
第一步创建一个文件夹,在创建者三个js文件。



第二步进入config.js文件
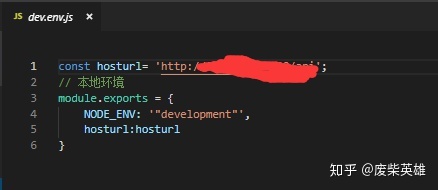
// 默认是本地环境
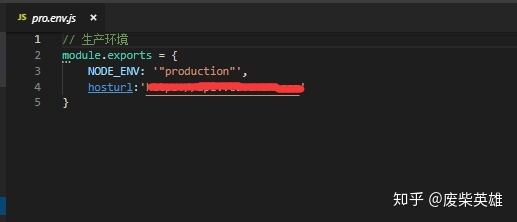
if(env==='production'){ // 生产环境
target = proEnv.hosturl;
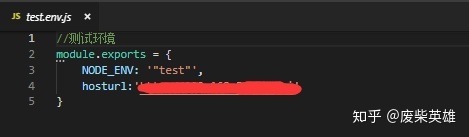
}else if(env==='test'){ // 测试环境
target = testEnv.hosturl;
}else if(env == 'development'){ // 本地环境
target = devEnv.hosturl;
}
// 生成代理配置对象
let proxyObj = {};
devProxy.forEach((value, index) => {
proxyObj[value] = {
target: target,
changeOrigin: true,
pathRewrite: {
[`^${value}`]: value
}
};
});
module.exports = {
baseUrl: '/',
outputDir: 'dist',
devServer: {
open:true,
// host: 'localhost',
host: '0.0.0.0',
port: 1999,
https: false,
hotOnly: false,
proxy: {
'/api':{
target:'http://xxx.xxx.xxx.xxx',
pathRewrite:{
'/api':'/api/api'
}
},
}
}
};





















 814
814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








