width:100px;
height:100px;
background:green;
}
这是段落标签
yangshi.css代码
@CHARSET “UTF-8”;
p{color:red;
font-size:9;
font-family:隶书;
background-color:blue;
}
运行结果:

1.段落标签:<p>
段落标签<p>和</p>用于形成一个新的段落,段落与段落之间默认为空一行进行分割。
这是段落一
这是段落二
运行结果:加以颜色容易区分

2.标题标签:<h1>~<h6>
HTML使用<hn>和</hn>来标记文本中的标题,其中n的范围是1~6,<h1>标签所标记的字体最大,依次减小,标题标签的默认状态是左对齐显示的黑体字。
h1效果
h2效果
h3效果
h4效果
h5效果
h6效果
运行结果:

3.水平线标签:<hr>
水平线标签是在网页上画出一条水平线,从而在视觉上将文本分段。<hr>没有结束标签可以单独使用。
h1效果
h2效果
h3效果
h4效果
h5效果
h6效果
运行结果:
4.粗体标签<b>和<strong>
粗体标签<b>和<strong>均可以将其首位标签之间的文本内容显示为粗体字型效果。区别在于使用<strong>标签的内容被认为是重要的内容。
我是非粗体标签
我是粗体标签(使用了标签b)
我是粗体标签(使用了标签strong)
运行结果:
5.上标标签<sup>和下标标签<sub>
它们的作用是使显示的文本内容可以是上标的形式,比如x的平方。
上标的样式:210=1024
下标的样式:二氧化碳CO2
运行结果:
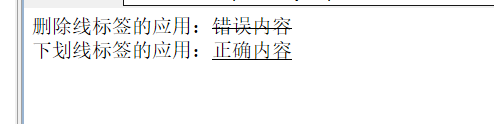
6.修订标签<del>和<ins>
修订标签有两种,分别为文本内容添加删除线和下划线
删除线标签的应用:错误内容
下划线标签的应用:正确内容
运行结果:
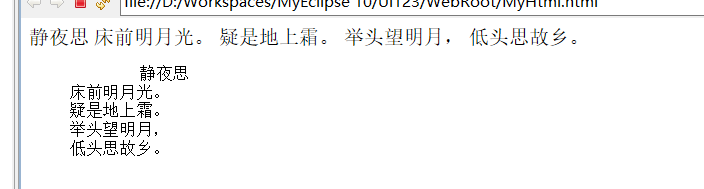
7.预格式化标签<pre>
预格式化标签可以将所标记的文本内容在显示时保留换行与空格的排版效果。
静夜思
床前明月光。
疑是地上霜。
举头望明月,
低头思故乡。
静夜思 床前明月光。 疑是地上霜。 举头望明月, 低头思故乡。
运行结果:

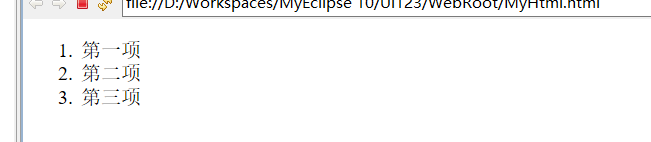
1.有序列表<ol>
有序列表用于定义带有编号的有序列表,需要和列表项目标签<li>配合使用。
属性:<ol type="类型">
| a | 英文字母小写(a,b,c) |
| — | — |
| A | 英语字母大写(A,B,C) |
| i | 罗马数字小写(i,ii,iii) |
| I | 罗马数字大写(I,II,III) |
| 1 | 阿拉伯数字(1,2,3) |
- 第一项
- 第二项
- 第三项
运行结果:

2.
有序列表<ul>无序列表标签用于定义不带编号的无序列表,也需要和列表项目标签配合使用。
属性:
<ul type="属性">| disc | 实心圆形 |
| — | — |
| circle | 空心圆形 |
| square | 方形 |
- 第一项
- 第二项
- 第三项
- 第一项
- 第二项
- 第三项
运行结果:

3.
定义列表标签<dl>定义列表标签
<dl>和</dl>是用于进行词条定义的特殊列表,每条列表项需要结合词条标签<dt>和定义标签<dd>一起使用。词条标签需要标记在每个词条的开头,定义标签则需要标记在每个定义部分的开头,默认为全文缩进显示。自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后


由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容,详细完整版的JavaScript面试题文档,或更多前端资料可以点此处获取。
涵盖了95%以上前端开发知识点,真正体系化!**
[外链图片转存中…(img-4M52DT6H-1712998889654)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
[外链图片转存中…(img-EgbmGon6-1712998889655)]
[外链图片转存中…(img-SK0nlgxP-1712998889655)]
由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容,详细完整版的JavaScript面试题文档,或更多前端资料可以点此处获取。






















 6786
6786

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








