-
设计模式
-
数据结构
-
基础算法
-
安全
…
============================================================================
很多人刷了很多面试题,看了很多面经,知识储备充分,但面试的时候,即使是自己熟悉的考点,也很难令面试官满意。其关键原因在于,学习是一种输入,但面试是一种输出。
面试需要的不是你懂,而是要让面试官知道你懂,你必须有能力将考点中的要点联系起来,连贯的说出来,这并不是看过一次就能达到的。但不少人以为看过这类文章,知道这个点,就可以了。事实上,只是“知道”远远不够。
这种问题,根本上,是对技术点的不够深入,不够熟悉,没有形成自己的理解。我也经历过这一过程,你知道这些概念,自己也能分清,但难以向别人讲明白。简单测试一个CSS问题:什么是BFC? 你肯定知道叫块级格式化上下文,问题是,怎么向面试官解释这个东西?
为了解决这个问题,首先,学习过程注重理解而不是记忆。
第二,一个知识点,需要通过多篇文章学习,重复学习,加深理解,总结出自己的答案和看法。
第三,刻意练习。如果你有伙伴,可以相互提问。如果没有,也可以自问自答。
-
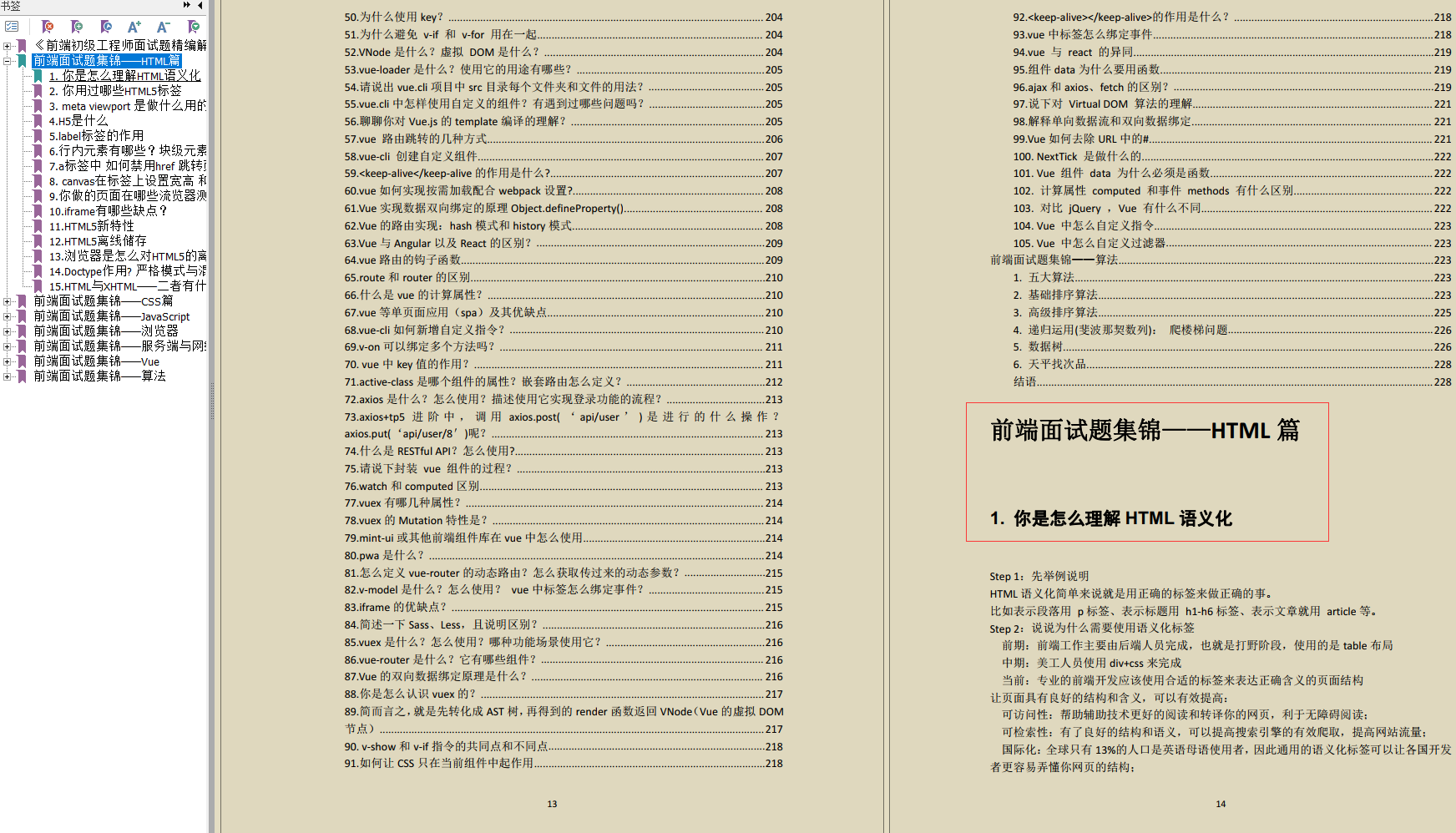
你是怎么理解HTML语义化
-
你用过哪些HTML5标签
-
meta viewport 是做什么用的,怎么写?
