3)使用flex+align-items
(1)原理、用法
原理:通过设置CSS3中的布局利器flex中的属性align-times,使子框垂直居中。
用法:先将父框设置为position:flex,再设置align-items:center。
(2)代码实例
| <div class = "parent"> <div class = "child> DEMO </div> </div> .parent { position : flex; align - items : center; } |
(3)优缺点
优点:只设置parent
缺点:兼容性存在一定问题
水平垂直居中
1)使用absolute+transform
(1)原理、用法
原理:将水平居中时的absolute+transform和垂直居中时的absolute+transform相结合。详见:水平居中的3)和垂直居中的2)。
见水平居中的3)和垂直居中的2)。
(2)代码实例
| <div class = "parent"> <div class = "child> DEMO </div> </div> .parent { position : relative; } .child { position : absolute; left : 50%; top : 50%; transform : tranplate (-50%,-50%); } |
(3)优缺点
优点:child元素不会对其他元素产生影响
缺点:兼容性存在一定问题
2)使用inline-block+text-align+table-cell+vertical-align
(1)原理、用法
原理:使用inline-block+text-align水平居中,再用table-cell+vertical-align垂直居中,将二者结合起来。详见:水平居中的1)和垂直居中的1)。
见水平居中的1)和垂直居中的1)。
(2)代码实例
| <div class = "parent"> <div class = "child> DEMO </div> </div> .parent { text - align : center; display : table - cell; vertical - align : middle; } .child { display : inline - block; } |
(3)优缺点
优点:兼容性较好
3)使用flex+justify-content+align-items
(1)原理、用法
原理:通过设置CSS3布局利器flex中的justify-content和align-items,从而达到水平垂直居中。详见:水平居中的4)和垂直居中的3)。
见水平居中的4)和垂直居中的3)。
(2)代码实例
| <div class = "parent"> <div class = "child> DEMO </div> </div> .parent { display : flex; justify - content : center; align - items : center; } |
(3)优缺点
优点:只设置了parent
缺点:兼容性存在一定问题
多列布局
定宽+自适应
1)使用float+overflow
(1)原理、用法
原理:通过将左边框脱离文本流,设置右边规定当内容溢出元素框时发生的事情以达到多列布局。
用法:先将左框设置为float:left、width、margin-left,再设置实际的右框overflow:hidden。
(2)代码实例
| <div class = "parent"> <div class = "left"> <p> left </p> </div> <div class = "right"> <p> right </p> <p> right </p> </div> </div> .left { float : left; width : 100px; margin - right : 20px; } .right { overflow : hidden; } |
(3)优缺点
优点:简单
缺点:不支持ie6
2)使用float+margin
(1)原理、用法
原理:通过将左框脱离文本流,加上右框向右移动一定的距离,以达到视觉上的多列布局。
用法:先将左框设置为float:left、margin-left,再设置右框margin-left。
(2)代码实例
| <div class = "parent"> <div class = "left"> <p> left </p> </div> <div class = "right"> <p> right </p> <p> right </p> </div> </div> .left { float :left; width : 100px; } .right { margin - left : 120px; } |
(3)优缺点
优点:简单,易理解
缺点:兼容性存在一定问题,ie6下有3px的bug。right下的p清除浮动将产生bug
3)使用float+margin(改良版)
(1)原理、用法
原理:在1)的基础之上,通过向右框添加一个父框,再加上设置左、右父框属性使之产生BFC以去除bug。
用法:先将左框设置为float:left、margin-left、position:relative,再设置右父框float:right、width:100%、margin-left,最后设置实际的右框margin-left。
(2)代码实例
| <div class = "parent"> <div class = "left"> <p> left </p> </div> <div class = "rigth - fix"> <div class = "right"> <p> right </p> <p> right </p> </div> </div> </div> .left { float : left; width : 100px; position : relative; } .right - fix { float : right; width : 100%; margin - left : -100px; } .right { margin - left : 120px; } |
(3)优缺点
优点:简单,易理解
4)使用table
(1)原理、用法
原理:通过将父框设置为表格,将左右边框转化为类似于同一行的td,从而达到多列布局。
用法:先将父框设置为display:table、width:100%、table-layout:fixed,再设置左右框display:table-cell,最后设置左框width、padding-right。
(2)代码实例
