前言
本文讲解了如何使用vue-cli3创建属于自己的Vue项目,如果本文对你有所帮助请三连支持博主,你的支持是我更新的动力。

下面案例可供参考
一、使用vue-cli3创建项目
1.检查当前vue的版本
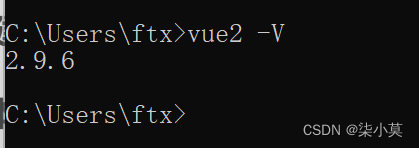
使用npm命令检查当前安装的Vue-cli版本 :vue -V
注意:上面检查Vue-cli版本的命令中,V一定要大写

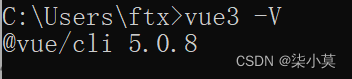
我这里是因为电脑同时存在vue2 与 vue3 所以命令会有所不同,详情可以看我上一篇vue2与vue3共存的文章。
使用命令后会显示出你的vue版本号,如果是vue2版本,那么你需要升级到vue3.
需要先卸载掉旧版本,然后在安装新版本。卸载旧版本命令:
npm uninstall vue-cli -g
2.下载并安装Vue-cli3
使用下面的命令进行安装:npm install @vue/cli -g 安装完后可以使用 vue -V 检查一下版本

因为我本机已经安装了vue-cli3,这里就不在演示了,安装时间稍微长一些,请耐心等待
3.使用命令行创建项目
下面先使用命令行工具创建一个Vue项目:
首先执行创建命令:vue create vue3demo vue3demo是你的项目名称 可自定义不要使用中文
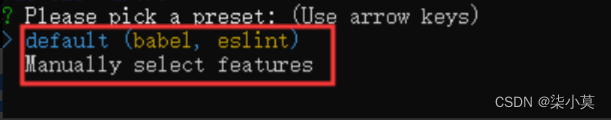
输入命令以后直接回车,然后会让你选择是使用默认(default)还是手动(Manually)

注意:如果是在Windows平台上面使用命令行创建项目,Git Bash有一个坑:就是使用键盘上面的方向 键选择默认模式还是手动模式的时候不起作用,如果是使用默认默认,则用Git Bash或者CMD、Power Shell都一样。如果要选择手动模式,则要使用CMD或者Power Shell。
按键盘的上下键就可以选择默认还是手动设置。如果选择default,一直回车下去就可以了。这里选择手动(Manually)。

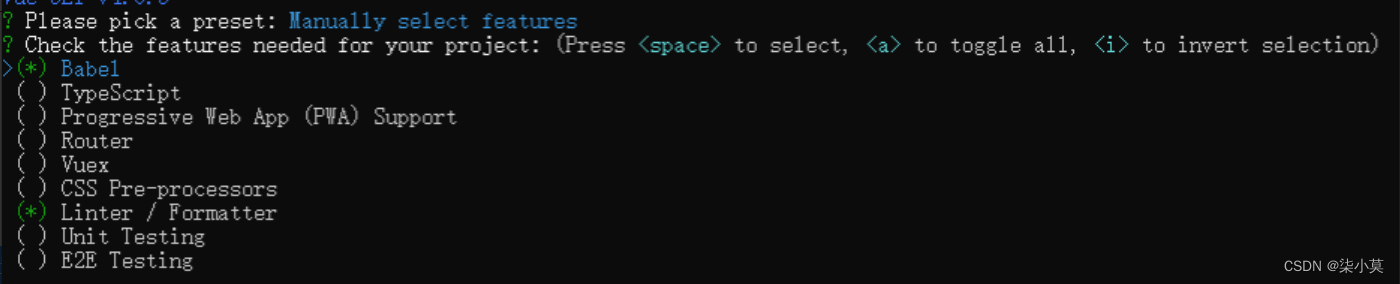
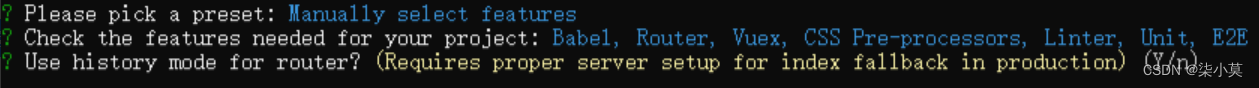
然后会出现选择配置界面:
使用键盘的上下方向键可以上下选择切换,空格键是选中或者取消,a是全选

