// 待完成 —— 文件类型校验工作
return Result.fail(“上传错误”);
}
}
---------- 2020年12月2日补充 ----------
后台收到了多个小伙伴的询问,cn.gorit.common.lang.Result; 中的 Result 类是啥意思。
这个类的作用是我自定义的一个通用返回结果集,一般情况下返回的数据格式如下
{
“code”: 200,
“msg”: “success”,
“data”: “”
}
如果要想返回指定格式的数据,只需要加入泛型即可 Result< T >
package cn.gorit.common.lang;
public class Result {
private Object data;
private String msg;
private int code;
// getter setter 省略,构造方法省略
// 操作成功返回数据
public static Result succ(Object data) {
return succ(200, “操作成功”, data);
}
public static Result succ(String msg) {
return succ(200, msg, null);
}
public static Result succ(int code, String msg, Object data) {
Result r = new Result();
r.setCode(code);
r.setMsg(msg);
r.setData(data);
return r;
}
public static Result succ(String msg, Object data) {
return succ(200,msg,data);
}
// 操作异常返回
public static Result fail(int code, String msg, Object data) {
Result r = new Result();
r.setCode(code);
r.setMsg(msg);
r.setData(data);
return r;
}
public static Result fail(String msg) {
return fail(400,msg,null);
}
public static Result fail(int code, String msg) {
return fail(code,msg,“null”);
}
public static Result fail(String msg, Object data) {
return fail(400,msg,data);
}
}
2.3 Vue 前端编写
文件上传我自己编写了一个对话框上去

逻辑代码如下
<el-button class=“btn-upload” type=“primary” @click=“handleUpdate”>上传题库
<el-dialog
title=“提示”
:visible.sync=“dialogVisible”
width=“30%”
<el-upload class=“upload-demo”
ref=“upload”
drag
action=“http://localhost:9999/api/v1/upload”
multiple
:auto-upload=“false”
:limit=“5”
:on-success=“handleFilUploadSuccess”
:on-remove=“handleRemove”
<el-button @click=“dialogVisible = false”>取 消
<el-button type=“primary” @click=“handleUpload”>确 定
前端上传我还用到了 Element UI 组件,并且我禁用了自动上传到后端的功能,用户可以一次添加多份文件,然后最终一起上传

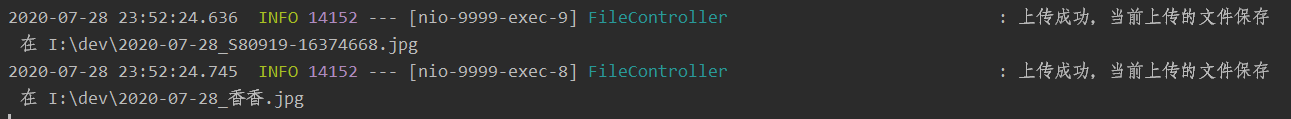
在后台可以看到打印的 日志信息

我们进入该路径查看上传好的内容

可以看到上传好的文件在上面了
=======================================================================
2020年7月31日 补充更新
其实这个问题第二天就解决了,然后现在也到月底了,也给自己这篇文章画上一份完结的计划。
文件下载的逻辑,其实没有很复杂,我们是用一个 a 标签,然后加上一个 download 属性,href 就对应静态资源在后端服务的地址,就可以实现下载功能了。
3.1 配置后端服务的静态资源路径
我们在创建好的 SpringBoot 项目中,资源目录专门存放在 resources 目录下,里面有个 static 目录和 templates 目录。这里我们会用到 static 目录作为我们的静态资源的路径。
我们在学习 SpringBoot 整合 SpringMVC 的时候,我们需要自己编写一个 配置类,来指定 SpringBoot 项目的静态资源的目录。配置类的编写如下
package cn.gorit.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
- 开启 mvc支持,设置 static 目录为类路径
*/
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
// 得到 classpath 的根路径, resources 目录下的所以路径都可以得到
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry
.addResourceHandler(“/static/**”)
.addResourceLocations(“classpath:/static/”);
}
}
这样做的话,我们就可以在静态文件里面编写静态页面,并在后端服务显示了。但是我们的项目是 前后端分离的,所以就不会在 static 目录里面编写任何静态页面,我们把需要下载的静态资源放进去

然后在外面,这个静态资源的请求路径就是 http://localhost:xxx/data/你的文件名称
3.2 Vue 前端实现下载功能
我们看下这个下载的链接有什么特殊的。这里我们参考菜鸟教程给的格式来修改
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-FgAlOsKv-1715599814776)]
[外链图片转存中…(img-TtajYAvn-1715599814777)]
[外链图片转存中…(img-fQT81hHO-1715599814777)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 7274
7274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








