
3. v-for
一般情况下,渲染一个列表在
Vue中使用v-for指令,v-for 指令需要使用item in items形式的特殊语法,其中items是源数据数组,而item则是被迭代的数组元素的别名。当然了,每个元素都需要设置唯一的key
Vue
v-for源代码点这里
class=“v-for-item”
v-for=“item in list”
:key=“item.id”
{{ item.name }}
React
在
React没有v-for指令,我们可以采用map遍历的方式实现类似功能
vFor源代码点这里
import React, { useState } from “react”
export default function VFor (){
const [ list, setList ] = useState([
{
id: 1,
name: ‘前端’,
},
{
id: 2,
name: ‘后端’,
},
{
id: 3,
name: ‘android’,
},
{
id: 4,
name: ‘ios’,
},
])
return (
{
list.map((item) => {
return
})
}
)
}
预览

v-for.png
4. computed
当某个变量需要依赖其他变量求值时,使用计算属性会非常方便,并且
Vue的计算属性是基于它们的响应式依赖进行缓存的,依赖值未发生变化,不会重新计算,达到缓存的作用。
我们来看一个简单的加法例子:num3由num1和num2相加所得,同时按钮每点一次num1加10,num3也会跟着不断加10
Vue
computed源代码点这里
<button @click=“onAdd”>+10
React
React没有计算属性,但是我们可以通过useMemo这个hook来实现,和Vuecomputed不太一样的地方在于,我们必须手动维护依赖
computed源代码点这里
import React, { useMemo, useState } from “react”
export default function Computed (){
