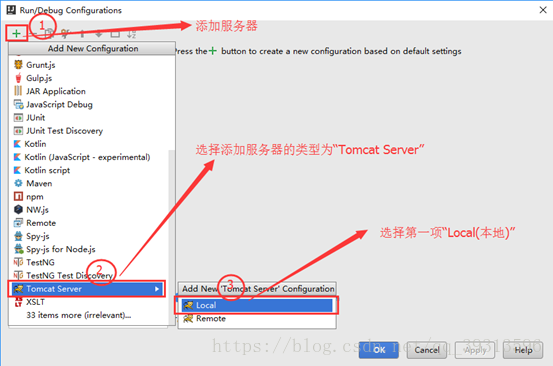
2. 添加服务器
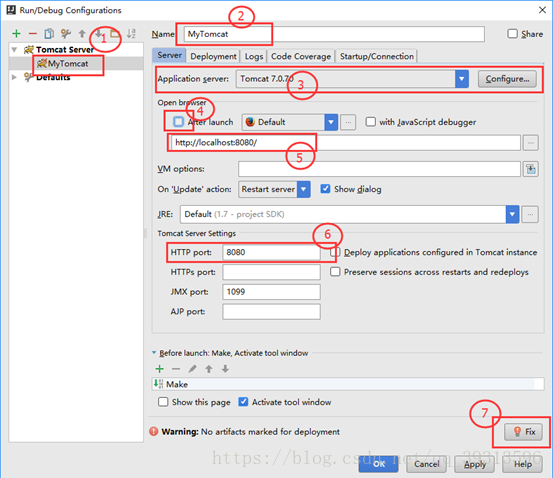
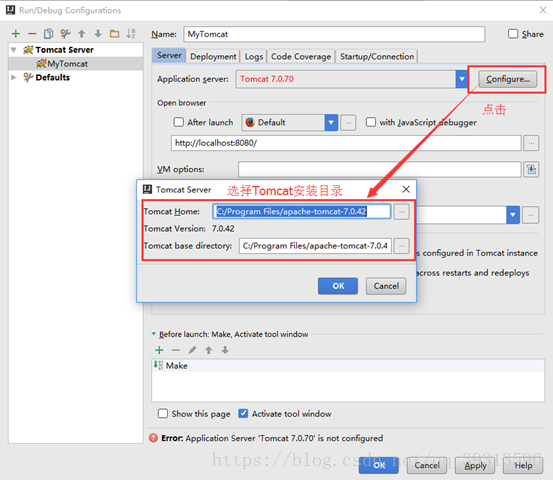
3. 配置服务器
序号说明:
Ø 序号1:自定义的Tomcat名称
Ø 序号2:自定义的Tomcat名称
Ø 序号3:配置的Tomcat服务器
Ø 序号4:是否自动打开项目首页:打勾时,项目在Tomcat中运行后,会自动打开项目的首页。反之,不自动打开。
Ø 序号5:项目浏览器访问地址。此项目浏览器访问地址与Myeclipse及Eclipse中在浏览器里访问的地址不一样。IDEA里访问项目不需要加上项目名称,直接指向的就是项目。这里的访问地址可以自定义,可以在端口号后加上自定义的名称。
如:http://localhost:8080/MavenWebProject。在浏览器里用此地址访问就行。
Ø 序号6:Tomcat端口号设置,可自定义。但建议使用默认的8080端口号。
Ø 序号7:“Fix”表示一个警告,意思是说在配置的Tomcat中没有部署项目,需要将项目部署到Tomcat中去。
4. 序号3配置:配置Tomcat服务器
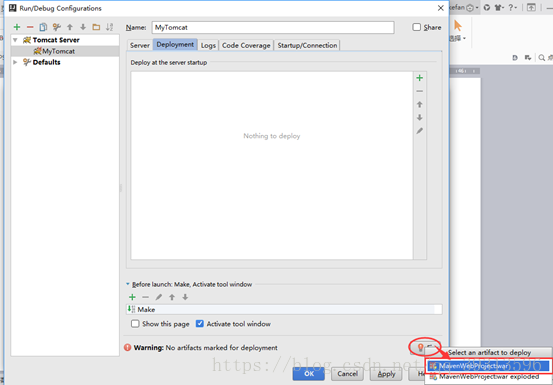
5. 序号7问题解决:“Fix”警告问题的解决。
Ø 点击”Fix”,选择下拉项的第一项
Ø 跳转到部署视图
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
dn.net/topics/618191877)
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!








 本文详细介绍了如何在IDEA中配置自定义Tomcat服务器,包括设置名称、自动打开项目首页、浏览器访问地址、端口号以及解决Fix警告。同时提及了面向Android工程师的Web前端开发学习资源。
本文详细介绍了如何在IDEA中配置自定义Tomcat服务器,包括设置名称、自动打开项目首页、浏览器访问地址、端口号以及解决Fix警告。同时提及了面向Android工程师的Web前端开发学习资源。


















 767
767

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








