===================================================================================
演示:
https://demos.creative-tim.com/now-ui-kit-react/?_ga=2.103798536.923676954.1591340660-1187394003.1591155183#/index
地址:
https://www.creative-tim.com/product/now-ui-kit-react
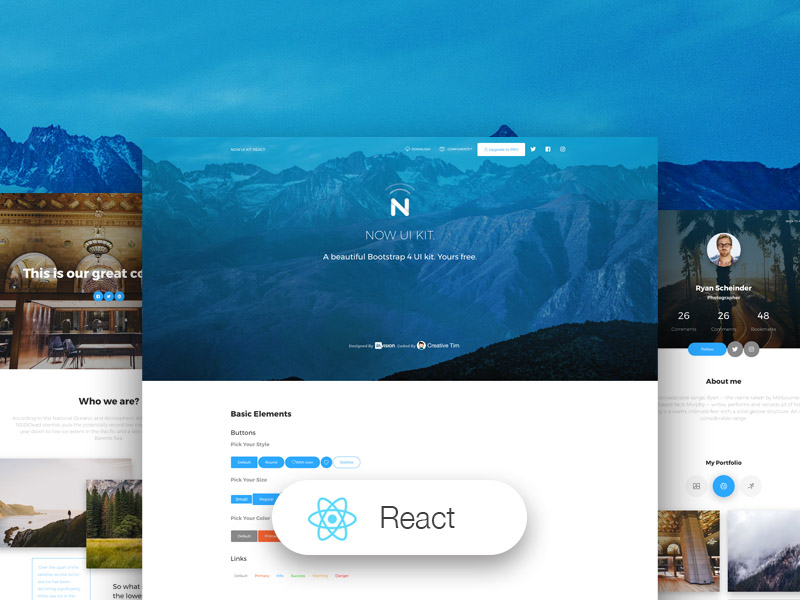
现在,Now UI Kit React是在线上最受欢迎的UI Kit之一,由Invision提供PSD和Sketch格式。我们想为全球的开发人员找到一种使用它的方法。

=====================================================================================
演示:
https://demos.creative-tim.com/material-kit-react/?_ga=2.137812536.923676954.1591340660-1187394003.1591155183#/
地址:
https://www.creative-tim.com/product/material-kit-react
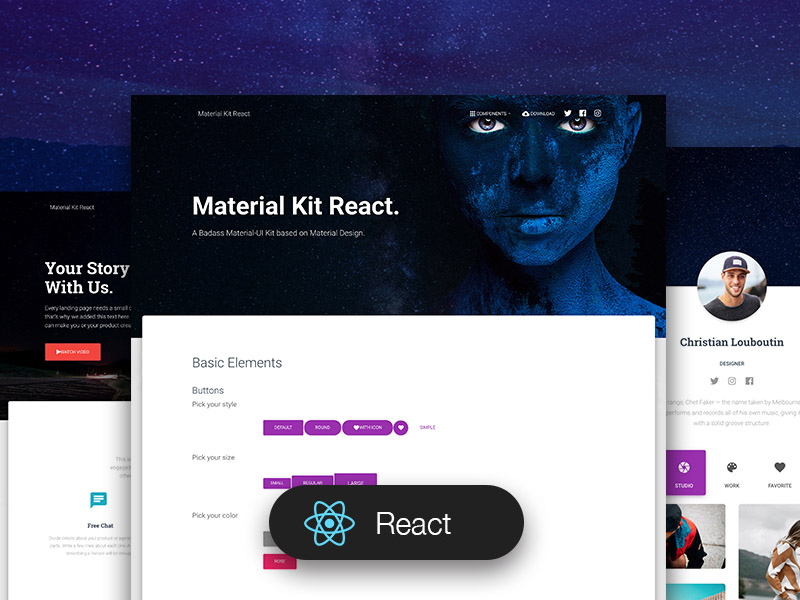
这是一个免费的 Material-UI@4.1.0 套件,其灵感来自Google的材料设计,并具有全新的设计。 Material Kit React利用光线,表面和运动。它使用了故意的颜色选择,边缘到边缘的图像以及大规模的排版。总体布局类似于遵循多个不同层次的纸张,因此深度和顺序显而易见。导航主要停留在左侧,而动作则停留在右侧。
注意:这个漂亮的UI-Kit现在可以作为全栈Web应用程序使用,其编码为不同的后端:Node.js / Express,Flask和Laravel – AppSeed提供的应用程序。

