-
浏览器是怎样解析 CSS 选择器的?
-
在网页中应该使用奇数还是偶数的字体?为什么呢?
-
margin 和 padding 分别适合什么场景使用?
-
抽离样式模块怎么写,说出思路,有无实践经验?
-
简单说一下 css3 的 all 属性。
-
为什么不建议使用统配符初始化 css 样式。
-
absolute 的 containingblock(包含块)计算方式跟正常流有什么不同?
-
对于 hasLayout 的理解?
-
元素竖向的百分比设定是相对于容器的高度吗?
-
全屏滚动的原理是什么?用到了 CSS 的哪些属性?
-
什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的 IE?
-
视差滚动效果,如何给每页做不同的动画?
-
如何修改 chrome 记住密码后自动填充表单的黄色背景?
-
怎么让 Chrome 支持小于 12px 的文字?
-
让页面里的字体变清晰,变细用 CSS 怎么做?
-
font-style 属性中 italic 和 oblique 的区别?
-
设备像素、css 像素、设备独立像素、dpr、ppi 之间的区别?
-
layout viewport、visual viewport 和 ideal viewport 的区别?
-
position:fixed; 在 android 下无效怎么处理?
-
如果需要手动写动画,你认为最小时间间隔是多久,为什么?
-
如何让去除 inline-block 元素间间距?
-
有一个高度自适应的 div,里面有两个 div,一个高度 100px,希望另一个填满剩下的高度。
-
png、jpg、gif 这些图片格式解释一下,分别什么时候用。有没有了解过webp?
-
浏览器如何判断是否支持 webp 格式图片
-
什么是 Cookie 隔离?
-
style 标签写在 body 后与 body 前有什么区别?
-
什么是 CSS 预处理器/后处理器?
-
阐述一下 CSSSprites
-
使用 rem 布局的优缺点?
-
画一条 0.5px 的线
-
transition 和 animation 的区别
-
什么是首选最小宽度?
-
为什么 height:100%会无效?
-
min-width/max-width 和 min-height/max-height 属性间的覆盖规则?
-
内联盒模型基本概念
-
什么是替换元素?
-
替换元素的计算规则?
-
content 与替换元素的关系?
-
margin:auto 的填充规则?
-
margin 无效的情形
-
border 的特殊性?
-
什么是基线和 x-height?
-
line-height 的特殊性?
-
vertical-align 的特殊性?
-
overflow 的特殊性?
-
无依赖绝对定位是什么?
-
absolute 与 overflow 的关系?
-
clip 裁剪是什么?
-
relative 的特殊性?
-
什么是层叠上下文?
-
什么是层叠水平?
-
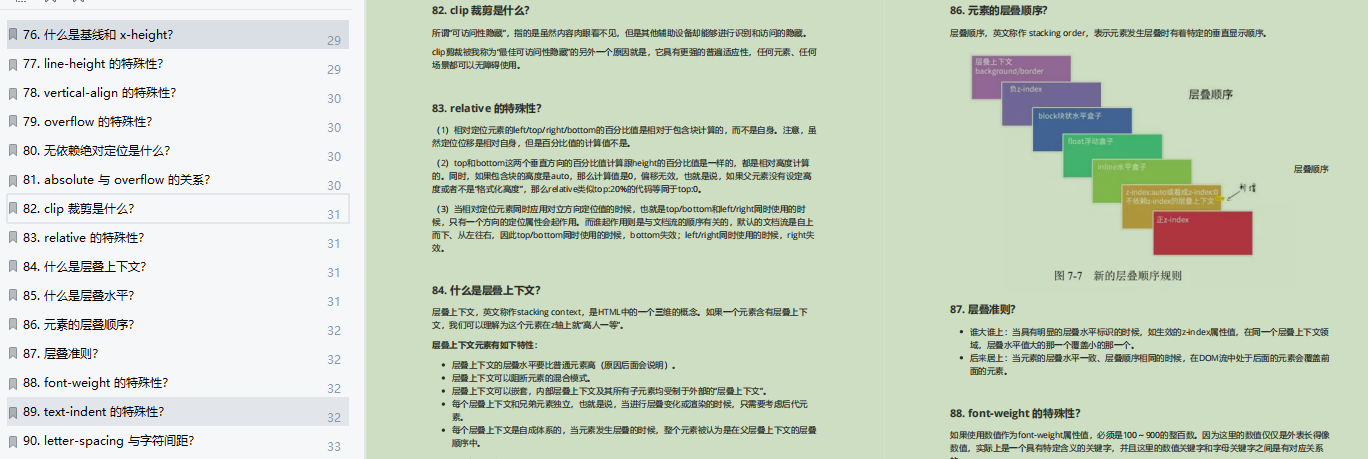
元素的层叠顺序?
-
层叠准则?
-
font-weight 的特殊性?
-
text-indent 的特殊性?
-
letter-spacing 与字符间距?
-
word-spacing 与单词间距?
-
white-space 与换行和空格的控制?
-
隐藏元素的 background-image 到底加不加载?
-
如何实现单行/多行文本溢出的省略(…)?
-
常见的元素隐藏方式?
-
css 实现上下固定中间自适应布局?
-
css 两栏布局的实现?
-
css 三栏布局的实现?
-
实现一个宽高自适应的正方形
-
实现一个三角形
篇幅有限,需要文中 《100道CSS面试题总结》完整版(含解析)PDF文档可以【点击这里】免费领取!
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
断提升的资深开发者,这些资料都将为你打开新的学习之门!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