各选项简介:
1. TypeScript:支持使用TypeScript进行编码。
2. Progressive Web App (PWA) Support:PWA支持。
3. Router:支持vue-router。
4. Vuex:支持Vuex状态管理。
5. CSS Pre-processors:支持CSS预处理器。
6. Linter / Formatter:支持代码风格检查和格式化。
7. Unit Testing:支持单元测试。
8. E2E Testing:支持E2E测试。
选择好以后直接回车,进入路由配置选择界面:
Y表示使用history模式,N表示使用hash模式(即URL地址里面带有#)

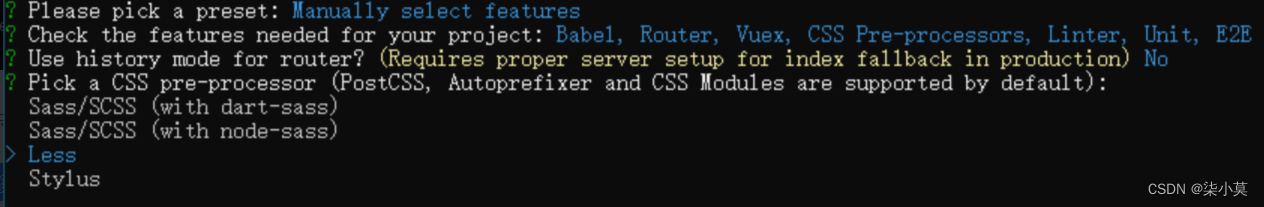
选择好以后继续回车,然后选择CSS预处理器,这里选择Less模式:

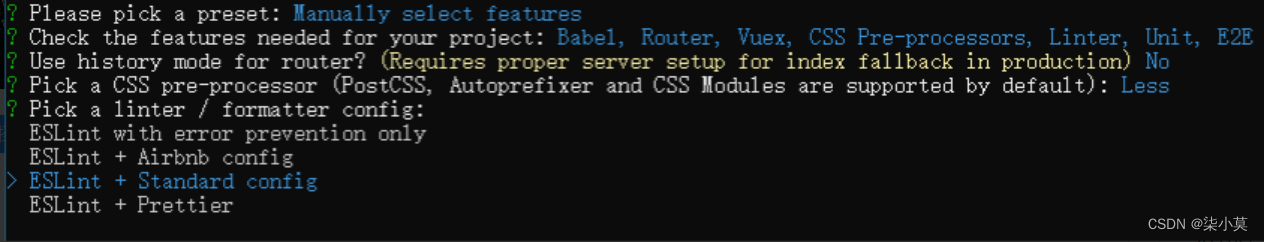
继续回车,选择标准配置作为代码检查:

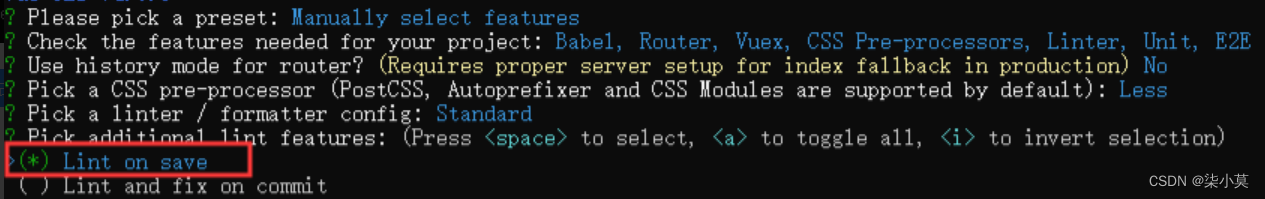
继续回车,样式检查选择保存的时候进行检查:

