3.1 什么是选项

当我们写一下个Vue实例的时候,实例里可以传入一个对象,或者说是一个参数,只是这个参数的object
这个是官网的写法,把这个对象放在了({对象值:选项})
const app = new Vue({
el: “#app1”,
data: {
message: “hello vue”
}
})
我把这个对象放出来,这样会看得更加明显一点,其实就是一个传参obj,只是这个传参的对象里的值有很多很多给自己选择,而对象里的值就是Vue的选项
var obj = {
el: “#app1”,
data: {
message: “hello vue”
}
}
const app = new Vue(obj)
3.2 选项值有那些
可以去看一下官网的选项API,那么多的选项值,我们也不用记那么多,也记不住那么多,我只要记得几个常用的就好了,不会的再去查一下就好了。
#el
类型:string Element
限制:只在用 new 创建实例时生效。
#data
类型:Object Function
限制:组件的定义只接受 function。
#methods
类型:{ [key: string]: Function }
详细:methods 将被混入到 Vue 实例中。可以直接通过 VM 实例访问这些方法,或者在指令表达式中使用方法中的 this 自动绑定为 Vue 实例。
#生命周期钩子
函数名称:beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、activated 、deactivated、beforeDestroy、destroyed、errorCaptured
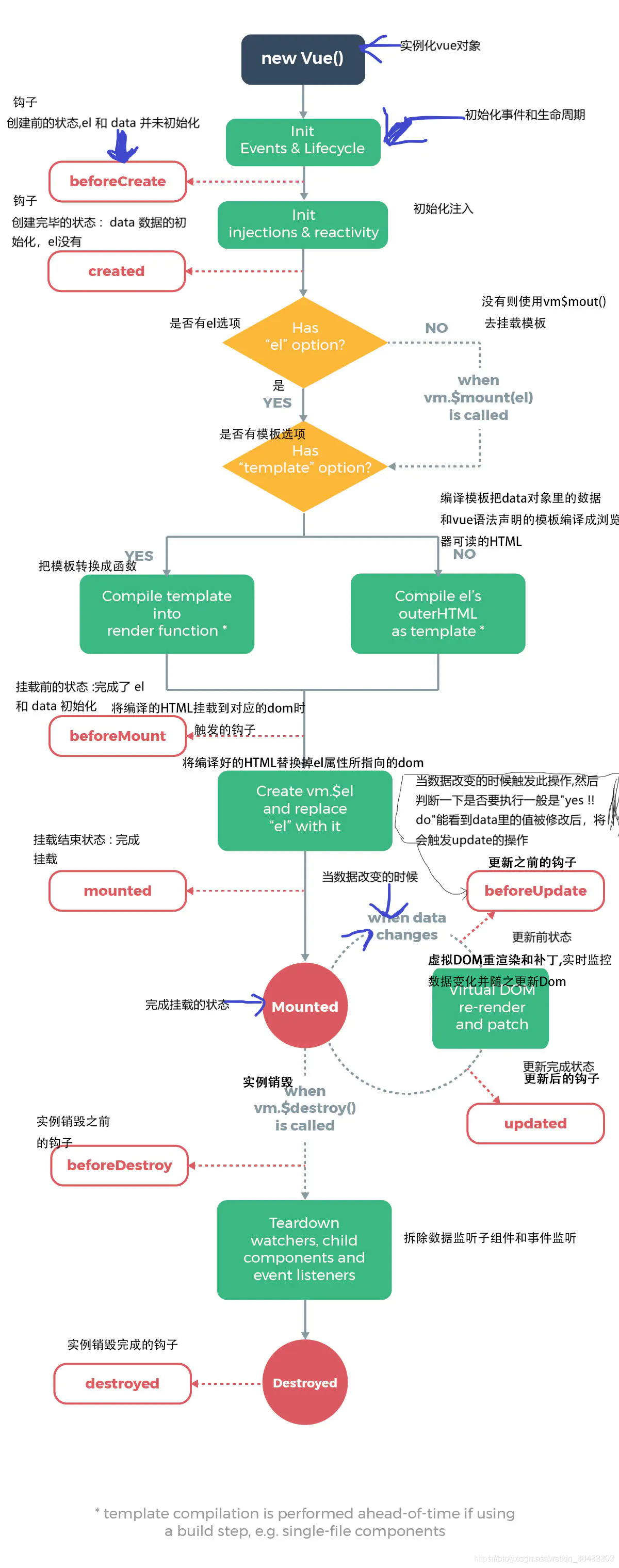
4.1 生命周期图解
Vue的生命周期从开始创建,初始化数据,编译模板,挂载Dom 渲染→更新→渲染→销毁(网上找的图片)

4.2生命周期的钩子函数
| 钩子 | 说明 |
| — | :-- |
| beforeCreate | 在实例初始化之后,数据观测和event/watcher时间配置之前被调用。这个时候,this变量还不能使用,data下的数据,和methods下的方法,watcher中的事件都不能获得到; console.log(this.page); // undefined |
| created | 实例已经创建完成之后被调用。在这一步,实例已经完成以下的配置:数据观测,属性和方法的运算watch/event事件回调。然而,挂载阶段还没开始,$el属性目前不可见。这个时候可以操作vue实例中的数据和各种方法,但是还不能对"dom"节点进行操作;
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!](https://bbs.csdn.net/topics/618191877)
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 449
449

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








