- 百度
- http://www.baidu.com/
- 搜索
- 当当
- http://www.dangdang.com/
- 图书
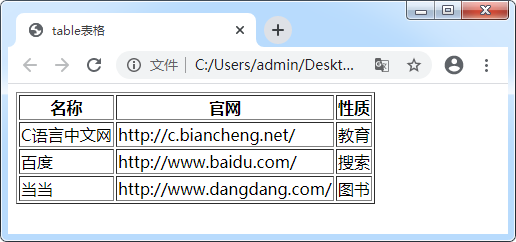
运行效果如下图:

这是一个 4 行 3 列的表格。第一行为表头,其余三行为内容。
在上述代码中,我们使用了<table>、<tr>、<td>及<th> 四个标签:
-
<table>表示表格,表格的所有内容需要写在<table>和</table>之间。 -
<tr>是 table row 的简称,表示表格的行。表格中有多少个<tr>标签就表示有多少行数据。 -
<td>是 table datacell 的简称,表示表格的单元格,这才是真正存放表格数据的标签。单元格的数据可以是文本、图片、列表、段落、表单、水平线、表格等多种形式。 -
<th>是 table heading 的简称,表示表格的表头。<th>其实是<td>单元格的一种变体,本质上还是一种单元格。<th>一般位于第一行,充当每一列的标题。大多数的浏览器会把表头显示为粗体居中的文本。
默认情况下,表格是没有边框的。但是我们可以使用<table>标签中的 border 属性来设置表格的边框宽度,单位是像素(px)。本例中我们将表格的边框宽度设置为 1px。注意,px 是默认的单位,不用显式指明。
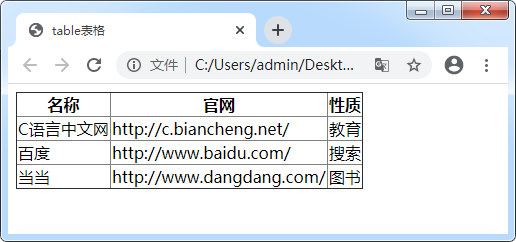
细心的读者可能已经发现了,网页中常见的表格样式大多为单层边框,上例中展示的表格为双层边框。为了避免这种情况,我们可以利用 CSS 中的 border-collapse 属性来设置表格的边框。border-collapse 是“边框塌陷”的意思,当属性值为 collapse 时,可以使表格的双边框变为单边框。
示例代码如下:
-
- 名称
- 官网
- 性质
- C语言中文网
- http://c.biancheng.net/
- 教育
- 百度
- http://www.baidu.com/
- 搜索
- 当当
- http://www.dangdang.com/
- 图书
运行效果如下图所示:

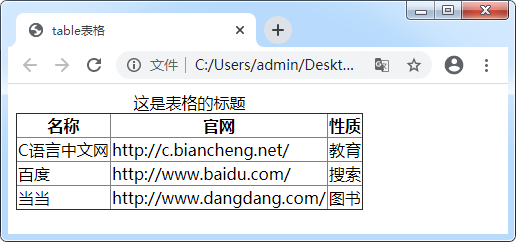
HTML 允许使用 <caption>标签来为表格设置标题,标题用来描述表格的内容。
我们常见的表格一般都有标题,表格的标题使用 <caption> 标签来表示。默认情况下,表格的标题位于整个表格的第一行并且居中显示。一个表格只能有一个标题,也就是说 <table> 标签中只能有一个<caption> 标签。
请看下面的例子:
-
- 这是表格的标题
- 名称
- 官网
- 性质
- C语言中文网
- http://c.biancheng.net/
- 教育
- http://www.baidu.com/
- 搜索
- 当当
- http://www.dangdang.com/
- 图书
浏览器运行结果如图:

和 Excel 类似,HTML 也支持单元格的合并,包括跨行合并和跨列合并两种。
-
rowspan:表示跨行合并。在 HTML 代码中,允许我们使用 rowspan 特性来表明单元格所要跨越的行数。
-
colspan:表示跨列合并。同样的,在 HTML 中,允许我们使用 colspan 特性来表明单元格所要跨越的列数。
具体格式如下:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
我特地针对初学者整理一套前端学习资料,免费分享给大家,戳这里即可免费领取

句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
我特地针对初学者整理一套前端学习资料,免费分享给大家,戳这里即可免费领取
[外链图片转存中…(img-soLmpMvZ-1712315559012)]









 本文介绍了HTML表格的基本结构,包括边框设置、合并单元格、标题添加以及跨行跨列操作。同时还提到如何为前端开发者提供一份全面的学习资料,强调了技术掌握后难度降低的原理。
本文介绍了HTML表格的基本结构,包括边框设置、合并单元格、标题添加以及跨行跨列操作。同时还提到如何为前端开发者提供一份全面的学习资料,强调了技术掌握后难度降低的原理。














 1123
1123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