const [ num1, setNum1 ] = useState(10)
const [ num2, setNum2 ] = useState(10)
const num3 = useMemo((a, b) => {
return num1 + num2
}, [ num1, num2 ])
const onAdd = () => {
setNum1(num1 + 10)
}
return (
)
}
预览

computed.gif
5. watch
有时候我们需要监听数据变化然后执行异步行为或者开销较大的操作时,在Vue中可以使用
watch来实现
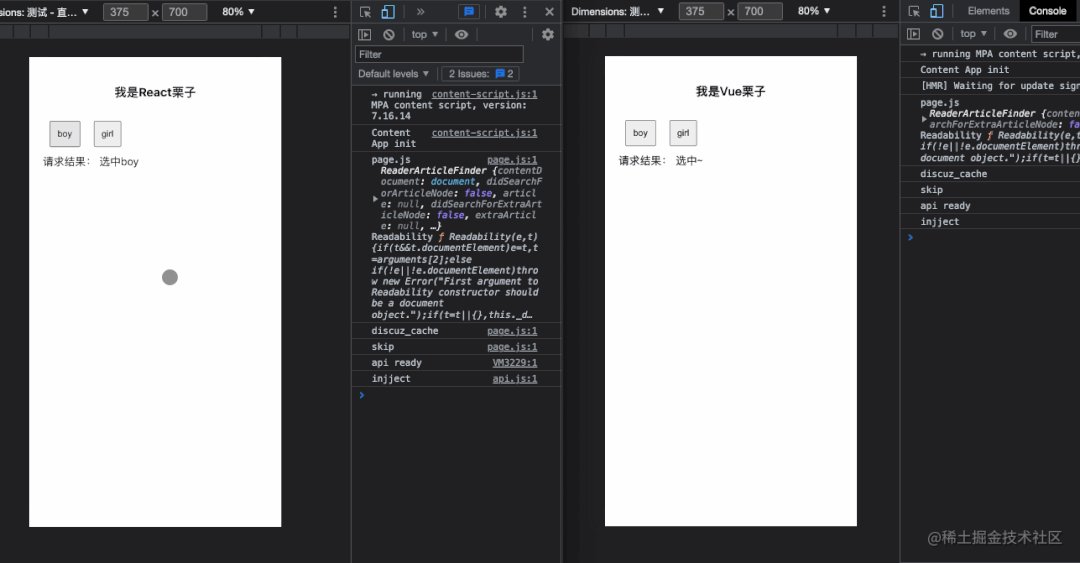
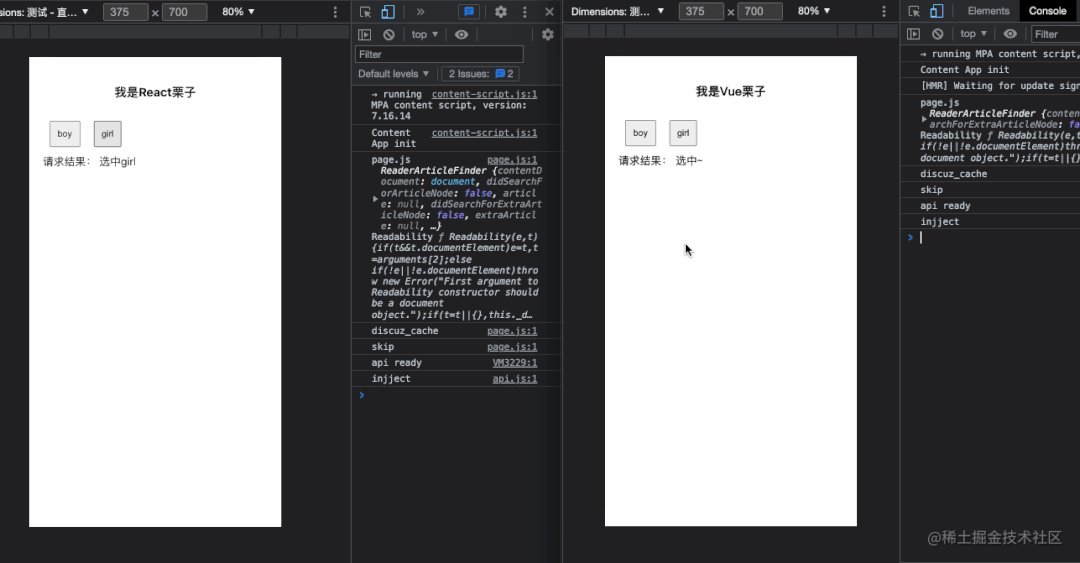
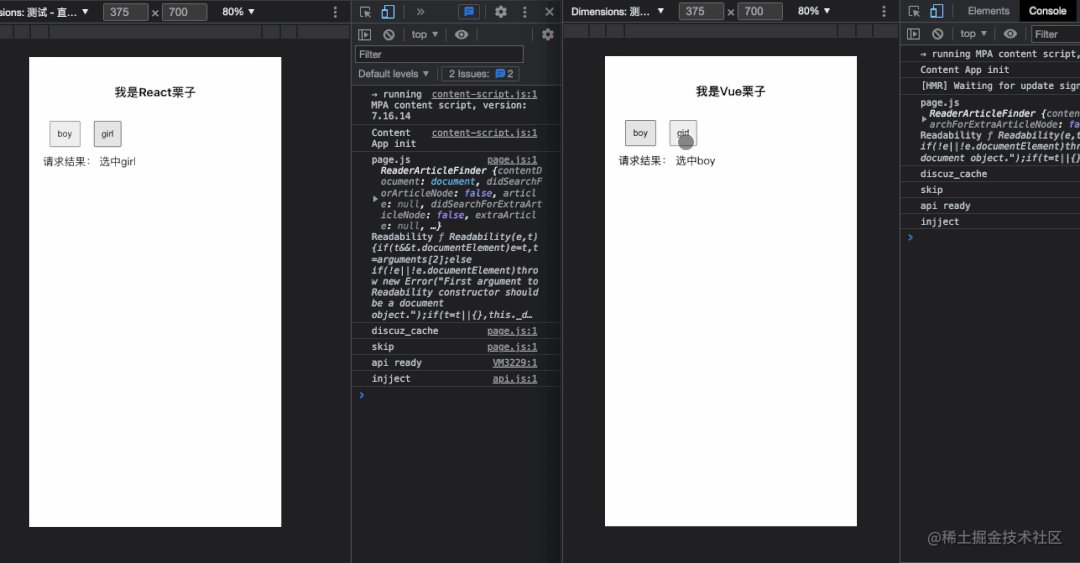
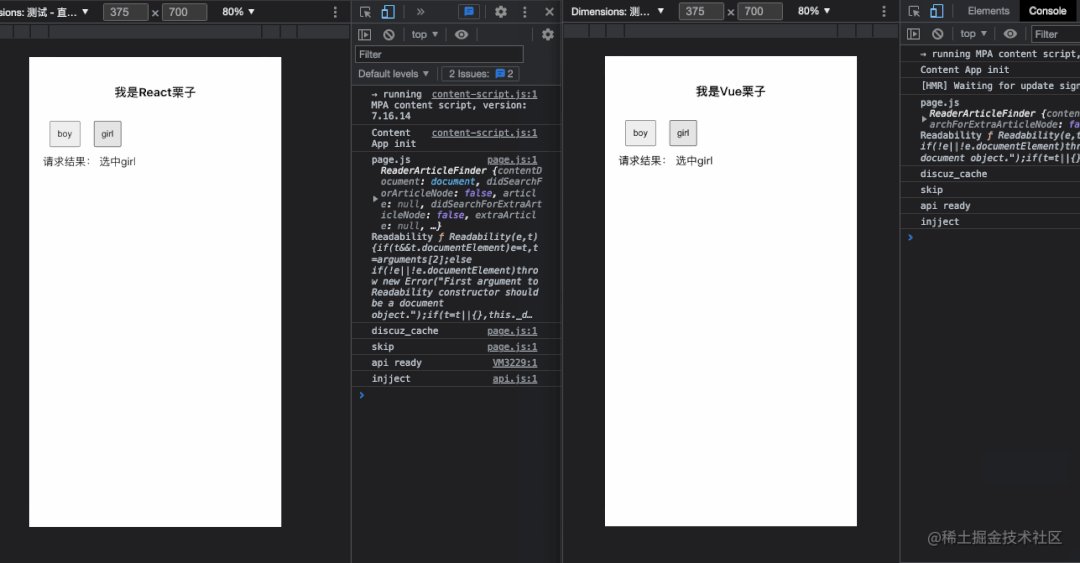
我们来模拟一个这样的场景并且通过watch来实现:选择boy或者girl,选中后发送请求,显示请求结果。(这里通过setTimeout模拟异步请求过程)
Vue
watch源代码点这里
<button
v-for=“(item, i) in selects”
:key=“i”
@click=“onSelect(item)”
{{ item }}
{{ result }}
React
React中要实现监听某些数据的变化执行响应的动作,可以使用useEffect
watch源代码点这里
import React, { useState, useMemo, useEffect } from “react”
import ‘./watch.css’
export default function Watch() {
const [fetching, setFetching] = useState(false)
const [selects, setSelects] = useState([
‘boy’,
‘girl’
])
const [selectValue, setSelectValue] = useState(‘’)