-
H5是什么
-
label标签的作用
-
行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
-
a标签中 如何禁用href 跳转页面 或 定位链接
-
canvas在标签上设置宽高 和在style中设置宽高有什么区别
-
你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?
-
iframe有哪些缺点?

-
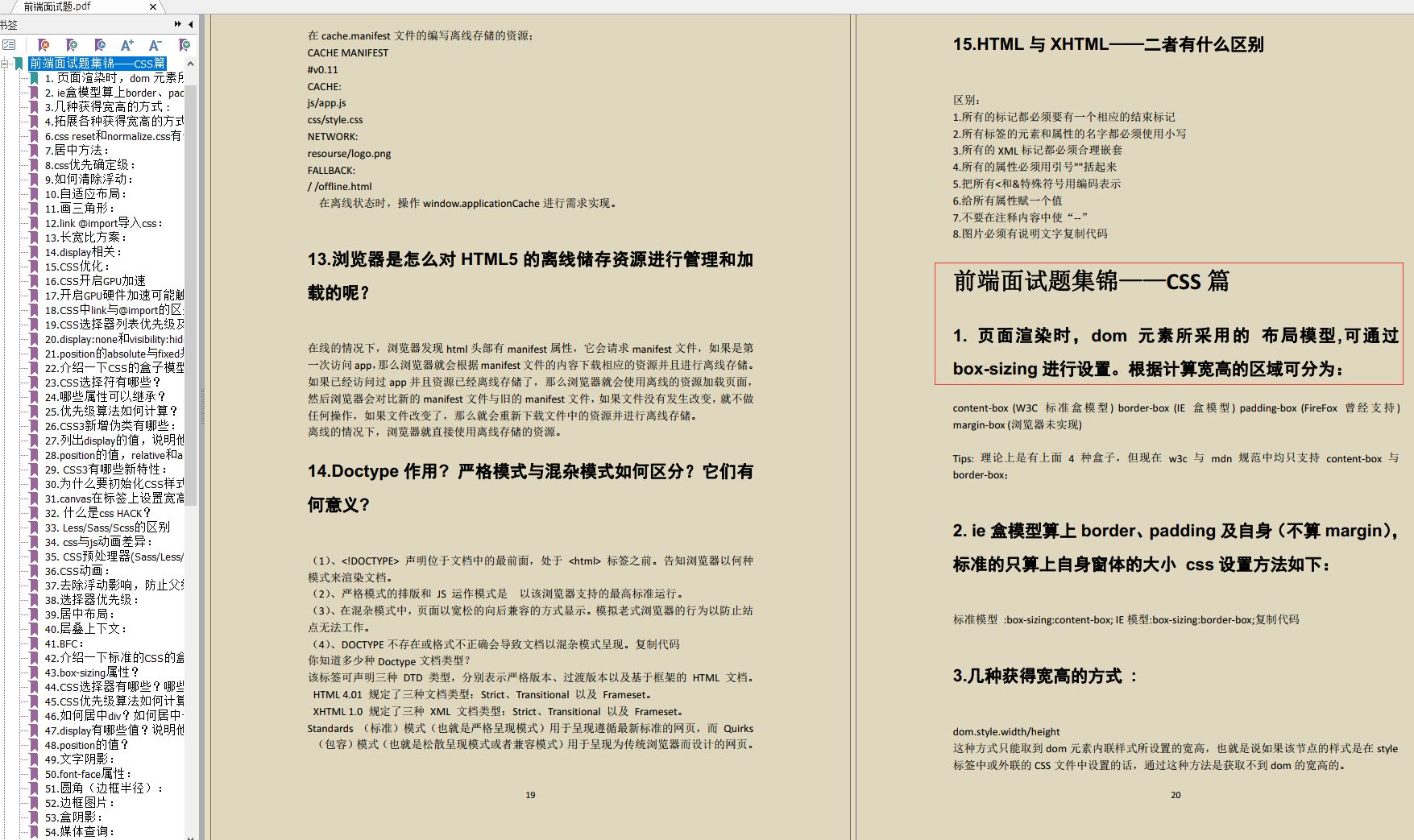
页面渲染时,dom 元素所采用的 布局模型,可通过box-sizing进行设置。根据计算宽高的
-
ie盒模型算上border、padding及自身(不算margin),标准的只算上自身窗体的大
-
几种获得宽高的方式 :
-
拓展各种获得宽高的方式 :
-
css reset和normalize.css有什么区别:
-
居中方法:
-
css优先确定级:
-
如何清除浮动:
-
自适应布局:
-
画三角形:
-
link @import导入css:
-
长宽比方案:
-
display相关:
-
CSS优化:


-