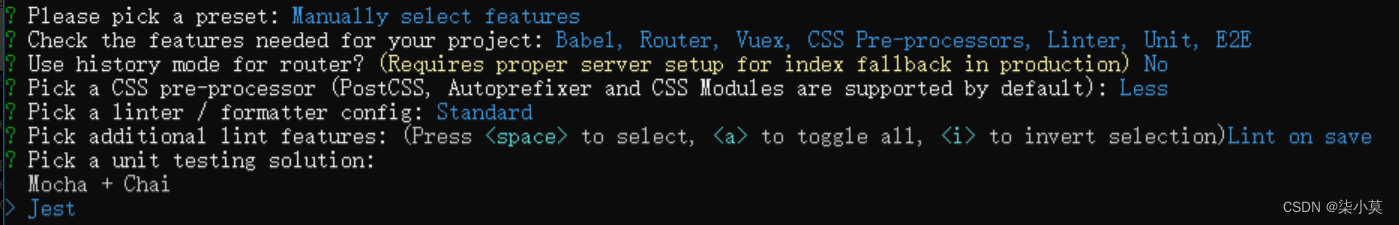
继续回车,选择Jest作为单元测试:

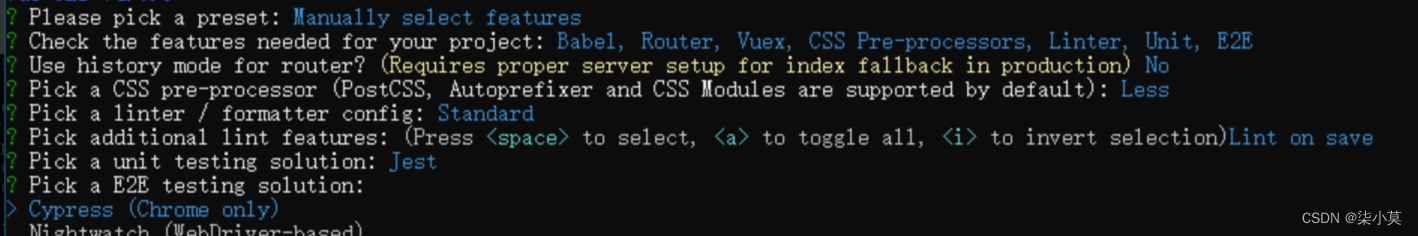
继续回车,这里选择Chrome:
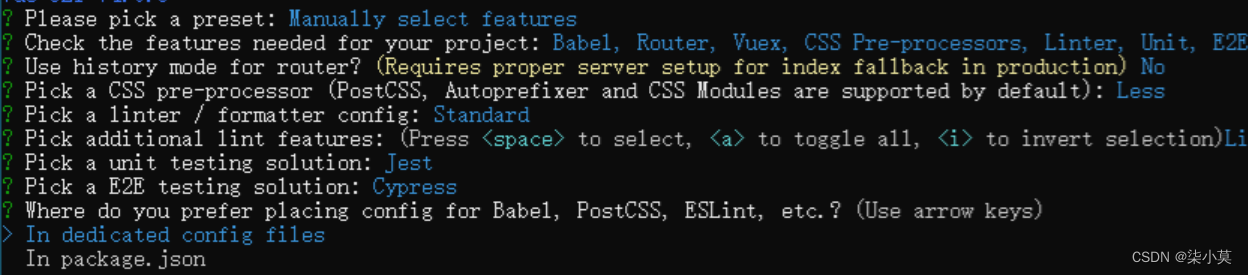
继续回车,会让你选择配置文件是在独立的文件中还是集成到package.json中,这里选择独立文件:

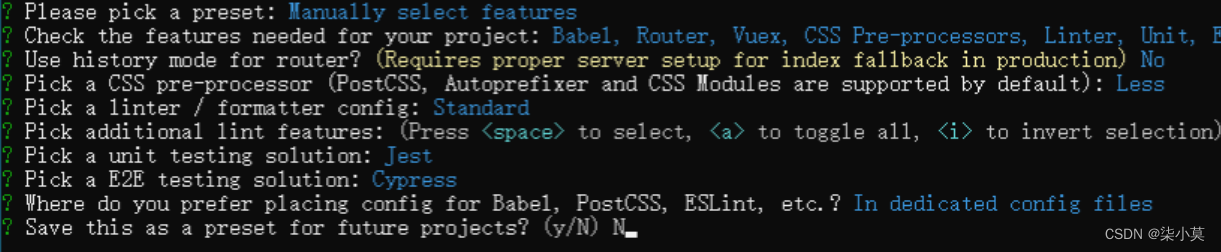
继续回车,会让你选择是否保存这次的配置方案以便以后使用,这里选择不保存:

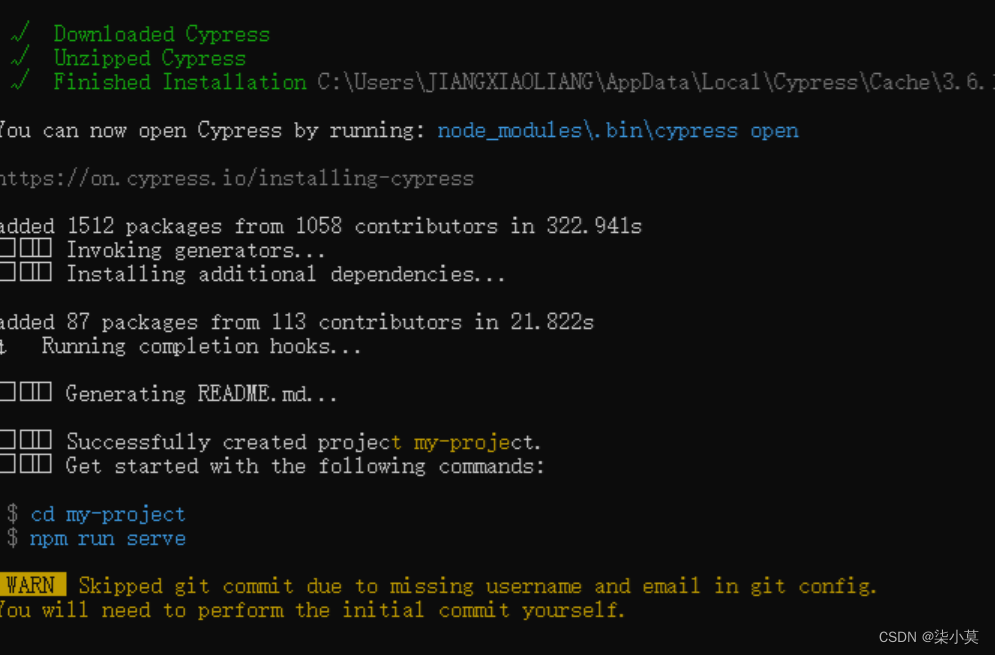
选择好配置以后就开始创建项目了,创建完成界面如下:

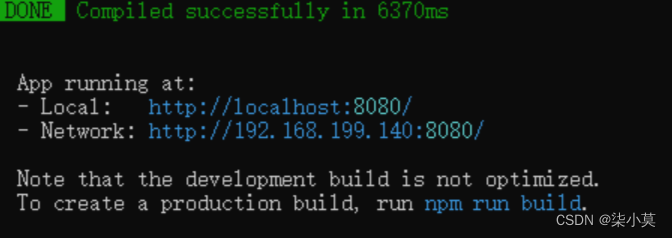
根据提示,进入项目文件里面,输入npm run serve命令启动项目,项目启动成功界面如下:

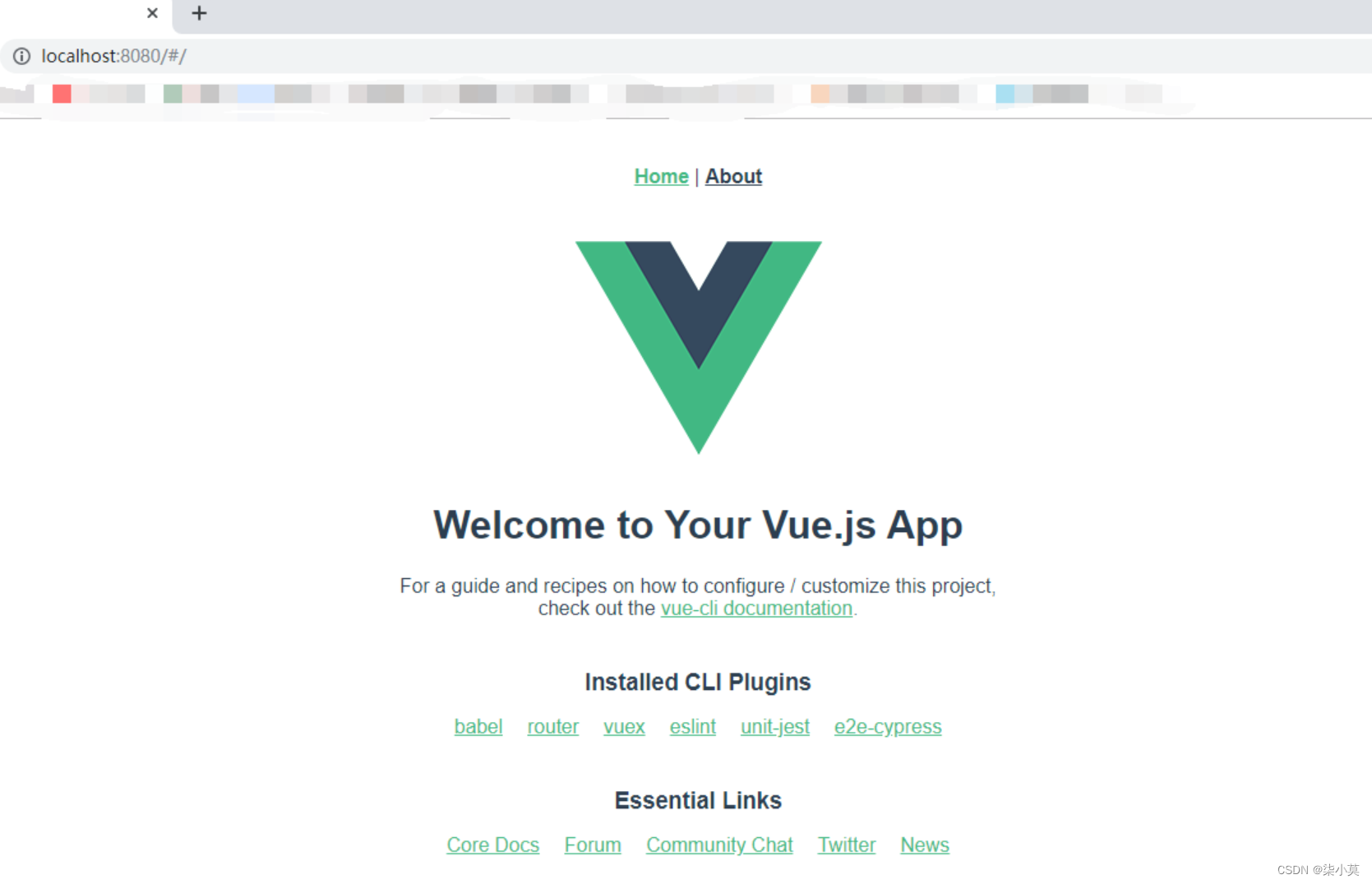
在浏览器里面输入http://localhost:8080/就可以浏览项目了:

二、关于配置
- 在创建项目的过程中你没有进行Vuex ,vue-router 等相关配置,但你又要使用他们那么只能去单独配置他们了,vue3与vue2的配置还是有些区别的,如果想要了解请查看我下一个文章,关注我哦。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










