-
如何让CSS只在当前组件中起作用?
-
vue中常用的UI组件库
-
如何适配移动端?【 经典 】
-
移动端媒体查询
-
vue内容垂直和水平居中
-
vue-cli引入图片的方法
-
移动端常见样式问题
-
文本超出隐藏

MVVM设计模式
-
MVC、MVP与MVVM模式
-
MVC、MVP与MVVM的区别
-
MVVM的实现原理
-
Object.defineProperty()方法
-
ES6中定义的类和对象
-
JS中的文档碎片
-
解构赋值
-
Array.from
-
Array.reduce()
-
递归的使用
-
Obj.keys()与Obj.defineProperty
-
vue项目优化,缩短首屏加载时间

还有vuex、http请求、常用功能、常用功能等面试题内容没有列举出来,需要Vue面试题小伙伴们请点击这直接领取哦
JS运行机制/ 单线程/ 异步
-
如何理解js的单线程?
-
js为什么是单线程的?
-
同步和异步的区别是什么?分别举一个同步和异步的例子?
-
何时需要异步?
-
什么是任务队列?
-
请说出下列值?
-
栈和队列的区别?
-
栈和堆的区别?
-
什么是event loop?
-
event-loop流程?
-
哪些语句会放入异步任务队列中?
-
何时被放入任务队列?

JS中的内置函数/内置对象
-
js中有哪些内置函数/ 数据封装类对象?
-
js中有哪些内置对象?
-
js变量按照存储方式区分为哪些类型,并描述其特点?
-
字符串方法/ String对象方法?
-
数组方法/ Array对象方法?
-
数组API?
-
对象API?

dom
-
dom是哪种基本的数据结构?
-
dom操作的常用api有哪些?
-
dom节点的attribute和property有何区别?
-
dom结构操作/ 怎样添加、移除、移动、复制、创建和查找节点/ dom操作的常用api?
-
dom事件的级别?
-
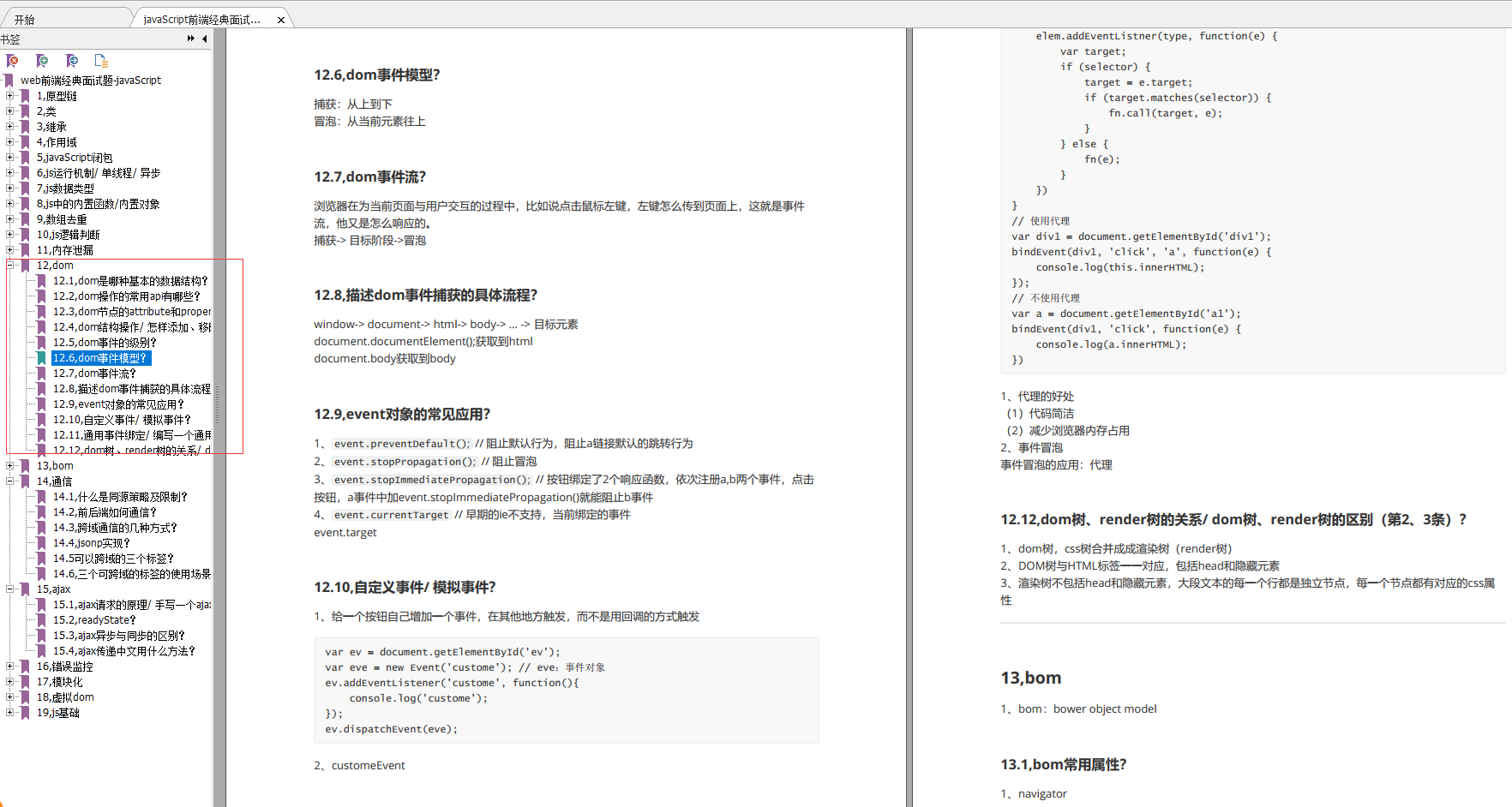
dom事件模型?
-
dom事件流?
-
描述dom事件捕获的具体流程?
-
event对象的常见应用?
-
自定义事件/ 模拟事件?
-
通用事件绑定/ 编写一个通用的事件监听函数?
-
dom树、render树的关系/ dom树、render树的区别(第2、3条)?