| <div class = "parent"> <div class = "left"> <p> left </p> </div> <div class = "right"> <p> right </p> <p> right </p> </div> </div> .parent { display : table; width : 100%; table - layout : fixed; } .left { width : 100px; padding - right:20px; } .right,.left { display : table - cell; } |
5)使用flex
(1)原理、用法
原理:通过设置CSS3布局利器flex中的flex属性以达到多列布局。
用法:先将父框设置为display:flex,再设置左框flex:1,最后设置左框width、margin-right。
(2)代码实例
| <div class= "parent"> <div class= "left"> <p> left </p> </div> <div class = "right"> <p> right </p> <p> right </p> </div> </div> .parent { display : flex; } .left { width : 100px; margin - right : 20px; } .right { flex : 1; } |
(3)优缺点
优点:flex很强大
缺点:兼容性存在一定问题,性能存在一定问题
两列定宽+一列自适应
(1)原理、用法
原理:这种情况与两列定宽查不多。
用法:先将左、中框设置为float:left、width、margin-right,再设置右框overflow:hidden。
(2)代码实例
| <div class = "parent"> <div class = "left"> <p> left </p> </div> <div class = "center"> <p>center</p> </div> <div class = "right"> <p> right </p> <p> right </p> </div> </div> .left,.center { float : left; width : 100px; margin - right : 20px; } .right { overflow : hidden; } |
不定宽+自适应
1)使用float+overflow
(1)原理、用法
原理:这种情况与两列定宽查不多。
用法:先将左框设置为float:left、margin-right,再设置右框overflow: hidden,最后设置左框中的内容width。
(2)代码实例
| <div class = "parent" > <div class = "left"> <p> left </p> </div> <div class = "right"> <p> right </p> <p> right </p> </div> </div> .left{ float : left; margin - right: 20px; } .right{ overflow : hidden; } .left p{ width : 200px; } |
(3)优缺点
优点:简单
缺点:ie6下兼容性存在一定问题
2)使用table
(1)原理、用法
原理:通过将父框改变为表格,将左右框转换为类似于同一行的td以达到多列布局,设置父框宽度100%,给左框子元素一个固定宽度从而达到自适应。
用法:先将父框设置为display: table、width: 100%,再设置左、右框display: table-cell,最后设置左框width: 0.1%、padding-right以及左框中的内容width。
(2)代码实例
| <div class = "parent"> <div class = "left"> <p> left </p> </div> <div class = "right"> <p> right </p> <p> right </p> </div> </div> .parent{ display : table; width: 100%; } .left,.right{ display : table-cell; } .left{ width : 0.1%; padding - right: 20px; } .left p{ width :200px; } |
(3)优缺点
缺点:ie6 ie7不支持
3)使用flex
(1)原理、用法
原理:通过设置CSS3布局利器flex中的flex属性以达到多列布局,加上给左框中的内容定宽、给右框设置flex达到不定款+自适应。
用法:先将父框设置为display:flex,再设置右框flex:1,最后设置左框margin-right:20px、左框中的内容width。
(2)代码实例
| <div class = "parent" > <div class ="left" > <p> left </p> </div> <div class = "right" > <p> right </p> <p> right </p> </div> </div> .parent { display:flex; } .left { margin - right:20px; } .right {flex:1; } .left p{ width: 200px; } |
(3)优缺点
优点:flex很强大
缺点:兼容性存在一定问题,性能存在一定问题
两列不定宽+一列自适应
(1)原理、用法
原理:这个情况与一列不定宽+一列自适应查不多。
用法:先将左、中框设置为float:left、margin-right,再设置右框overflow:hidden,最后给左中框中的内容设置width。
(2)代码实例
| <div class = "parent"> <div class = "left"> <p> left </p> </div> <divclass="center"> <p>center</p> </div> <div class = "right"> <p> right </p> <p> right </p> </div> </div> .left,.center{ float : left; margin - right: 20px; } .right{ overflow : hidden; } .left p,.center p{ width : 100px; } |
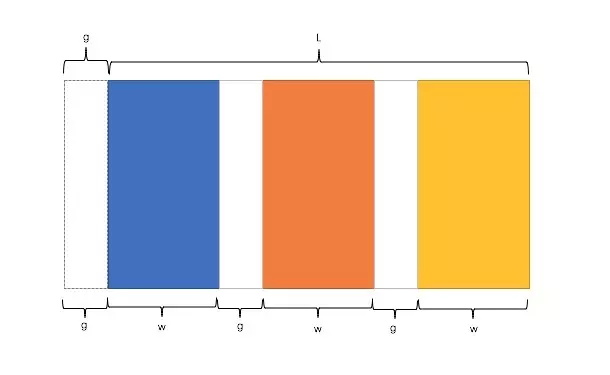
等分布局
公式转化:
l=w*n+g*(n-1)->l=w*n+g*n-g->l+g=(w+g)*n

因此,我们需要解决两个问题:
如何让总宽度增加g(即:L+g)
如何让每个宽包含g(即:w+g)
1)使用float
(1)原理、用法
原理:增大父框的实际宽度后,使用CSS3属性box-sizing进行布局的辅助。
用法:先将父框设置为margin-left: -*px,再设置子框float: left、width: 25%、padding-left、box-sizing: border-box。
