let rg = /([a-zA-Z]+)/g;
console.log(str.replace(rg, ‘.$&’)); //输出:123.abcd123.efgh
解析:rg匹配到abcd并将其插入,且前面带一个.和efgh同样前面也带个.
3. $`
let str = “*|abcd()”;
let rg = /([a-zA-Z]+)/g;
console.log(str.replace(rg, ‘.$`’)); //输出:|.|()
let str = “*|abcd()AAAA”;
let rg = /([a-zA-Z]+)/g;
console.log(str.replace(rg, ‘.$`’)); //输出:|.|().*|abcd()
解析:
第一个,rg匹配到abcd,所以将其左边的所有字符串插入匹配的字符串位置,前面有*|,所以就会将abcd替换为.*|;
第二个,rg首先匹配到abcd所以将其替换为.*|,继续向后又匹配到AAAA,此时前面有.*|abcd(),所以就将AAAa替换为.*|abcd()。
4. $’
let str = “*|abcd()”;
let rg = /([a-zA-Z]+)/g;
console.log(str.replace(rg, “.$'”)); //输出:/*|.()()
解析:rg匹配到abcd,其右边的内容为(),所以就会将abcd替换为()
5. $n
let str = “*|abcd2345”;
let rg = /([a-zA-Z]+)([0-9]+)/g;
console.log(str.replace(rg, ‘.$1’)); //输出:*|.abcd
console.log(str.replace(rg, ‘.$2’)); //输出:*|.2345
解析:
第一个,rg匹配到abcd2345,然后寻找第一个括号匹配的字符串,匹配到abcd,所以就将abcd2345替换为.abcd
第二个,rg匹配到abcd2345,然后寻找第二个括号匹配的字符串,匹配到2345,所以就将abcd2345替换为.2345
使用函数作为参数
当匹配执行后,该函数就会执行。 函数的返回值作为替换字符串。
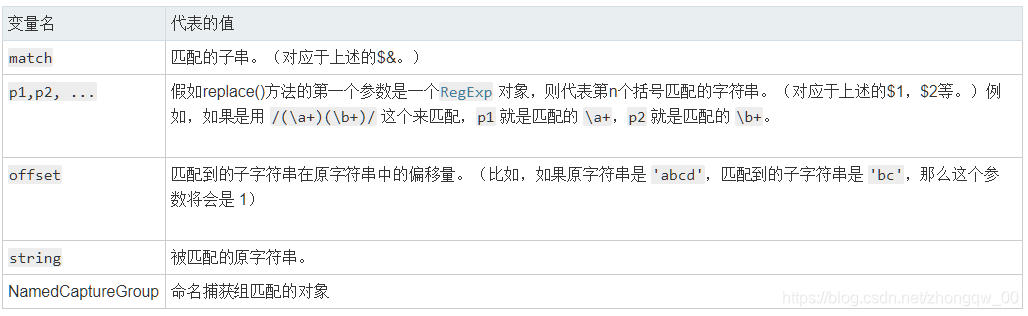
参数:replacer(match, p1, p2, p3, offset, string)
 实例
实例
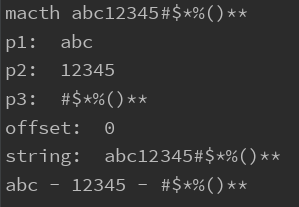
function replacer(match, p1, p2, p3, offset, string) {
return [p1, p2, p3].join(’ - ');
}
var newString = 'abc12345#$%()**'.replace(/([\d]*)(\d*)([\w])/, replacer);
console.log(newString); //abc - 12345 - #$*%dfghjk,()p