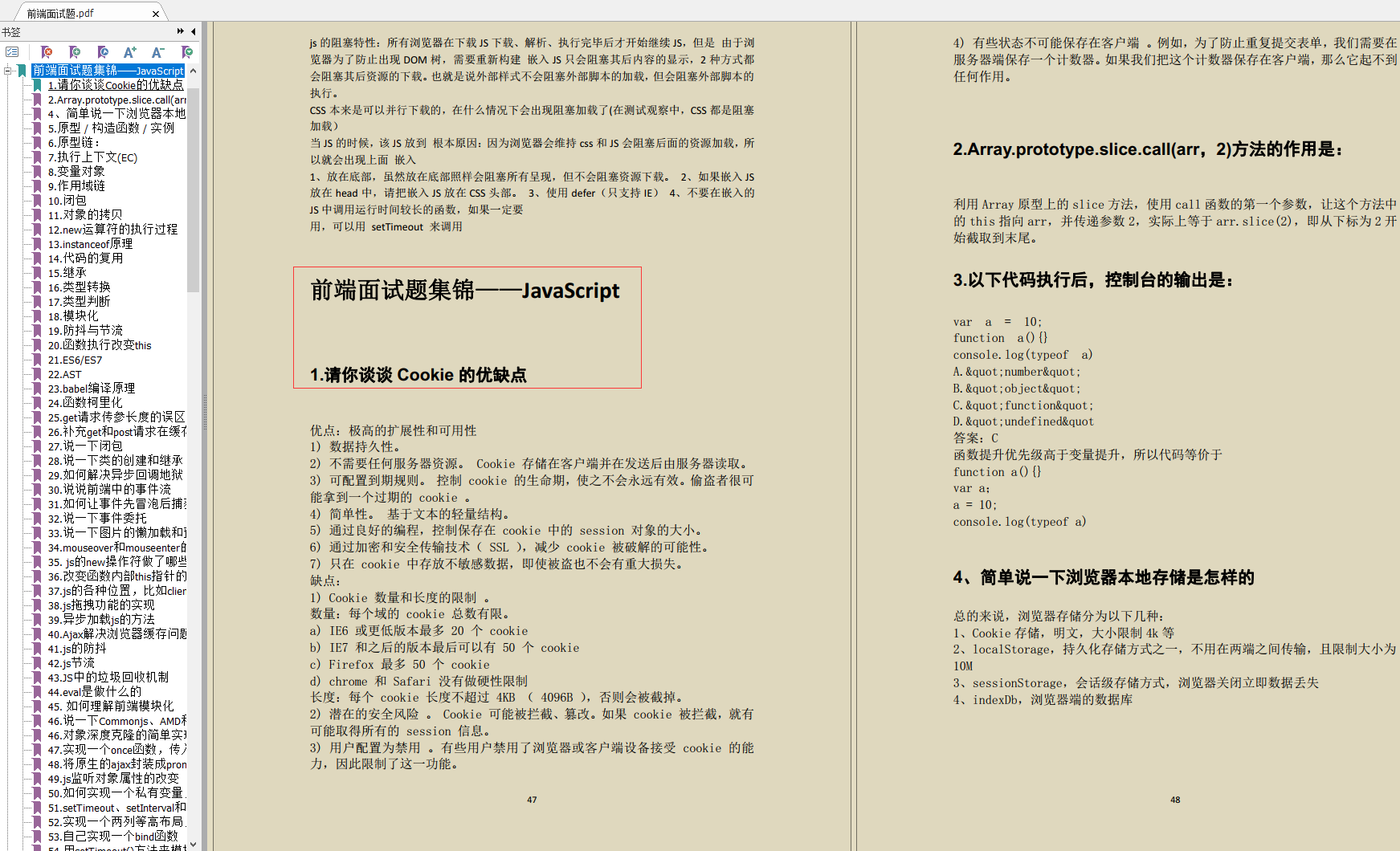
请你谈谈Cookie的优缺点
-
Array.prototype.slice.call(arr,2)方法的作用是:
-
简单说一下浏览器本地存储是怎样的
-
原型 / 构造函数 / 实例
-
原型链:
-
执行上下文(EC)
-
变量对象
-
作用域链
-
闭包
-
对象的拷贝
-
new运算符的执行过程
-
instanceof原理
-
代码的复用
-
继承


-
跨标签页通讯
-
浏览器架构
-
从输入 url 到展示的过程
-
重绘与回流
-
存储
-
Web Worker
-
V8垃圾回收机制
-
内存泄露
-
reflow(回流)和repaint(重绘)优化
-
如何减少重绘和回流?
-
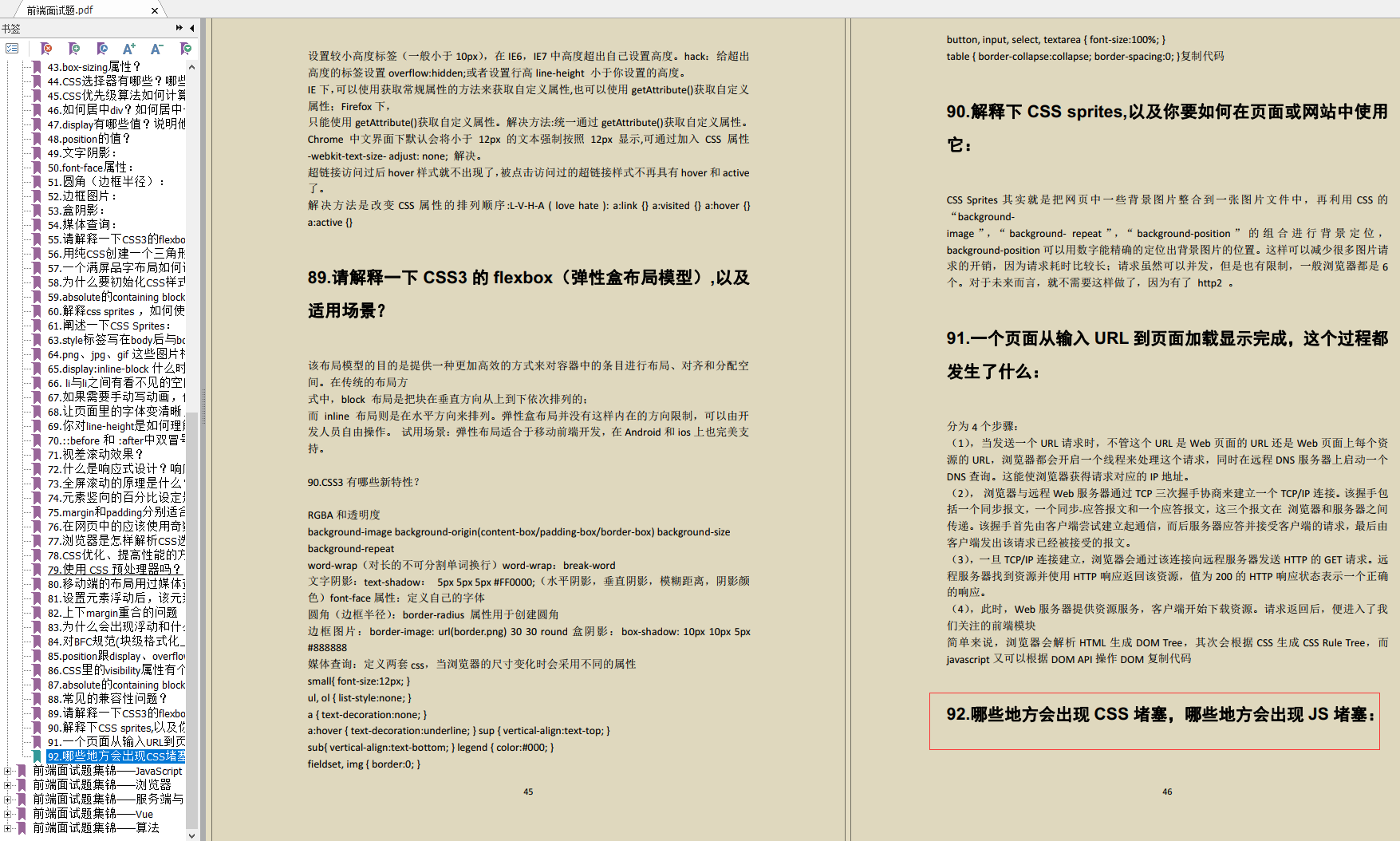
一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
-
localStorage 与 sessionStorage 与cookie的区别总结
-
浏览器如何阻止事件传播,阻止默认行为
-
虚拟DOM方案相对原生DOM操作有什么优点,实现上是什么原理?


-
http/https 协议
-
