…
说明:
-
id,canvas元素的标识id
-
height,画布高度,单位为像素
-
width,画布宽度,单位为像素
-
之间指定当浏览器不支持canvas时显示的字符串
在网页中创建canvas画布
<canvas id="mycanvas" height=600 width=400> 您的浏览器不支持 canvas。 </canvas>
在Chrome等支持HTML5的浏览器创建一个空画布,什么都不显示。ie8以下会显示您的浏览器不支持 canvas。
使用JavaScript获取网页中的canvas对象
- 在JavaScript中,可以使用**document.getElementById()**方法获取网页中指定id值的对象:
document.getElementById(元素的id属性)
- 获取id属性值为mycanvas对象的代码如下:
<script type="text/javascript"> ``var c=document.getElementById("mycanvas"); </script>
-
得到的对象c即为mycanvas对象。
-
要在其中绘图还需要获得mycanvas对象的2d渲染上下文(canvasRenderingContext2D)对象:
var ctx=c.getContext(“2d”);

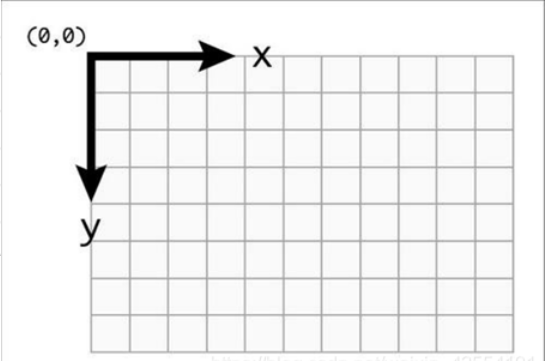
canvas坐标系
canvas元素构建的画布,是一个基于二维(x,y)的网格。
坐标原点(0,0)位于canvas的左上角。
-
从原点延x轴从左到右,取值依次递增。
-
从原点延y轴从上到下,取值依次递增。


绘制图形:绘制直线
在网页中使用canvas元素定义一个canvas画布,用于绘画
…
使用JavaScript获取网页中的canvas对象,并获取canvas对象的2d上下文
var ctx = document.getElementById(“mycanvas”).getContext(“2d”);
调用beginPath()方法,指示开始创建路径
ctx.beginPath();
调用moveTo(x, y)方法,将坐标移至起点(x,y)
ctx.moveTo(x,y);
调用lineTo(x, y)方法,创建直线至点(x,y)的路径
ctx.lineTo(x,y);
调用stroke()方法,绘制路径
ctx.stroke();
画一条起点为(10, 10)、终点为(50, 50)的直线。
您的浏览器不支持 canvas。<script type="text/javascript"> function drawline() { var c=document.getElementById(“mycanvas”); // 获取网页中的canvas对象 var ctx=c.getContext(“2d”); //获取canvas对象的上下文(2d绘图环境) ctx.beginPath(); // 开始创建路径 ctx.moveTo(10,10); // 创建路径的起点 ctx.lineTo(50,50); // 添加路径中的一个点 ctx.stroke(); // 绘制路径 } window.addEventListener(“load”, drawline, false);//页面加载时触发drawline函数画直线``
使用连续画线的方法绘制一个三角形
您的浏览器不支持 canvas。<script type="text/javascript">` `function drawtriangle(){ var c=document.getElementById(“mycanvas”); // 获取网页中的canvas对象 var ctx=c.getContext(“2d”); //获取canvas对象的2d上下文 ctx.beginPath(); // 开始创建路径 ctx.moveTo(10,10); // 将坐标移至路径起点 ctx.lineTo(10,100); // 向路径中添加一个点 ctx.lineTo(100,100); // 向路径中添加一个点 ctx.lineTo(10,10); // 向路径中添加一个点 ctx.stroke(); // 绘制路径 } window.addEventListener(“load”, drawtriangle, true);//页面加载时触发drawtriangle函数画三角形``