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
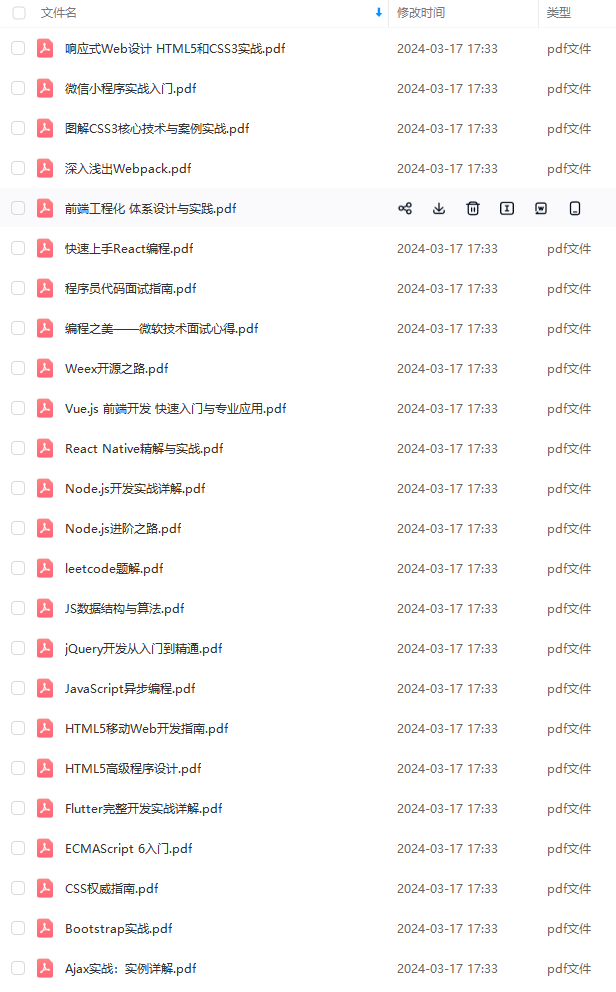
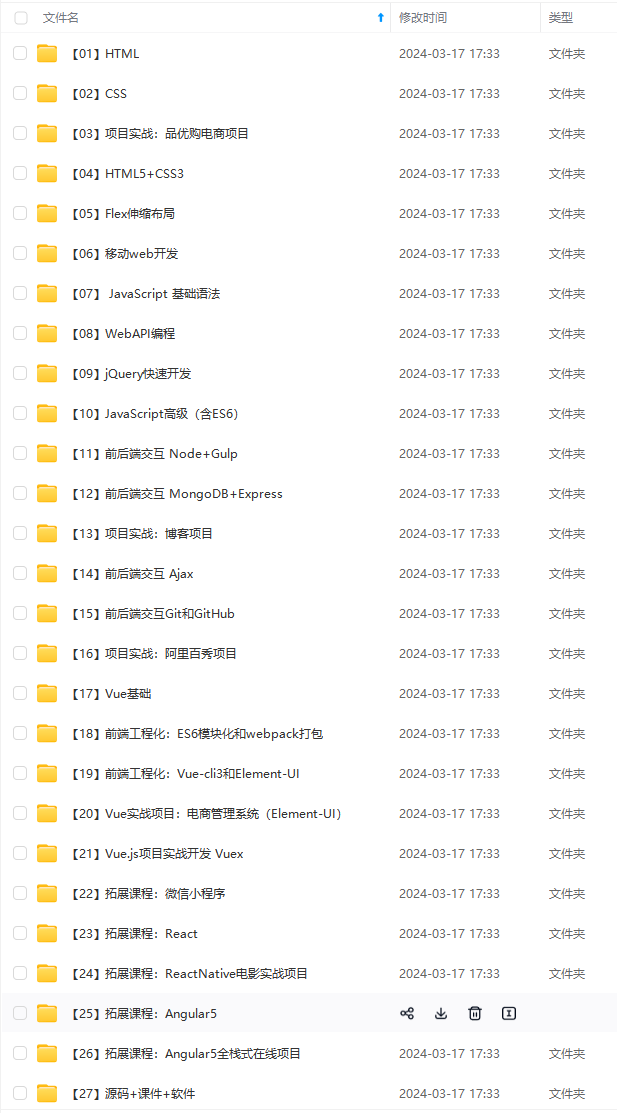
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

更多面试题
**《350页前端校招面试题精编解析大全》**内容大纲主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等

心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等**
[外链图片转存中…(img-2Bv4D1d9-1712372931233)]






















 1841
1841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