=========================================================================
演示:
https://designrevision.com/demo/shards-dashboard-lite-react/blog-overview
地址:
https://github.com/designrevision/shards-dashboard-react
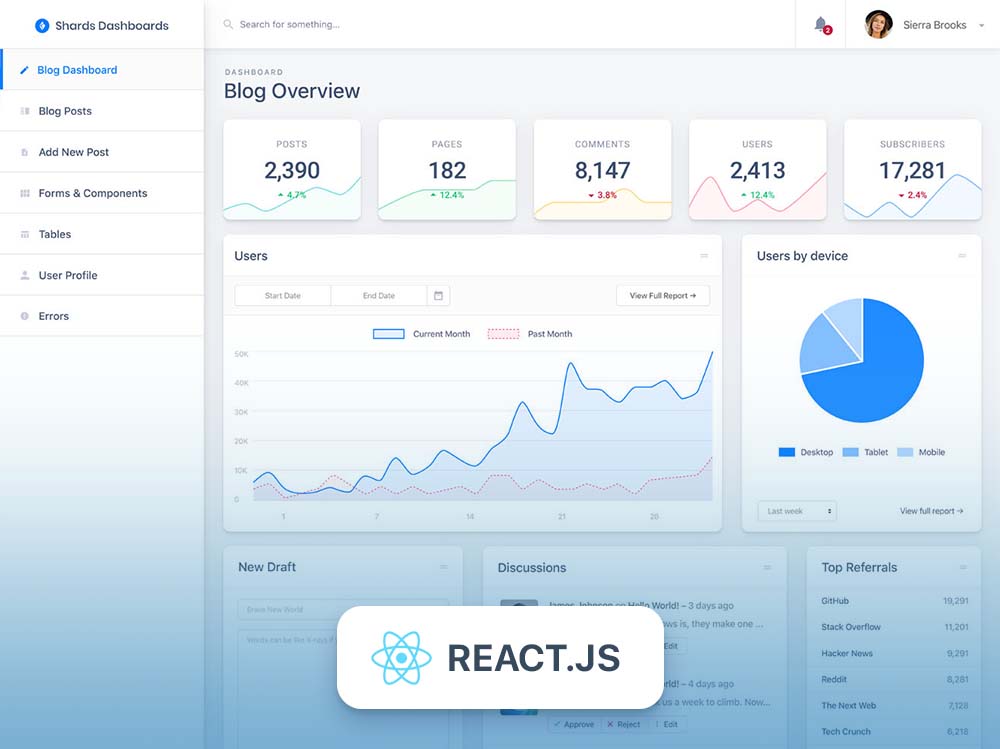
Shards Dashboard React是免费的React admin仪表板模板包,具有现代设计系统以及许多自定义模板和组件。