绘制图形:绘制矩形
使用rect()方法绘制矩形路径
您的浏览器不支持 canvas。<script type="text/javascript">` `function drawRect(){ var c=document.getElementById(“mycanvas”); // 获取网页中的canvas对象 var ctx=c.getContext(“2d”); //获取canvas对象的2d上下文 ctx.beginPath(); // 开始创建路径 ctx.rect(20,20, 100, 50); // 创建左上顶点为(20, 20)、长100、宽50的矩形路径 ctx.stroke(); //绘制路径 } window.addEventListener(“load”, drawRect, true); //页面加载时调用drawRect函数画矩形``
使用strokeRect()方法绘制矩形路径
- 不需要使用beginPath()和stroke()即可绘制矩形边框
您的浏览器不支持 canvas。<script type="text/javascript">` `function drawRect(){ var c=document.getElementById(“mycanvas”); // 获取网页中的canvas对象 var ctx=c.getContext(“2d”); //获取canvas对象的2d上下文 //ctx.beginPath(); // 开始创建路径 //ctx.rect(20,20, 100, 50); // 创建左上顶点为(20, 20)、长100、宽50的矩形路径 ctx. strokeRect(20,20, 100, 50); //ctx.stroke(); //绘制路径 }` `window.addEventListener("load", drawRect, true); //页面加载时调用drawRect函数画矩形
使用fillRect()方法填充矩形
- 不需要使用beginPath()和stroke()即可绘制矩形填充
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas>``<script type="text/javascript"> function drawRect()``{ var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象 var ctx=c.getContext("2d"); //获取canvas对象的2d上下文 //ctx.beginPath(); // 开始创建路径 ctx. fillRect(20,20, 100, 50); //ctx.stroke(); //绘制路径 `` } window.addEventListener("load", drawRect, true); //页面加载时调用drawRect函数画矩形``</script>
使用clearRect()方法清除矩形
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas> <script type="text/javascript"> ``function drawRect() { var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象`` var ctx=c.getContext("2d"); //获取canvas对象的2d上下文 `` ctx. fillRect(20,20, 100, 50); `` ctx.clearRect(40,40, 60, 10); `` } ``window.addEventListener("load", drawRect, true); //页面加载时调用drawRect函数画矩形 </script>

绘制图形:绘制圆弧
arc(x, y, radius, startingAngle, endingAngle, antiClockwise);
使用arc()方法仅仅是创建圆弧路径,如需绘制路径要再使用strock()方法
使用arc()方法绘制圆弧
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas> <script type="text/javascript"> ``function drawArc() { var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象 var ctx=c.getContext("2d"); //获取canvas对象的上下文(2d绘图环境)`` ctx.beginPath(); // 开始创建路径 `` ctx.arc(50, 50, 30, 1.1 * Math.PI, 1.9 * Math.PI, false); `` ctx.stroke(); // 绘制路径 `` } ``window.addEventListener("load", drawArc, true); </script>
使用arc()方法画圆
<canvas id="mycanvas" height=500 width=500>您的浏览器不支持 canvas。</canvas>``<script type="text/javascript"> ``function drawArc() { var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象`` var ctx=c.getContext("2d"); //获取canvas对象的上下文(2d绘图环境) `` ctx.beginPath(); // 开始创建路径 `` ctx.arc(50, 50, 30, 0, 2 * Math.PI, false); `` ctx.stroke(); // 绘制路径 `` } window.addEventListener("load", drawArc, true); </script>
小结:
-
路径path(仅有路径是不会有任何显示效果的)
-
描边stroke(绘制路径/绘制路径的轮廓)
-
填充fill(绘制路径内部)
通过设置canvasRenderingContext2D对象的以下属性指定描边的颜色和描边的宽度。
您的浏览器不支持 canvas。 <script type="text/javascript">` `function strokeColorAndWidth()` `{` `var c=document.getElementById("mycanvas"); // 获取网页中的canvas对象` `var ctx=c.getContext("2d"); //获取canvas对象的上下文(2d绘图环境) ctx.lineWidth = 5; ctx.strokeStyle = "red"; ctx.beginPath(); // 开始创建路径 ctx.moveTo(10,10); // 创建路径的起点 ctx.lineTo(100,100); // 添加路径中的一个点 ctx.stroke(); //绘制路径 ctx.strokeStyle = "yellow"; ctx.strokeRect(25,25, 80, 60); //矩形 ctx.strokeStyle = "blue"; ctx.beginPath(); // 开始创建路径 ctx.arc(100, 70, 40, 0, 2 * Math.PI, false); //圆形 ctx.stroke(); //绘制路径 }` `window.addEventListener("load", strokeColorAndWidth, true);
指定如何绘制线段的末端
-
通过设置canvasRenderingContext2D对象的lineCap属性可以指定线段的末端如何绘制
-
lineCap 属性只有绘制较宽线段时才有效
ctx.lineWidth = 20; `` ctx.strokeStyle = "red"; ctx.lineCap = "butt"; ctx.beginPath();`` ctx.moveTo(10,10); `` ctx.lineTo(80,10); `` ctx.stroke(); ctx.lineCap = "round"; ctx.beginPath();`` ctx.moveTo(10,40); `` ctx.lineTo(80,40); `` ctx.stroke(); `` ctx.lineCap = "square"; ctx.beginPath();`` ctx.moveTo(10,70); ctx.lineTo(80,70);``ctx.stroke();

