我们可以直接在项目的pom文件中引入thymeleaf启动器坐标

org.springframework.boot
spring-boot-starter-thymeleaf
查看maven:已成功引入坐标

=================================================================================
找到ThymeleafProperties类,我们可以看到要想从控制层跳转到html页面,则html页面需要满足以下条件:
1、html页面需要放置在类路径下的templates文件夹下
2、html页面后缀必须为.html

====================================================================================
1、编写控制层

//templates目录下所有的页面,只能通过controller来跳转! 这个需要模板引擎的支持:thymeleaf
@Controller
public class IndexController {
@RequestMapping(“/test”)
public String Index(Model model){
//存入数据
model.addAttribute(“msg”,“hello springboot”);
//classpath:/templates/test.html
return “test”;
}
}
2、编写前端页面
我们要使用thymeleaf,需要在html文件中导入命名空间的约束,方便提示。

(1)开发期间模板引擎页面修改以后,要实时生效,需要修禁用hymeleaf缓存。

2)页面修改完成以后ctrl+f9:重新编译;
4、测试。成功输出

===========================================================================================================================================
 控制层:
控制层:

@Controller
public class IndexController {
@RequestMapping(“/test”)
public String Index(Model model){
model.addAttribute(“msg”,“hello springboot”);
model.addAttribute(“users”, Arrays.asList(“spring”,“boot”));
return “test”;
}
}
前端:
测试页面
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
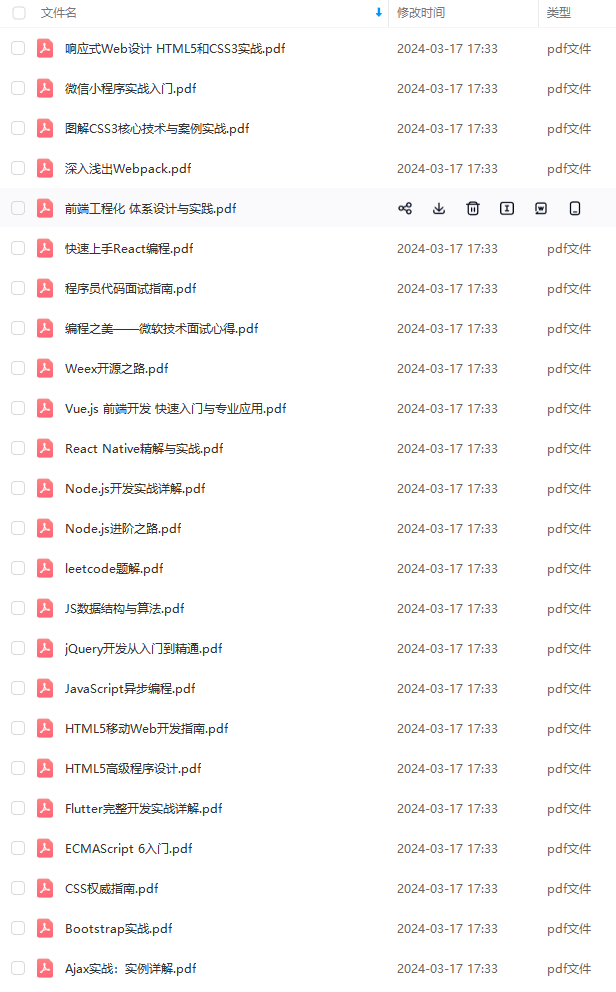
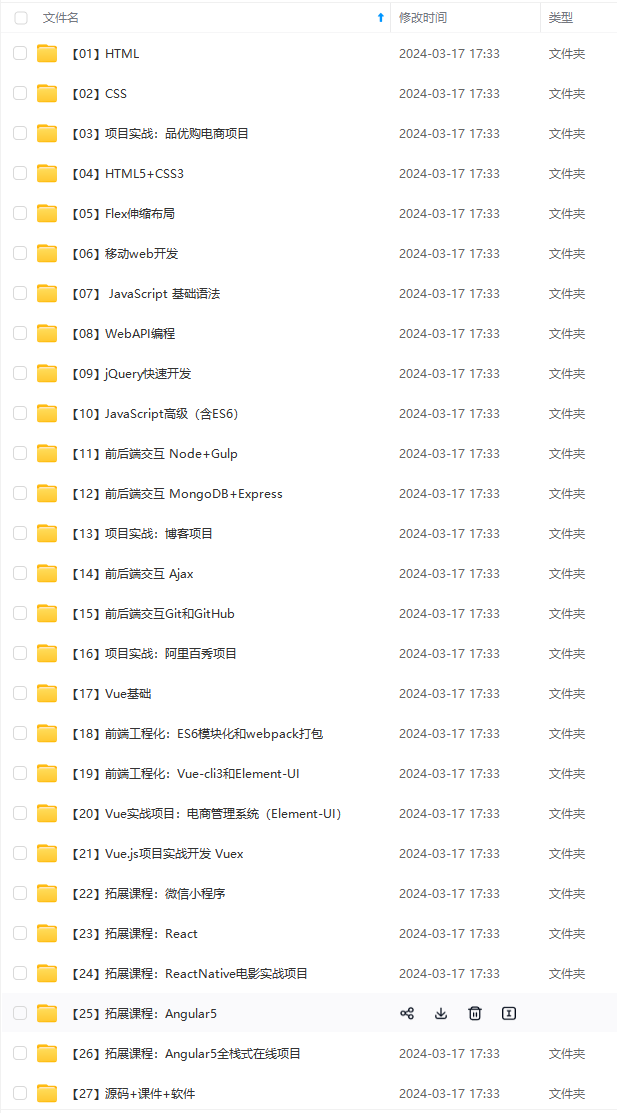
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后


由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容,详细完整版的JavaScript面试题文档,或更多前端资料可以点此处免费获取。
)**
[外链图片转存中…(img-xGmc1DAt-1713558619804)]
最后
[外链图片转存中…(img-MxCxPE3r-1713558619804)]
[外链图片转存中…(img-li7vwM38-1713558619805)]
由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容,详细完整版的JavaScript面试题文档,或更多前端资料可以点此处免费获取。






















 538
538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








