只需要添加好文件之后,到 package.json 文件里面,手动配置好我们添加上的配置文件。
- 我这里新加了
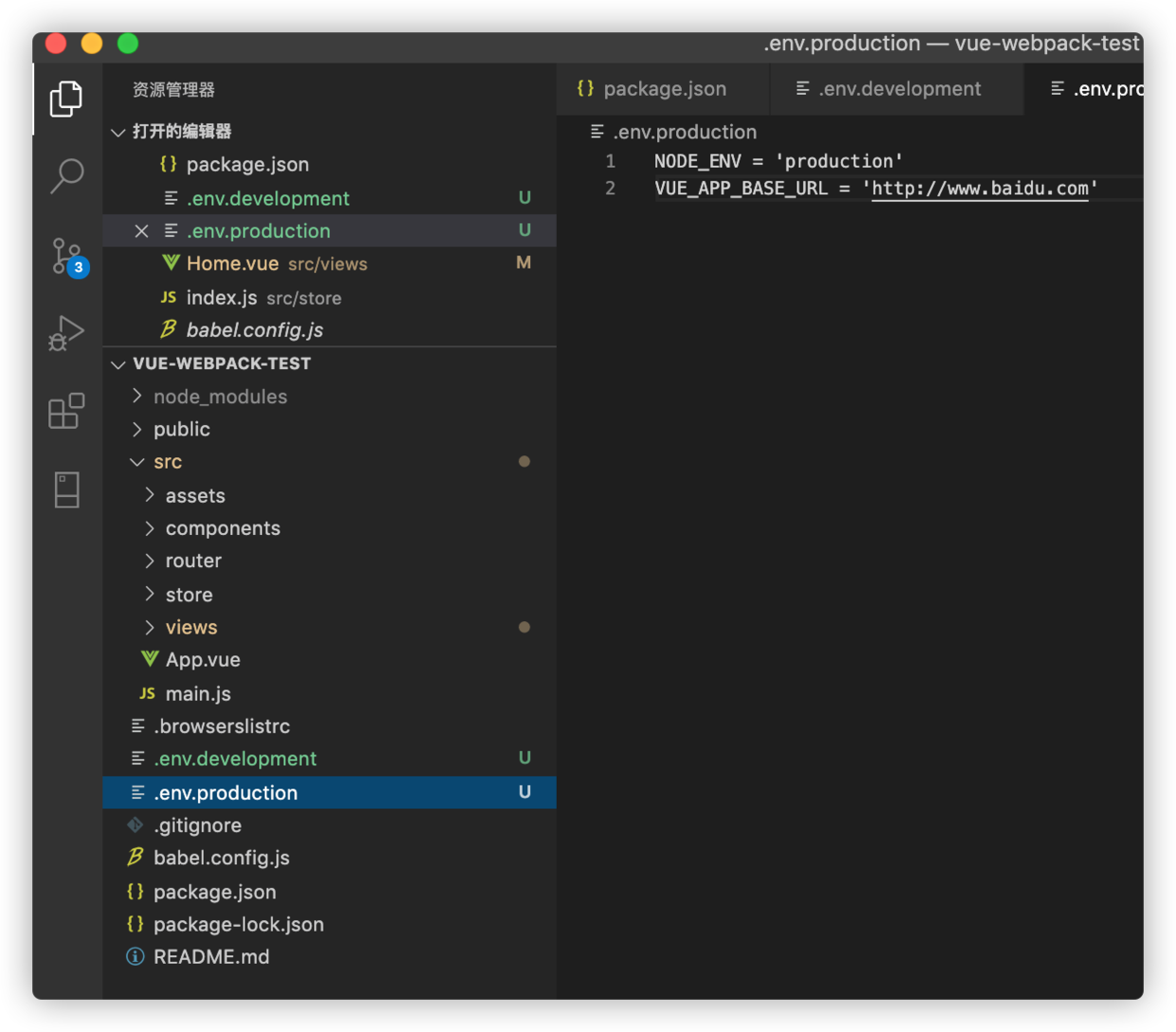
.env.development、.env.production这两个文件,里面的内容是这样的:
.env.development:
NODE_ENV = ‘development’
VUE_APP_BASE_URL = ‘http://www.baidu.com’
.env.development:
NODE_ENV = ‘production’
VUE_APP_BASE_URL = ‘http://www.baidu.com’
文件里面的 VUE_APP_xxx 是固定写法,后面的 xxx 自己可以随便起名字。

- 建好配置文件之后,我们就需要到
package.json里面找到scripts添加配置:
默认是这样的:
“scripts”: {
“serve”: “vue-cli-service serve”,
“build”: “vue-cli-service build”
},
添加指定配置文件之后:
“scripts”: {
“serve”: “vue-cli-service serve --mode development”,
“build”: “vue-cli-service build --mode production”
},
--mode 是固定参数,后面的 development、production 参数则就是你创建 .env.development、.env.production 文件后面的参数,.env.xxx 文件后面的xxx你写的什么,这里你就配置上去什么 --mode xxx。
配置好之后需要重新运行启动:
$ npm run serve
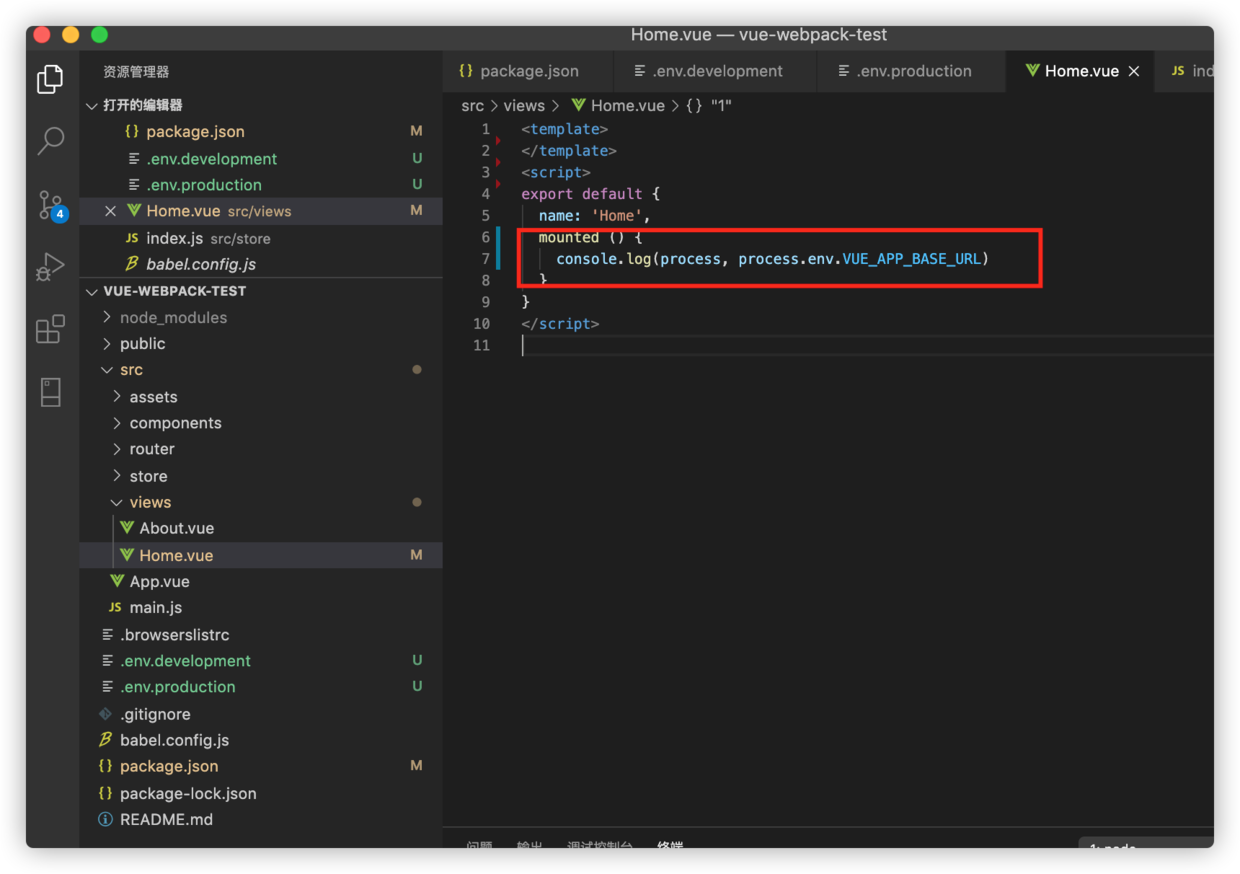
然后你就可以随便找个地方或者页面输出你配置的信息数据了,process 是一个全局的属性, js、vue 文件都可以直接使用:
console.log(process, process.env. VUE_APP_BASE_URL)

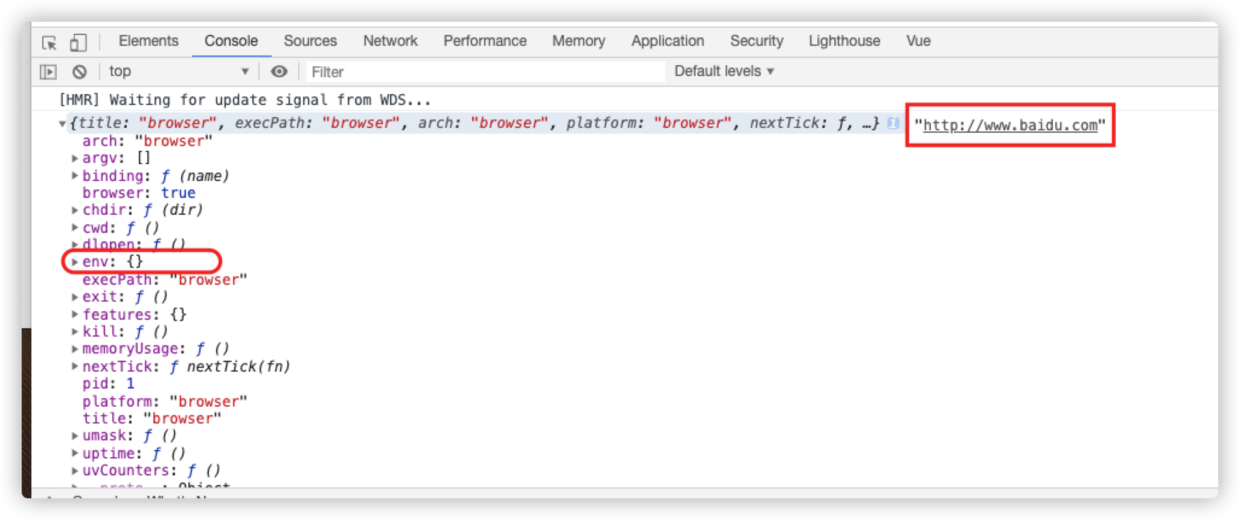
输出就是下面这样的:

你输出的时候会发现打印出来的 process 对象里面 env 是空的,没关系,你直接通过 process.env.xxx 进行使用里面配置的属性就行了。
当然你可以随意添加跟多的自定义环境属性,用于各种场景判断或者使用,只要格式为 VUE_APP_xxx 就行了
当然也还有其他属性:
outputDir 打包时输出的目录名字,默认为dist
常用的也就这些,其他的可以自行百度就行了…
有的环境变量还得结合 vue.config.js 文件来使用,VUE_APP_BASE_URL 这种可以别的地方使用的到是没事,但是有的属性可能专门针对不同环境配置不同的 vue.config.js,例如上的 outputDir 输出文件,就得到 vue.config.js 里面进行配置:
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
料都将为你打开新的学习之门!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 295
295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








