1、统一安装vscode编码工具进行前端开发 (官网安装最新版https://code.visualstudio.com/)
2、安装扩展
在 VSCode 的插件市场中安装以下四个插件:
eslint:实现代码格式化

vetur:实现Vue语法高亮

Prettier - Code formatter:格式化插件
Manta’s Stylus Supremacy:格式化css 3、修改配置文件
3、修改配置文件
修改 VScode 配置文件,使保存时,自动进行eslint格式化
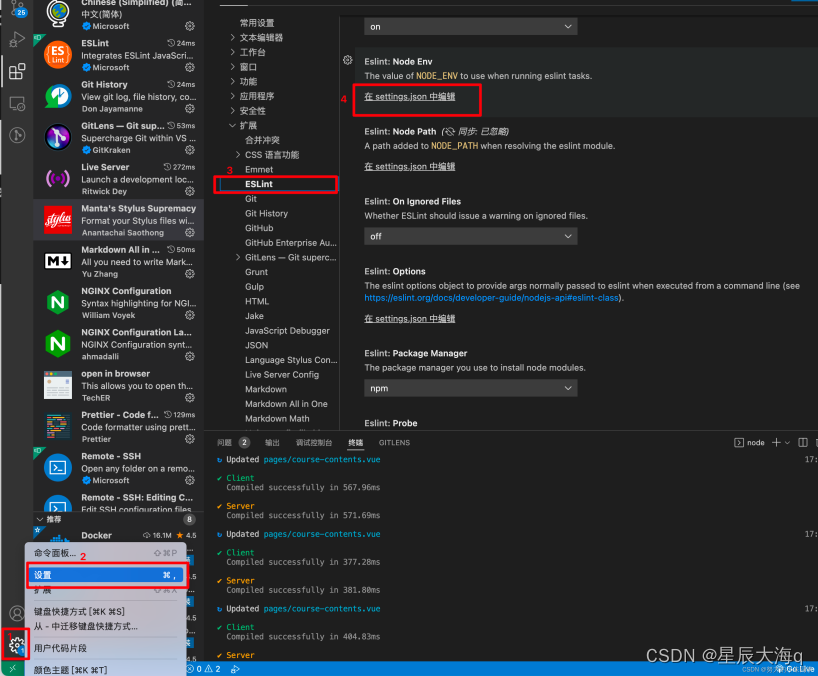
点击VSCode页面左下角的设置按钮,选择设置,选择扩展中的Eslint选项,并找到 在 settings.json 中编辑选项。
vsCode配置文件中替换以下代码并保存
{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候自动格式化
"editor.formatOnSave": false,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
"vue"
],
// #去掉代码结尾的分号
"prettier.semi": true,
// #使用单引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": false,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto",
}
},
"vetur.ignoreProjectWarning": true,
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false,
"editor.suggestSelection": "first",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.fontLigatures": false,
"git.openRepositoryInParentFolders": "never",
"[vue]": {
"editor.defaultFormatter": "Vue.volar"
},
"window.zoomLevel": 0.3,
"workbench.colorCustomizations": {
},
"editor.indentSize": "tabSize" // 两个选择器中是否换行
}
4、eslint配置(在.eslintrc.js中添加rules配置如下)
rules: {
// 代码缩进为2个空格
indent: ['error', 2],
// 禁止未使用的变量
'no-unused-vars': 'error',
// 禁止在开发环境中出现console语句
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
// 禁止在开发环境中出现debugger语句
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
// 禁止出现空函数
'no-empty-function': 'error',
// 禁止出现重复的函数名称
'no-redeclare': 'error',
// 不检查未使用的表达式
'no-unused-expressions': 'off',
// 不检查段落规则行最大长度
'vue/max-attributes-per-line': 'off',
//不检查props默认值
'vue/require-default-prop': 'off',
//不要求构造函数首字母大写
'new-cap':'off',
//关闭组件命名规则
'vue/multi-word-component-names':'off',
//关闭只允许模板里存在一个template节点
'vue/no-lone-template': 'off',
//忽略v-html警告
'vue/no-v-html':'off'
},


























 1173
1173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








