**4、**版权符
©
**5、**对html进行转义
<body>
三、H5新增标签
**1、**多媒体标签:video、audio、canvas
1.1 音频标签video
不同浏览器对于html5 audio标签和音频格式的兼容性(一般提供ogg和mp3格式,就可以支持所有主流浏览器了。)

<audio src=“1.mp3” controls=“controls”>
<audio controls=“controls” autoplay loop>
</audio>
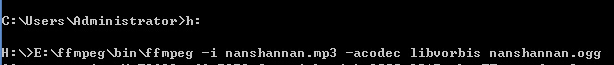
编解码工具:FFmpeg(下载地址:www.ffmpeg.org)

mp4转ogg方法同上。
1.2 视频标签video
<video src=“1.mp3” controls=“controls” autoplay>
<video controls=“controls”>
</video>
音视频播放、暂停、停止方法:
var audio = document.getElementById(‘music1’);
audio.play();//播放
audio.pause();//暂停
audio.pause();
audio.currentTime=0;//停止
1.3 画布标签:Canvas (需要配合js来做效果,后续再总结)
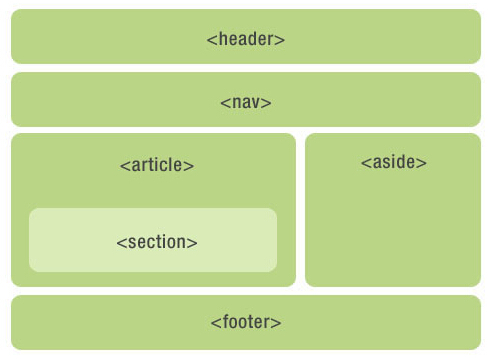
**2、**主体结构标签

2.1 nav元素代表页面的导航链接区域。用于定义页面的主要导航部分。
<nav>
<ul>
<li>HTML 5</li>
<li>CSS3</li>
<li>JavaScript</li>
</ul>
</nav>
2.2 article元素展示网页中独立的一块内容,譬如论坛的帖子、博客的文章、一篇用户评论。
<article>
<h1>一篇文章</h1>
<p>文章内容…</p>
<footer>
<p><small>版权:html5jscss网所属,作者:小北</small></p>
</footer>
</article>
<article>
<header>
<h1>一篇文章</h1>
<p><time pubdate datetime=“2012-10-03”>2012/10/03</time></p>
</header>
<p>文章内容…</p>
<article>
<h2>评论</h2>
<article>
<header>
<h3>评论者: XXX</h3>
<p><time pubdate datetime=“2012-10-03T19:10-08:00”>~1 hour ago</time></p>
</header>
<p>哈哈哈</p>
</article>
<article>
<header>
<h3>评论者: XXX</h3>
<p><time pubdate datetime=“2012-10-03T19:10-08:00”>~1 hour ago</time></p>
</header>
<p>哈?哈?哈?</p>
</article>
</article>
</article>
2.3 section元素代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。
<article>
<h1>前端技术</h1>
<p>前端技术有那些</p>
<section>
<h2>CSS</h2>
<p>样式…</p>
</section>
<section>
<h2>JS</h2>
<p>脚本</p>
</section>
</article>
2.4 aside 元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等、
<article>
<p>内容</p>
<aside>
<h1>作者简介</h1>
<p>小北,前端一枚</p>
</aside>
</article>
2.5 header元素展示一个区域的头部分
2.6 footer元素展示一个区域的尾部分
2.7 hgroup元素代表“网页”或“section”的标题,当元素有多个层级时,该元素可以将h1到h6元素放在其内,譬如文章的主标题和副标题的组合
<hgroup>
<h1>这是一篇介绍HTML 5语义化标签和更简洁的结构</h1>
<h2>HTML 5</h2>
</hgroup>
2.8 figure标签规定独立的流内容(图像、图表、照片、代码等等)。figure 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。figcaption 标签定义 figure 元素的标题(caption)。“figcaption” 元素应该被置于 “figure” 元素的第一个或最后一个子元素的位置。
<figure>
<figcaption>黄浦江上的的卢浦大桥</figcaption>
<img src=“shanghai_lupu_bridge.jpg” width=“350” height=“234” />
</figure>
**3、**非主体结构标签
3.1 标签定义选项列表。
<input type=“text” list=“taglist” />
<datalist id=“taglist”>
<option>苹果</option>
<option>橘子</option>
<option>西红柿</option>
</datalist>
3.2 details标签定义文档细节
<details>
<summary>Copyright 2011.</summary>
<p>All pages and graphics on this web site are the property of W3School.</p>
</details>
3.3 menu标签定义列表
<menu>
<li>home</li>
<li>home</li>
<li>home</li>
</menu>
3.4 address地址标签
<address>
Written by <a href=“mailto:webmaster@example.com”>Donald Duck</a>.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
3.5 progress进度条标签
下载进度:
<progress>
</progress>
3.6 mark高亮显示
<mark>中国</mark>人民最伟大
3.7
<p>
我们在每天早上 <time>9:00</time> 开始营业。
</p>
3.8 新增的表单元素
<input type=“email” />
<input type=“url” />
<input type=“tel” />
<input type=“number” min=“1” max=“20” step=“4” />
<input type=“range” min=“1” max=“20” step=“4” />
<input type=“search” />
<input type=“color” />
<input type=“date” />
<input type=“month” />
<input type=“week” />
<input type=“time” />
3.9 新增的input属性
3.9.1 用户输入自动完成功能
<input type=“text” list=“citylist” />
<datalist id=“citylist”>
<option>BeiJing</option>
<option>QingDao</option>
<option>QingZhou</option>
<option>QingHai</option>
</datalist>
</form>
3.9.2 页面加载的时候获取焦点
<input type=“text” autofocus=“autofocus” />
3.9.3 form外也可以做数据提交
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
3.9.3 form外也可以做数据提交
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-FnPSOEKb-1714864667524)]
[外链图片转存中…(img-iciiFAvN-1714864667524)]
[外链图片转存中…(img-zTMTdfMm-1714864667524)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!








 本文详细介绍了HTML5新增的多媒体标签(video,audio,canvas)、主体结构和非主体结构标签的使用,以及一些表单元素的变化,包括audio和video的兼容性和交互,同时提到了Web前端开发的学习资源。
本文详细介绍了HTML5新增的多媒体标签(video,audio,canvas)、主体结构和非主体结构标签的使用,以及一些表单元素的变化,包括audio和video的兼容性和交互,同时提到了Web前端开发的学习资源。

























 718
718

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