常见状态码
-
get / post
-
Websocket
-
TCP三次握手
-
TCP四次挥手
-
Node 的 Event Loop: 6个阶段
-
URL概述
-
安全
-
HTTPS和HTTP的区别
-
HTTP版本
-
从输入URL到页面呈现发生了什么?
-
HTTP缓存
-
缓存位置
-
强缓存


-
vue.js的两个核心是什么?
-
vue 的双向绑定的原理是什么?
-
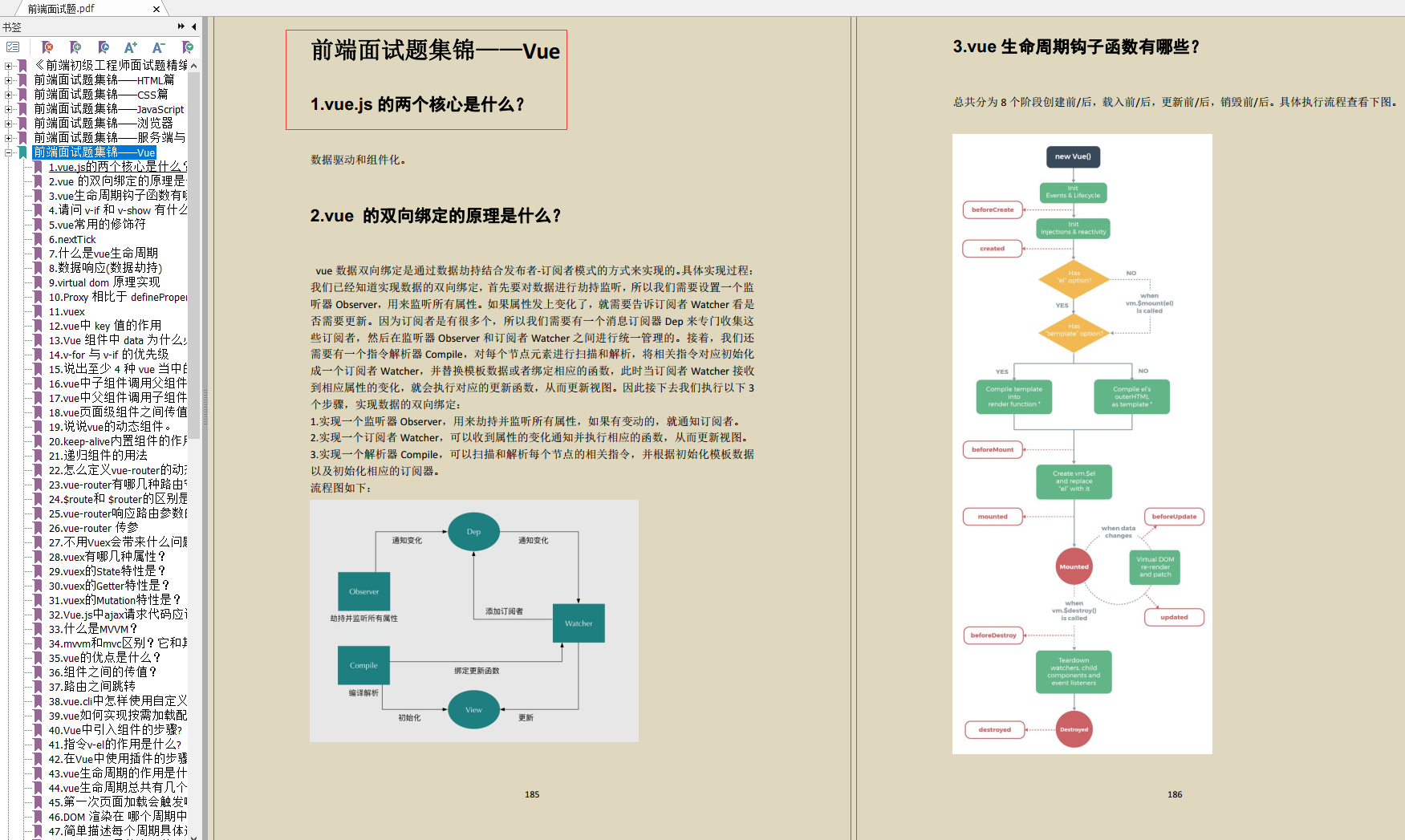
vue生命周期钩子函数有哪些?
-
请问 v-if 和 v-show 有什么区别?
-
vue常用的修饰符
-
nextTick
-
什么是vue生命周期
-
数据响应(数据劫持)
-
virtual dom 原理实现
-
Proxy 相比于 defineProperty 的优势
-
vuex
-
vue中 key 值的作用
-
Vue 组件中 data 为什么必须是函数?
-
v-for 与 v-if 的优先级
-
说出至少 4 种 vue 当中的指令和它的用法


-
五大算法
-
基础排序算法
-
高级排序算法
-
递归运用(斐波那契数列): 爬楼梯问题
-
数据树
-
天平找次品

