四、选择manually select (enter键确认,并进入下一步)

对于每一项的功能,王同学做一个简单的描述:
-
Babel 主要是对es6语法转换成兼容的js (选上)
-
TypeScript 支持使用TypeScript语法来编写代码
-
Progressive Web App (PWA) Support [把网页做的更像原生app]
-
Router 支持vue路由配置插件(一般都会选择)
-
Vuex 支持vue程序状态管理模式 (一般都会选择)
-
CSS Pre-processors 支持css预处理器 (一般都会选择)
-
Linter / Formatter 支持代码风格检查和格式化 (选上)
-
Unit Testing 单元测试
-
E2E Testing E2E测试



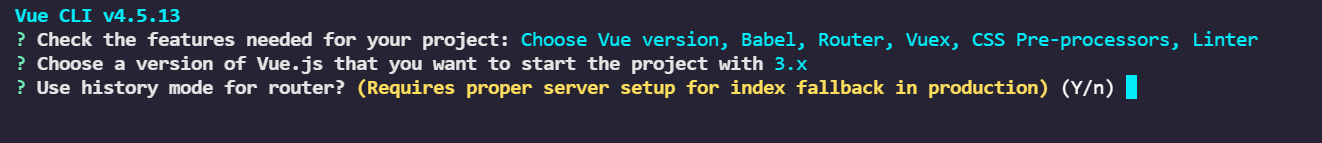
这里的意思是问你本次项目是否采用history模式,如果选择Y,需要后台配置具体看vueRouter官网解释,这里我门选择 n

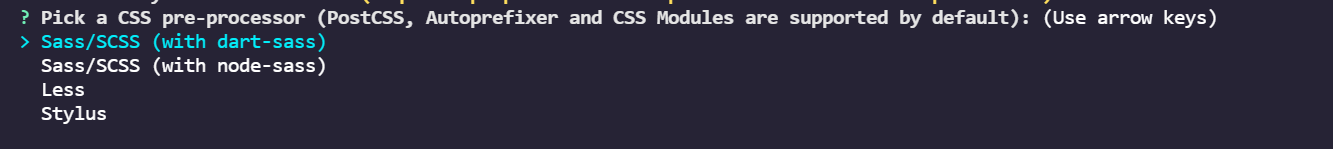
这里的意思是问你选择哪一种CSS预处理语言,我的项目中一般使用的是SCSS我选择第一个

这里的意思是选择一种格式化代码方式:我一般选择 ESLint + Prettier

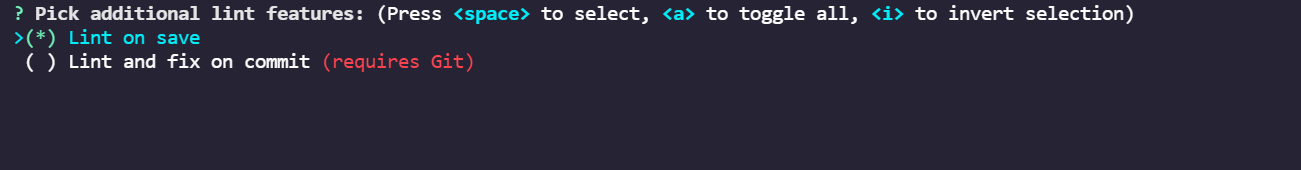
这里的意思是问你什么时候进行代码规则检测,我一般会选择保存就检测,也就是Lint on Save

这里的意思是将Babel,PostCSS,ESLint这些配置文件放哪,通常我们会选择放到独立位置,让package.json文件干净点,所以选择第一个

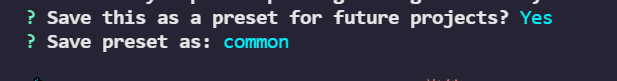
这里是问你是否记录这次配置选择,选择之后会让你为这次配置起一个名字,这样下次可以直接快速配置选择,最后回车后就会初始化项目了,完成后如下图:

根据指令提示 我们先执行cd code,然后执行npm run serve


十三、当我们需要自定义webpack相关配置的时候需要在项目根目录中创建vue.config.js文件,它会被@vue/cli-server自动加载,相关配置内容官网将的很详细,大家可以自己去官网看
好了,今天的内容就到这里了,本期结束 我们下期见!!!
===========================
方法一:基于交互式命令行的方式,创建vue项目

详细步骤请参考上文

第一步:Windows+R打开面板—输入cmd命令—回车











最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 2919
2919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