JS基础
-
对js的理解?
-
请说出以下代码输出的值?
-
把以下代码,改写成依次输出0-9
-
如何区分数组对象,普通对象,函数对象
-
面向对象、面向过程
-
面向对象的三大基本特性
-
XML和JSON的区别?
-
Web Worker 和webSocket?
-
Javascript垃圾回收方法?
-
new操作符具体干了什么呢?
-
js延迟加载的方式有哪些?
-
WEB应用从服务器主动推送Data到客户端有那些方式?

-
介绍一下标准的 CSS 的盒子模型?低版本 IE 的盒子模型有什么不同的?
-
CSS 选择符有哪些?
-
::before 和:after 中双冒号和单冒号有什么区别?解释一下这 2 个伪元素的作用。
-
伪类与伪元素的区别
-
CSS 中哪些属性可以继承?
-
CSS 优先级算法如何计算?
-
关于伪类 LVHA 的解释?
-
CSS3 新增伪类有那些?
-
如何居中 div?
-
display 有哪些值?说明他们的作用。
-
position 的值 relative 和 absolute 定位原点是?
-
CSS3 有哪些新特性?(根据项目回答)
-
请解释一下 CSS3 的 Flex box(弹性盒布局模型),以及适用场景?
-
用纯 CSS 创建一个三角形的原理是什么?
-
一个满屏品字布局如何设计?
-
CSS 多列等高如何实现?
-
经常遇到的浏览器的兼容性有哪些?原因,解决方法是什么,常用 hack 的技巧?
-
li 与 li 之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
-
为什么要初始化 CSS 样式?
-
什么是包含块,对于包含块的理解?


自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

核心竞争力,怎么才能提高呢?
成年人想要改变生活,逆转状态?那就开始学习吧~
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


前端面试题汇总

JavaScript

性能

linux

前端资料汇总

完整版PDF资料免费分享,只需你点赞支持,动动手指点击此处就可免费领取了。
前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。
_convert/ed368cc25284edda453a4c6cb49916ef.png)
前端资料汇总

完整版PDF资料免费分享,只需你点赞支持,动动手指点击此处就可免费领取了。
前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。






















 1445
1445

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