画一个正六边形
思路提示:一个六边形是由六根直线组合的,那么可以通过计算坐标,把直线连接起来,就是六条直线合起来的正六边形啦
您的浏览器不支持 canvas。<script type="text/javascript">` `function drawline(){ var c=document.getElementById(“mycanvas”); // 获取网页中的canvas对象 var ctx=c.getContext(“2d”); //获取canvas对象的上下文(2d绘图环境)`
ctx.lineWidth = 10;`` ctx.strokeStyle = "red";
ctx.beginPath(); // 开始创建路径 ctx.moveTo(80,80); // 创建路径的起点 ctx.lineTo(160,80); // 添加路径中的一个点 ctx.stroke(); // 绘制路径
ctx.moveTo(156,80); // 创建路径的起点 ctx.lineTo(196,149.5); // 添加路径中的一个点 ctx.stroke(); // 绘制路径
ctx.moveTo(196,147); // 创建路径的起点 ctx.lineTo(156,219); // 添加路径中的一个点 ctx.stroke(); // 绘制路径
ctx.moveTo(160,219); // 创建路径的起点 ctx.lineTo(80,219); // 添加路径中的一个点 ctx.stroke(); // 绘制路径
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

总结一下这三次面试下来我的经验是:
-
一定不要死记硬背,要理解原理,否则面试官一深入就会露馅!
-
代码能力一定要注重,尤其是很多原理性的代码(之前两次让我写过Node中间件,Promise.all,双向绑定原理,被虐的怀疑人生)!
-
尽量从面试官的问题中表现自己知识的深度与广度,让面试官发现你的闪光点!
-
多刷面经!
我把所有遇到的面试题都做了一个整理,并且阅读了很多大牛的博客之后写了解析,免费分享给大家,算是一个感恩回馈吧,有需要的朋友【点击我】获取。祝大家早日拿到自己心怡的工作!
篇幅有限,仅展示部分内容



ll,双向绑定原理,被虐的怀疑人生)!
-
尽量从面试官的问题中表现自己知识的深度与广度,让面试官发现你的闪光点!
-
多刷面经!
我把所有遇到的面试题都做了一个整理,并且阅读了很多大牛的博客之后写了解析,免费分享给大家,算是一个感恩回馈吧,有需要的朋友【点击我】获取。祝大家早日拿到自己心怡的工作!
篇幅有限,仅展示部分内容

























 902
902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