(2)代码实例
<div class ="parent"> |
(3)优缺点
优点:兼容性较好
缺点:ie6 ie7百分比兼容存在一定问题
2)使用table
(1)原理、用法
原理:通过增加一个父框的修正框,增大其宽度,并将父框转换为table,将子框转换为tabel-cell进行布局。
用法:先将父框的修正框设置为margin-left: -*px,再设置父框display: table、width:100%、table-layout: fixed,设置子框display: table-cell、padding-left。
(2)代码实例
| <div class = "parent-fix"> <div class = "parent"> <div class = "column"> <p>1</p></div> <div class = "column"> <p>2</p></div> <div class = "column"> <p>3</p></div> <div class = "column"> <p>4</p></div> </div> </div> .parent - fix{ margin - left: -20px;//l+g } .parent{ display: table; width :100%; table - layout: fixed; } .column{ display : table - cell; padding - left: 20px;/ /w+g } |
(3)优缺点
优点:结构和块数无关联
缺点:增加了一层
3)使用flex
(1)原理、用法
原理:通过设置CSS3布局利器flex中的flex属性以达到等分布局。
用法:将父框设置为display: flex,再设置子框flex: 1,最后设置子框与子框的间距margin-left。
(2)代码实例
| <div class = "parent"> <div class = "column"> <p>1</p></div> <div class = "column"> <p>2</p></div> <div class = "column"> <p>3</p></div> <div class = "column"> <p>4</p></div> </div> .parent{ display : flex; } .column{ flex : 1; } .column +.column{ margin - left: 20px; } |
(3)优缺点
优点:代码量少,与块数无关
缺点:兼容性存在一定问题
定宽+自适应+两块高度一样高
1)使用float
(1)原理、用法
原理:通过过分加大左右子框的高度,辅助超出隐藏,以达到视觉上的等高。
用法:将父框设置overflow: hidden,再设置左右子框padding-bottom: 9999px、margin-bottom: -9999px,最后设置左框float: left、width、margin-right,右框overflow: hidden。
(2)代码实例
| <div class = "parent"> <div class = "left"> <p> left </p> </div> <div class = "right"> <p> right </p> <p> right </p> </div> </div> p{ background : none!important; } .left,.right{ background : #444; } .parent{ overflow : hidden; } .left,.right{ padding - bottom: 9999px; margin - bottom: -9999px; } .left{ float : left; width : 100px; margin - right: 20px; } .right{ overflow : hidden; } |
(3)优缺点
优点:兼容性好
缺点:伪等高,不是真正意义上的等高
2)使用table
(1)原理、用法
原理:将父框转化为tabel,将子框转化为tabel-cell布局,以达到定宽+自适应+两块高度一样高。
用法:先将父框设置为display:table、width:100%、table-layout:fixed,再设置左右框为display:table-cell,最后设置左框width、padding-right。
(2)代码实例
| <div class = "parent"> <div class = "left"> <p> left </p> </div> <div class = "right"> <p> right </p> <p> right </p> </div> </div> .parent { display :table; width :100%; table -layout:fixed; } .left { width :100px; padding - right :20px; } .right,.left { display : table - cell; } |
3)使用flex
(1)原理、用法
原理:通过设置CSS3布局利器flex中的flex属性以达到定宽+自适应+两块高度一样高。
用法:将父框设置为display: flex,再设置左框width、margin-right,最后设置右框flex:1。
(2)代码实例
| <div class = "parent"> <div class = "left"> <p> left </p> </div> <div class = "right"> <p> right </p> <p> right </p> </div> </div> .parent { display :flex; } .left { width :100px; margin - right:20px; } .right { flex:1; } |
(3)优缺点
优点:代码少,flex很强大
缺点:兼容性存在一定问题
4)使用display
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-MRP7g60Z-1712091689453)]
[外链图片转存中…(img-MLa8XcUJ-1712091689453)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-W02P3ex6-1712091689454)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。























 1126
1126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








