的常用方法

===================================================================





同样如果我们直接返回一个Date获取的是一个还没有格式化的字符串,如果想要使用的话,就必须先要格式化
想了解的同学可以去我另一篇文章查看
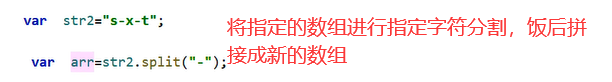
=====================================================================

===================================================================

想要取到c,就用eval
=================================================================
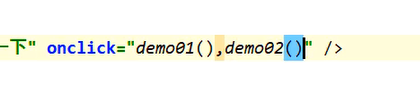
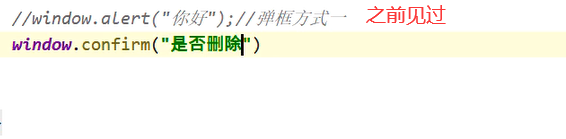
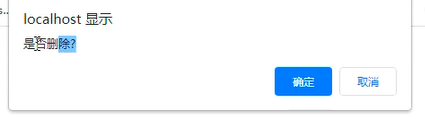
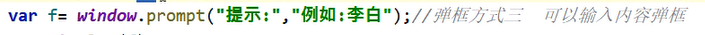
点击或者触碰我们指定的东西,就会触发函数的执行,就像玩游戏点击按钮,英雄就可以放技能一样


执行多个函数,用逗号很开即可

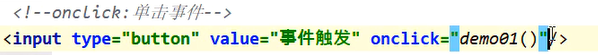
单机事件
下面双击事件
会英语学习编程确实容易很多




======================================================================



第二种

第三种


最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
外链图片转存中…(img-RfxWqUJK-1714815090717)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 3490
3490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