const result = useMemo(() => {
return fetching ? ‘请求中’ : 请求结果: 选中${selectValue || '~'}
}, [ fetching ])
const onSelect = (value) => {
setSelectValue(value)
}
const fetch = () => {
if (!fetching) {
setFetching(true)
setTimeout(() => {
setFetching(false)
}, 1000)
}
}
useEffect(() => {
fetch()
}, [ selectValue ])
return (
{
selects.map((item, i) => {
return <button key={ i } onClick={ () => onSelect(item) }>{ item }
})
}
{ result }
)
}
预览

watch.gif
6. style
有时候难免要给元素动态添加样式
style,Vue和React都给我们提供了方便的使用方式。
在使用上基本大同小异:
相同点:
CSS property 名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名
不同点:
-
Vue可以通过数组语法绑定多个样式对象,React主要是单个对象的形式(这点Vue也可以)
-
React 会自动添加 ”px”(这点Vue不会自动处理) 后缀到内联样式为数字的属性,其他单位手动需要手动指定
-
React样式不会自动补齐前缀。如需支持旧版浏览器,需手动补充对应的样式属性。Vue中当 v-bind:style 使用需要添加浏览器引擎前缀的 CSS property 时,如 transform,Vue.js 会自动侦测并添加相应的前缀。
Vue
style源代码点这里
React
style源代码点这里
import React from “react”
export default function Style (){