Light Bootstrap Dashboard React
==================================================================================================
演示:
https://demos.creative-tim.com/light-bootstrap-dashboard-react/?_ga=2.211942940.923676954.1591340660-1187394003.1591155183#/admin/dashboard
地址:
https://www.creative-tim.com/product/light-bootstrap-dashboard-react
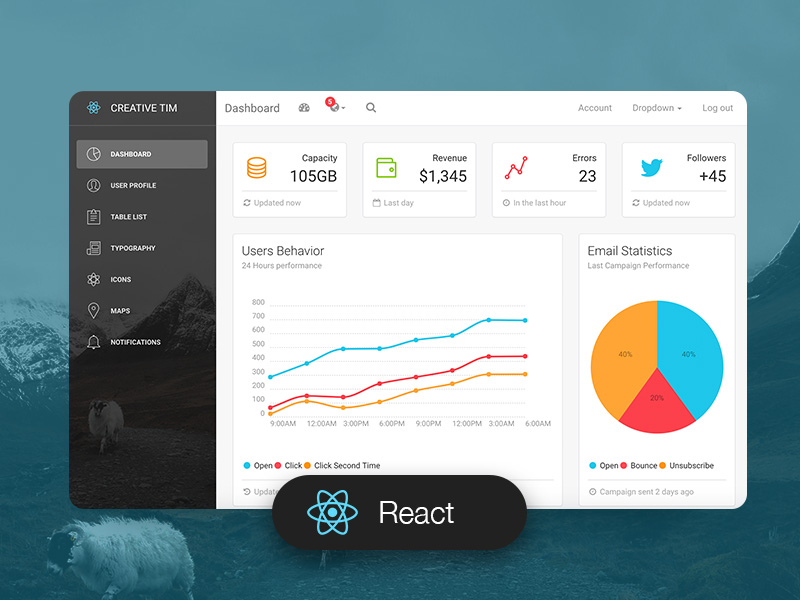
Light Bootstrap Dashboard React是一个管理仪表板模板,旨在美观而简单。它建立在 Light Bootstrap仪表板 和React JS之上, 并且具有完全响应能力。它带有大量元素,将为您提供多种可能性,以创建最适合您需求的应用程序。您可以使用它来创建管理面板,项目管理系统,Web应用程序后端,CMS或CRM。

===============================================================================
演示:http://tabler-react.com/
地址:
https://github.com/tabler/tabler-react
这是Tabler React,这是一个免费的管理仪表板模板,具有简单而优雅的设计和许多自定义组件。Tabler React旨在为您提供有用的管理模板,具有极简且简洁的组件,小部件和元素。具体来说,它具有卡片,图表,定价卡,地图,图标,表单,页面和画廊。可用的页面包括配置文件,登录,注册,忘记密码,电子邮件,RTL等。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4ktSe8Pt-1616073906026)(https://upload-images.jianshu.io/upload_images/23129380-17b7d6e908a19658.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)]
================================================================================================
演示:
https://rafaelhz.github.io/react-material-admin-template/#/?_k=qov0l7
地址:
https://github.com/rafaelhz/react-material-admin-template
这是一个使用React 和 Material-UI 组件的简单响应式管理模板 。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)


完整版面试题资料免费分享,只需你点赞支持,动动手指点击此处就可免费领取了。
回顾项目
往往在面试时,面试官根据你简历中的项目由点及面地展开问答,所以请对你做过的最好的项目进行回顾和反思。回顾你做过的工作和项目中最复杂的部分,反思你是如何完成这个最复杂的部分的。
面试官会重点问你最复杂的部分的实现方法和如何优化。重点要思考如何优化,即使你项目中没有对那部分进行优化,你也应该预先思考有什么优化的方案。如果这部分答好了,会给面试官留下很不错的印象。
重点在于基础知识
这里指的基础知识包括:前端基础知识和学科基础知识。
前端基础知识:html/css/js 的核心知识,其中 js 的核心知识尤为重要。比如执行上下文、变量对象/活动对象(VO/AO)、作用域链、this 指向、原型链等。
学科基础知识:数据结构、计算机网络、算法等知识。你可能会想前端不需要算法,那你可能就错了,在大公司面试,面试官同样会看重学生这些学科基础知识。
你可能发现了我没有提到React/Vue这些框架的知识,这里得说一说,大公司不会过度的关注这方面框架的知识,他们往往更加考察学生的基础。
这里我的建议是,如果你至少使用或掌握其中一门框架,那是最好的,可以去刷刷相关框架的面试题,这样在面试过程中即使被问到了,也可以回答个 7788。如果你没有使用过框架,那也不需要太担心,把重点放在基础知识和学科基础知识之上,有其余精力的话可以去看看主流框架的核心思想。
识。
你可能发现了我没有提到React/Vue这些框架的知识,这里得说一说,大公司不会过度的关注这方面框架的知识,他们往往更加考察学生的基础。
这里我的建议是,如果你至少使用或掌握其中一门框架,那是最好的,可以去刷刷相关框架的面试题,这样在面试过程中即使被问到了,也可以回答个 7788。如果你没有使用过框架,那也不需要太担心,把重点放在基础知识和学科基础知识之上,有其余精力的话可以去看看主流框架的核心思想。






















 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








