
<!DOCTYPE html>
<html lang="en">
<head >
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
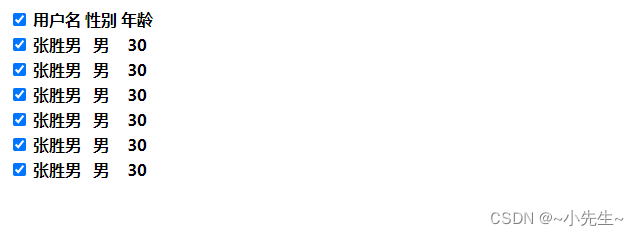
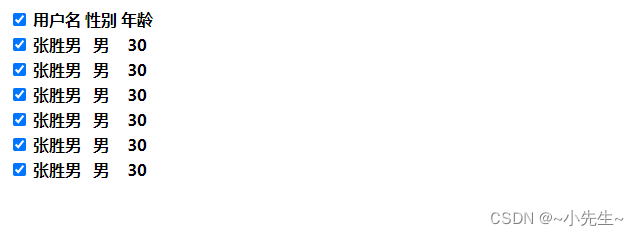
<table>
<tr>
<th><input type="checkbox" id="checkall"></th>
<th>用户名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<th><input type="checkbox" class="checkItem"></th>
<th>张胜男</th>
<th>男</th>
<th>30</th>
</tr>
<tr>
<th><input type="checkbox" class="checkItem"></th>
<th>张胜男</th>
<th>男</th>
<th>30</th>
</tr>
<tr>
<th><input type="checkbox" class="checkItem"></th>
<th>张胜男</th>
<th>男</th>
<th>30</th>
</tr>
<tr>
<th><input type="checkbox" class="checkItem"></th>
<th>张胜男</th>
<th>男</th>
<th>30</th>
</tr>
<tr>
<th><input type="checkbox" class="checkItem"></th>
<th>张胜男</th>
<th>男</th>
<th>30</th>
</tr>
<tr>
<th><input type="checkbox" class="checkItem"></th>
<th>张胜男</th>
<th>男</th>
<th>30</th>
</tr>
</table>
<script>
let checkall =document.getElementById("checkall");
checkall.addEventListener("click",function(e){
let chkItems=document.querySelectorAll(".checkItem");
chkItems.forEach((item)=>{
item.checked=this.checked;
});
});
</script>
</body>
</html>


























 2818
2818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