const style = {
width: ‘100%’,
height: ‘500px’,
}
const style2 = {
backgroundImage: ‘linear-gradient(120deg, #84fab0 0%, #8fd3f4 100%)’,
borderRadius: ‘10px’,
}
return (
)
}
预览

style.png
7. class
如何动态地给元素添加class?Vue中我自己比较喜欢用数组的语法(当然还有对象的写法),React中也可以使用一些第三方包如classnames起到更加便捷添加class的效果。
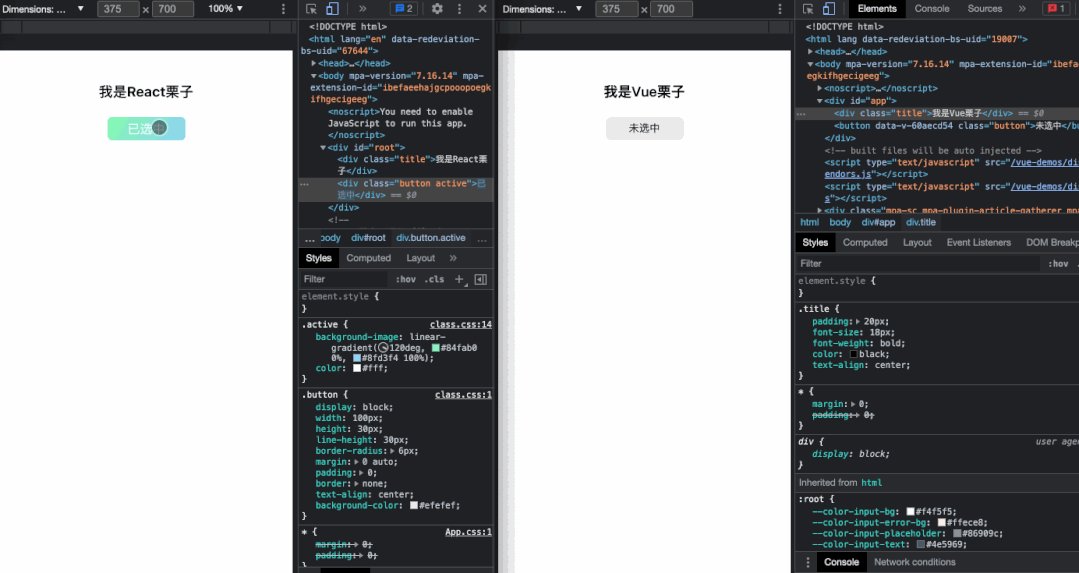
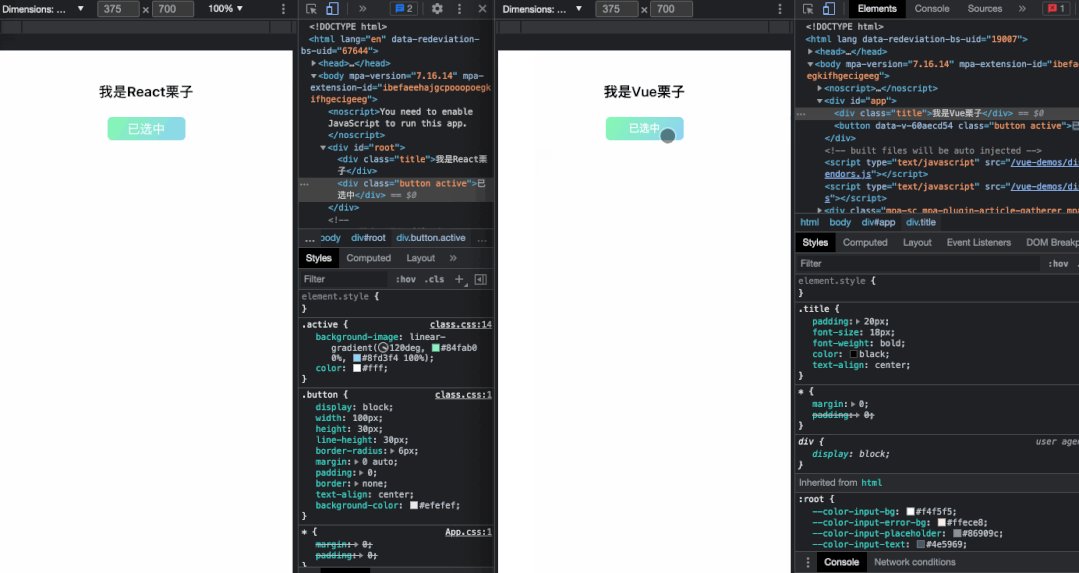
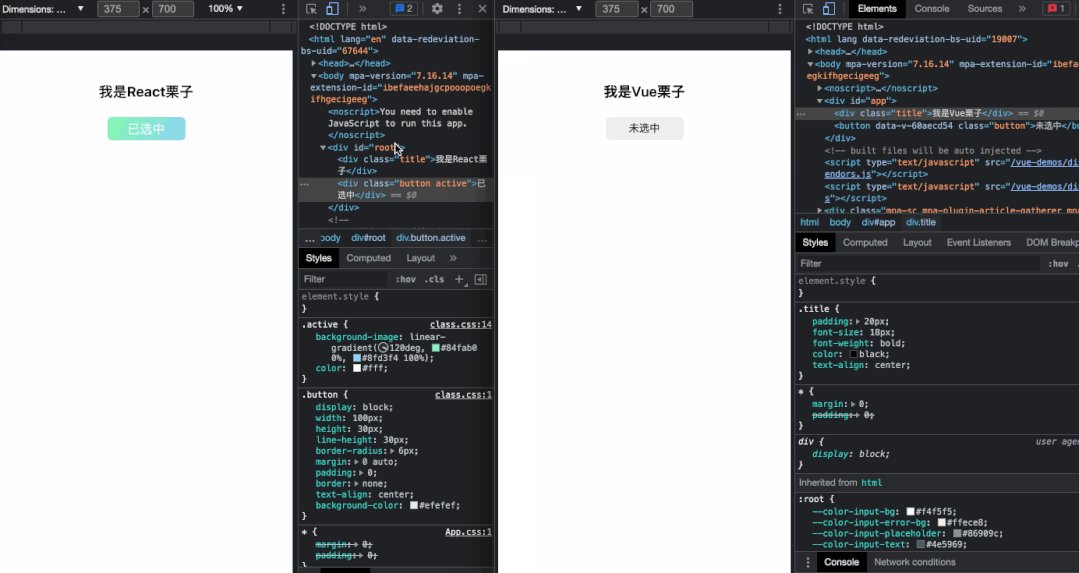
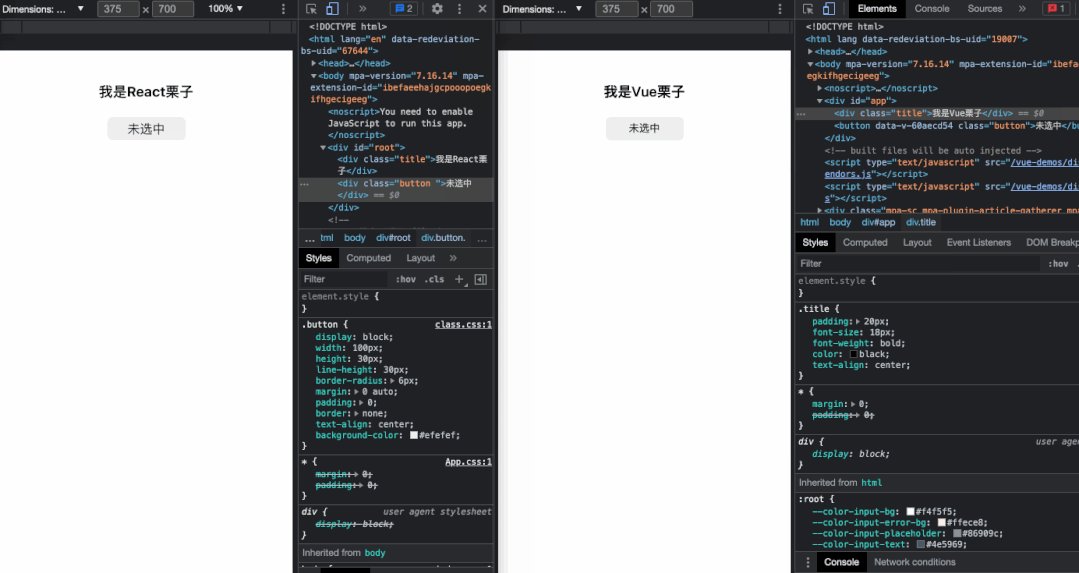
下面我们看下不借助任何库,如何实现按钮选中的效果
Vue
class源代码点这里
<button :class=“buttonClasses” @click=“onClickActive”>{{ buttonText }}
React
class源代码点这里
import React, { useMemo, useState } from “react”
import ‘./class.css’ // 此处样式与上面是一样的
export default function Class (){
const [ isActive, setIsActive ] = useState(false)
const buttonText = useMemo(() => {
return isActive ? ‘已选中’ : ‘未选中’
}, [ isActive ])
const buttonClass = useMemo(() => {
// 和Vue中不太一样的是我们需要手动join一下,变成’button active’形式
