安装完成后我们使用命令行工具进入到需要引入ESLint的项目的目录中,然后输入下面的命令进行ESLint的初始化操作:
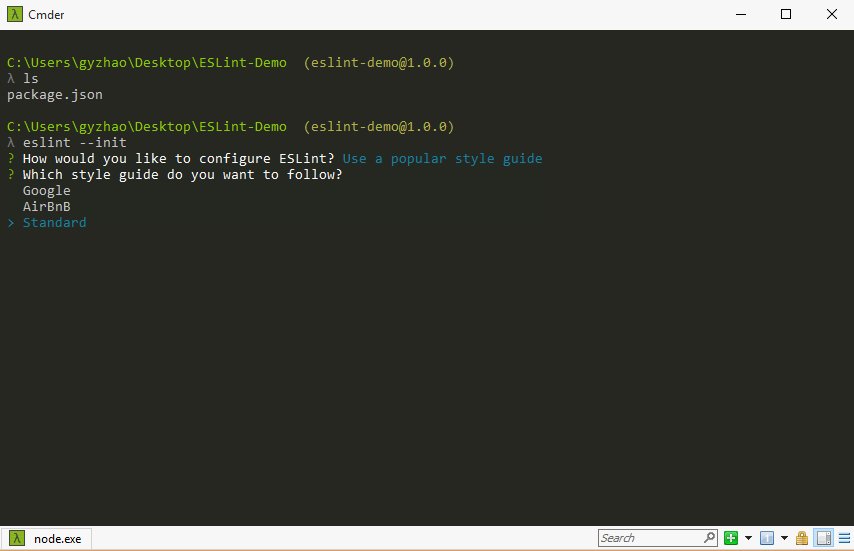
eslint --init
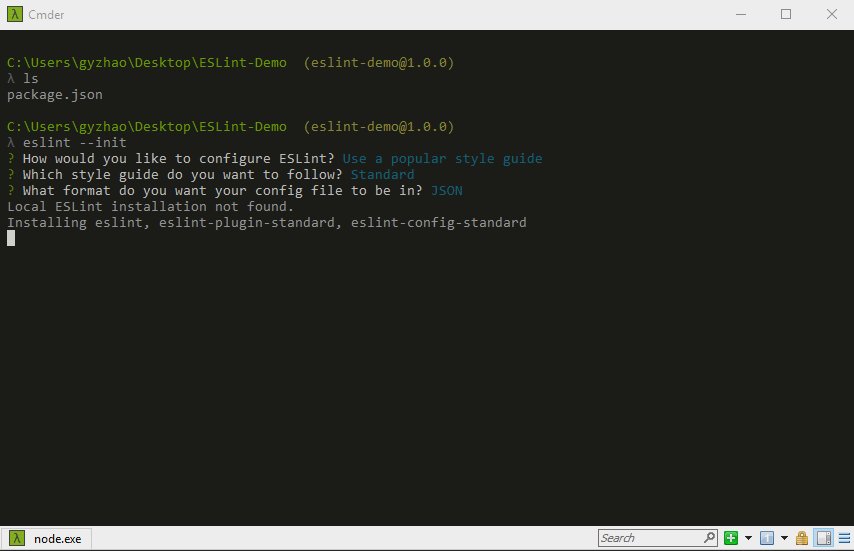
执行命令后,我们选择相应的代码风格,也可以自定义,在这里我使用standard风格的规则,如下所示:

配置ESLint的项目中需要设置好该项目的
package.json文件,如果没有的话可以使用npm init来设置。
安装完成后我们可以看到除了ESLint命令行工具为我们生成的ESLint依赖包,还有一个特殊的.eslintrc.json文件,该文件是ESLint的配置文件,如下所示:
{
“extends”: “standard”,
“installedESLint”: true,
“plugins”: [
“standard”
]
}
配置文件中除了声明我们所使用的代码风格以外,我们还可以定制自己的规则,比如:声明全局变量或者规定字符串引号的风格,以及其他任何ESLint支持的规则都是可以配置的,下面是一个简单的示例:
{
“extends”: “standard”,
“installedESLint”: true,</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5224
5224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








