<meta name=“viewport” content="width=device-width,user-scalable=no,
initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">

注意:我们开发适合的1px不是一定等于1个物理像素的,在pc端页面,1个px等于1个物理像素的,但是移动端就不尽相同,1个px的开发像素在移动端可能等于3个物理像素或者2个,1.5个等等,视不同手机而定
如果一张50px * 50px 的图片在手机打开,按照刚才的物理像素比会放大倍数,这样就会造成图片模糊
我们采取多倍图的做法防止图片模糊
在物理像素比是2的情况下,如果我们采取的是放一个100px * 100px的图片,然后手动把这个图片缩小为50px*50px(css像素),这样它放大两倍就还是我们原来的100 * 100,所以图片就不会模糊了,像这样我们准备的图片比实际需要的大小大n倍,这种方法就是多倍图
移动端css初始化推荐使用normalize.css/
normalize.css地址:链接: link.
https://gitee.com/xiaoqiang001/pinyougoujingtaiyemian/blob/master/normalize.css

=====================================================================
在rem适配布局之前页面布局的文字不能随屏幕大小的变化而变化,在屏幕发生变化时元素宽度和高度也不能等比例缩放,是定死的。
用rem适配布局就能很好解决这些
**rem (root em)是一个相对单位,类似于em , em是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小。
比如,根元素 ( html ) 设置font-size=12px;,非根元素设置width:2rem;则换成px表示就是24px。**
如果子盒子都用rem单位,那么在不同大小屏幕下,我们只需要改变html元素的字体大小就能改变页面中元素的大小,进而实现整体控制。
===================================================================
1.使用@media查询,可以针对不同的媒体类型定义不同的样式
2.@media可以针对不同的屏幕尺寸设置不同的样式
3.当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
4.目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询

注意
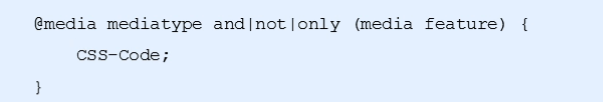
**1. 用@media开头注意@符号
2. mediatype 媒体类型
3. 关键字and not only
4. media feature 媒体特性必须有小括号包含**
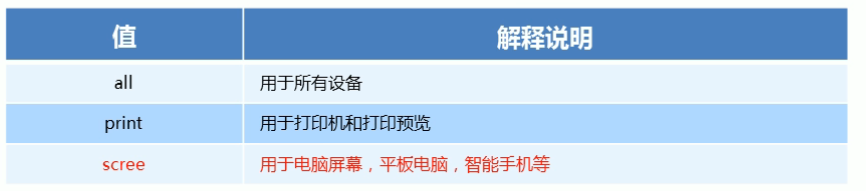
mediatype 查询类型
将不同的终端设备划分为不同的类型,称为媒体查询

关键字
关键字(and not only)将媒体类型或多个媒体特性连接到一起做为媒体查询的条件
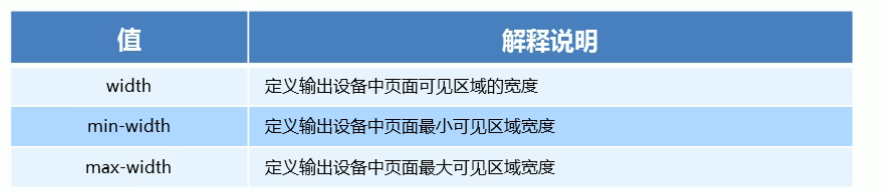
媒体特性

主要要加小括号包含
@media screen and (max-width:800px) { /max-width小于等于800/
body {
background-color:red;
}
}
这段代码的意思就是在我们屏幕上并且屏幕宽度不超过800像素时body背景颜色为红色
**这就验证了媒体查询的价值:
学到这我们就明白了,媒体查询就是为了根据不同的屏幕尺寸来设置不同的样式**
rem单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸
媒体查询可以根据不同设备宽度来修改样式
媒体查询+rem就可以实现不同设备宽度,实现页面元素大小的动态变化
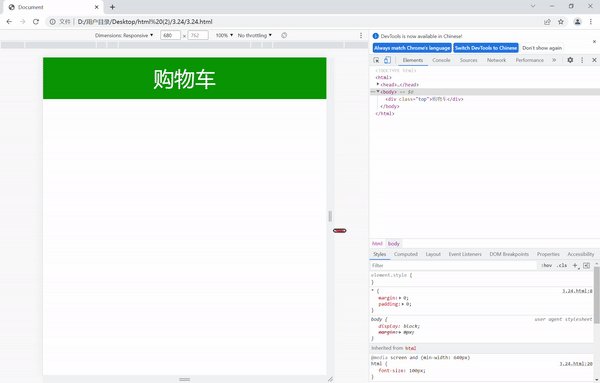
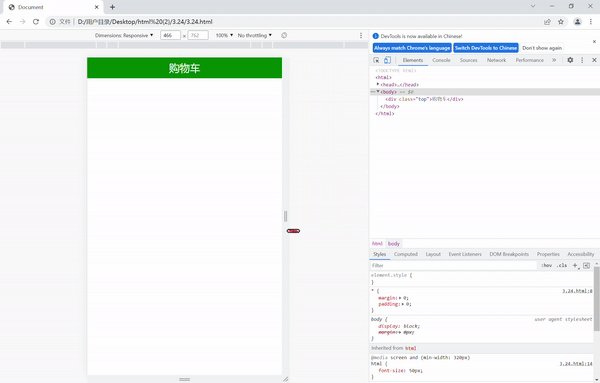
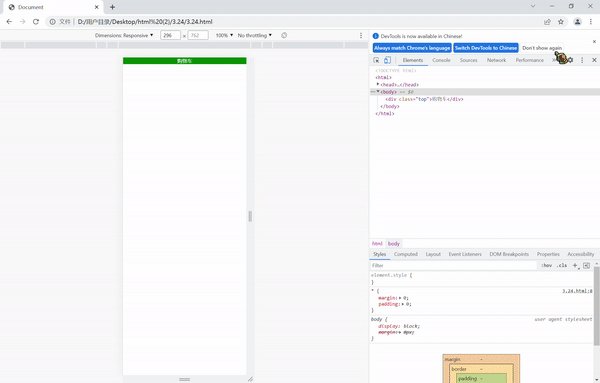
案例
实现效果:

代码示例:
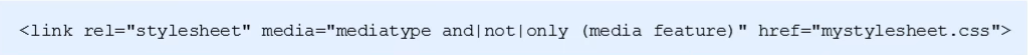
当样式比较繁多的时候,我们可以针对不同的媒体使用不同stylesheets(样式表)。原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件。
语法规范

案例
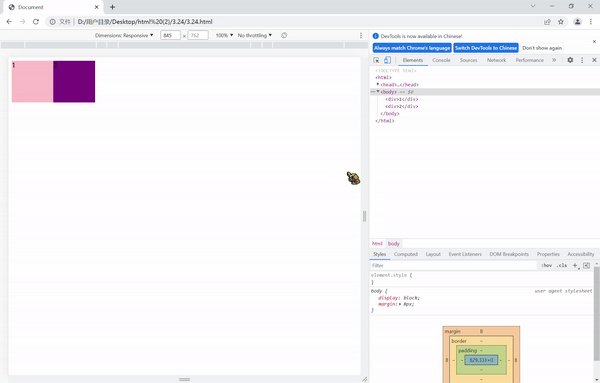
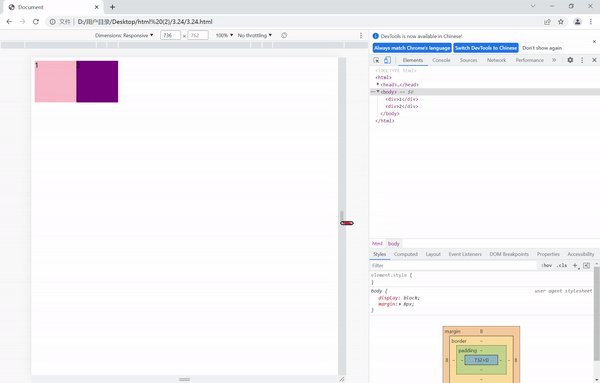
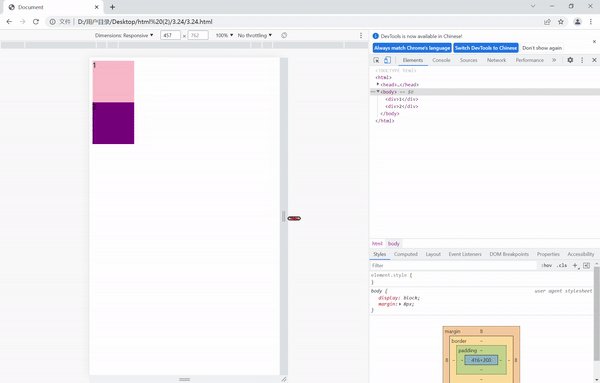
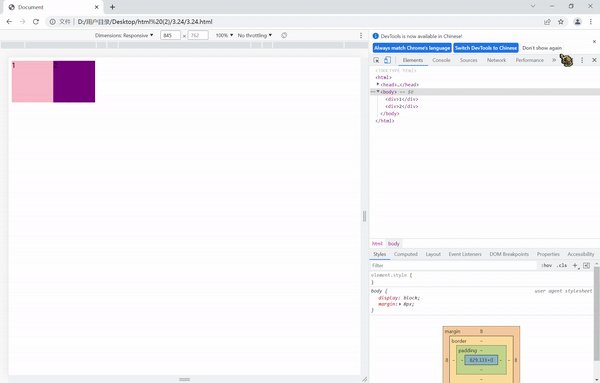
案例介绍:我们有两个div盒子,当屏幕大于等于640px以上时,我们让div一行显示,当屏幕小于640px时,让div分行显示
实现效果:

代码示例:
html部分:
first.css:
div {
width: 100px;
height: 100px;
}
div:nth-child(1) {
background-color: pink;
}
div:nth-child(2) {
background-color: purple;
}
second.css就是在div样式里加了一句左浮动
=====================================================================
Less ( Leaner Style Sheets 的缩写)是一门CSS扩展语言,也成为CSS预处理器。
做为CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性。
它在CSS的语法基础之上,引入了变量,Mixin (混入),运算以及函数等功能,大大简化了CSS的编写,并且降低了CSS的维护成本,就像它的名称所说的那样,Less可以让我们用更少的代码做更多的事情。
链接: link Less中文网址:https://lesscss.com.cn/
常见的CSS预处理器: Sass、Less、Stylus
一句话:Less 是一门css预处理语言,它扩展了css的动态特性
语法规范:

变量命名规范:
-
必须有@为前缀
-
不能包含特殊字符
-
不能以数字开头
-
大小写敏感
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档,需要的读者可以戳这里获取!


992824)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-nO80NuC2-1713374992825)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档,需要的读者可以戳这里获取!
[外链图片转存中…(img-mPA8s6cZ-1713374992825)]
[外链图片转存中…(img-4L04ta4S-1713374992825)]






















 731
731

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