return [ ‘button’, isActive ? ‘active’ : ‘’ ].join(’ ')
}, [ isActive ])
const onClickActive = () => {
setIsActive(!isActive)
}
return (
)
}
预览

8.provide/inject
Vue和React中对于全局状态的管理都有各自好的解决方案,比如Vue中的
Vuex,React中的redux和Mobx,当然小型项目中引入这些有点大材小用了,有没有其他解决方案呢?
Vue中可以使用provide/inject
React中则可以使用Context
假设全局有有一个用户信息userInfo的变量,需要在各个组件中都能便捷的访问到,在Vue和React中该如何实现呢?
Vue
Vue中借用provide/inject可以将顶层状态,传递至任意子节点,假设我们再app.vue中声明了一个userInfo数据
provide源代码点这里
app.vue
provide.vue
React
React中要实现类似的功能,可以借助Context,将全局状态共享给任意子节点
provide源代码点这里
context/index.js
import { createContext } from “react”;
export const UserInfoContext = createContext({
userInfo: {
name: ‘’
}
})
app.js
import { UserInfoContext } from ‘./context/index’
function App() {
return (
// 注意这里
<UserInfoContext.Provider
value={{ userInfo: { name: ‘前端胖头鱼’ } }}
<Route path=“/v-if” element={} />
<Route path=“/v-show” element={} />
<Route path=“/v-for” element={} />
<Route path=“/computed” element={} />
<Route path=“/watch” element={} />
<Route path=“/style” element={
<Route path=“/class” element={} />
<Route path=“/slot” element={} />
<Route path=“/nameSlot” element={} />
<Route path=“/scopeSlot” element={} />
<Route path=“/provide” element={} />
</UserInfoContext.Provider>
);
}
provide.js
import React, { useContext } from “react”
import { UserInfoContext } from ‘…/context/index’
export default function Provide() {
// 通过userContext,使用定义好的UserInfoContext
const { userInfo } = useContext(UserInfoContext)
return (
)
}
预览

4127923929-provide.png
9. slot(默认插槽)
插槽是
Vue中非常实用的功能,我把他理解成”坑位“,等待着你从外面把他填上,而这个”坑位“可以分成默认坑位、具名坑位、作用域坑位,咱们通过一个实战例子来看看React中如何实现同等的功能。
假设我们要实现一个简单的dialog组件,基本功能是标题可以传字符串,内容部分可以完全自定义,应该怎么实现呢?

Vue
slot源代码点这里
dialog
// 注意这里放了一个默认插槽坑位
slot
<button @click=“onToggleVisible”>切换dialog
:visible.sync=“visible”
title=“默认插槽”
// 这里会替换到的位置处






















 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