文章篇幅有限原因,前端面试题精编解析PDF完整版请【点击这里免费领取】,喜欢这篇文章的小伙伴可以留下你的点赞+评论来支持小编啦。
===============================================================================
如果上一点是说能正确回答问题,这点则是能更好的回答问题。一个逻辑清晰的回答,能让面试官感受到,面前的小伙子不仅熟悉这个问题,还有比较优秀的语言能力和逻辑能力。
比如,常见问题:说说var, let/const的区别。大部分人都能罗列出它们的区别和注意点,但这很难给面试官留下什么印象。但是,如果你添加几句联系性的语句,效果就不一样了:
var是 ES5 之前的变量声明方式,存在很多容易产生误解的缺陷,具体体现在:……(罗列var的一些不足), 针对这些问题,ES6 提出了let/const的变量声明方式,它们具有一些新的特性:……(罗列let/const特性)。
这几句简单的连接,让整个回答从一个简单的要点堆砌变成关系密切的表达。
然而,这并非易事。前提是必须要有较好的逻辑思维,既然选择这行,相信各位这点没有问题。
在学习每一个技术点的时候,都要注意一些问题:是什么?为了解决什么问题?如何实现的,有没有更深的原理?如何使用?使用的时候需要注意什么?有哪些应用的场景?有什么不足?这些不足能否避免? 这些问题能让你更加全面地体会各个问题的联系。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是附赠给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等
详细大厂面试题答案、学习笔记、学习视频等资料领取,点击资料领取直通车免费领取!

前端视频资料:
(备注:前端)**

最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是附赠给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等
详细大厂面试题答案、学习笔记、学习视频等资料领取,点击资料领取直通车免费领取!
[外链图片转存中…(img-ISyAtsjK-1712309237836)]
前端视频资料:























 897
897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








