=======================================================================

=========================================================================
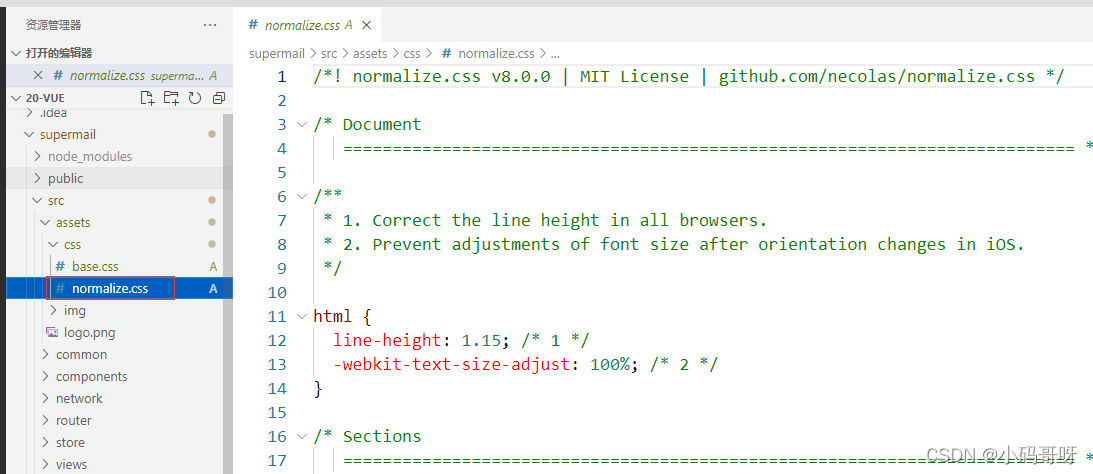
Normalize.css 是一个可以定制的CSS文件,它让不同的浏览器在渲染网页元素的时候形式更统一。

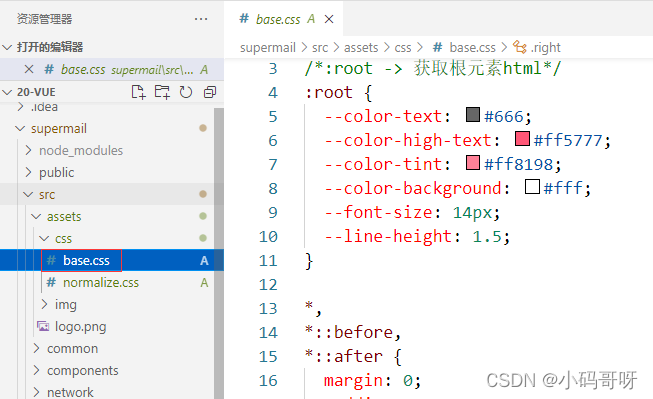
base.css

==============================================================================

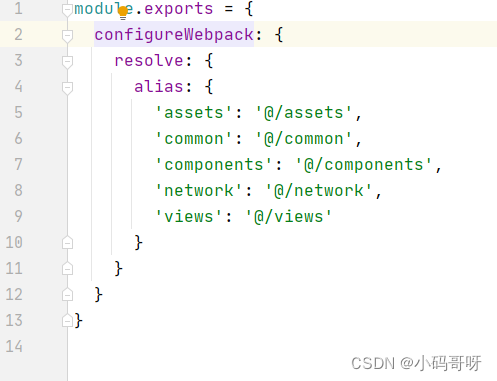
module.exports = {
configureWebpack: {
resolve: {
alias: {
‘assets’: ‘@/assets’,
‘common’: ‘@/common’,
‘components’: ‘@/components’,
‘network’: ‘@/network’,
‘views’: ‘@/views’
}
}
}
}
====================================================================================

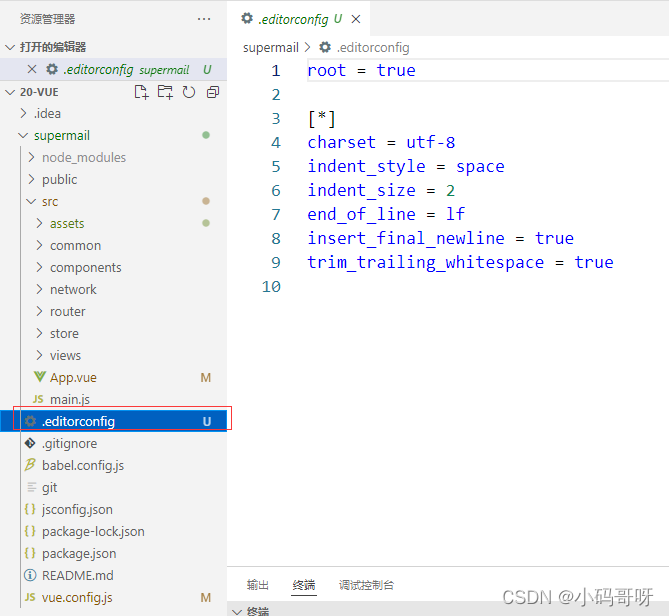
root = true
[*]
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true
=====================================================================
npm install vue-router@3.0.2 --save
安装成功:


import Vue from ‘vue’
import VueRouter from ‘vue-router’
//懒加载
const Home = () => import(‘…/views/home/Home’)
const Category = () => import(‘…/views/category/Category’)
const Cart = () => import(‘…/views/cart/Cart’)
const Profile = () => import(‘…/views/profile/Profile’)
const Detail = () => import(‘…/views/detail/Detail’)
//1、安装插件
Vue.use(VueRouter)
//2、创建router
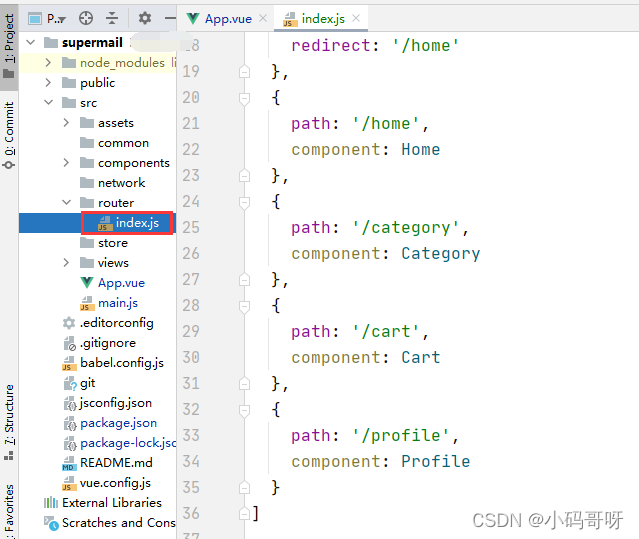
const routes = [
{
path: ‘’,
redirect: ‘/home’
},
{
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

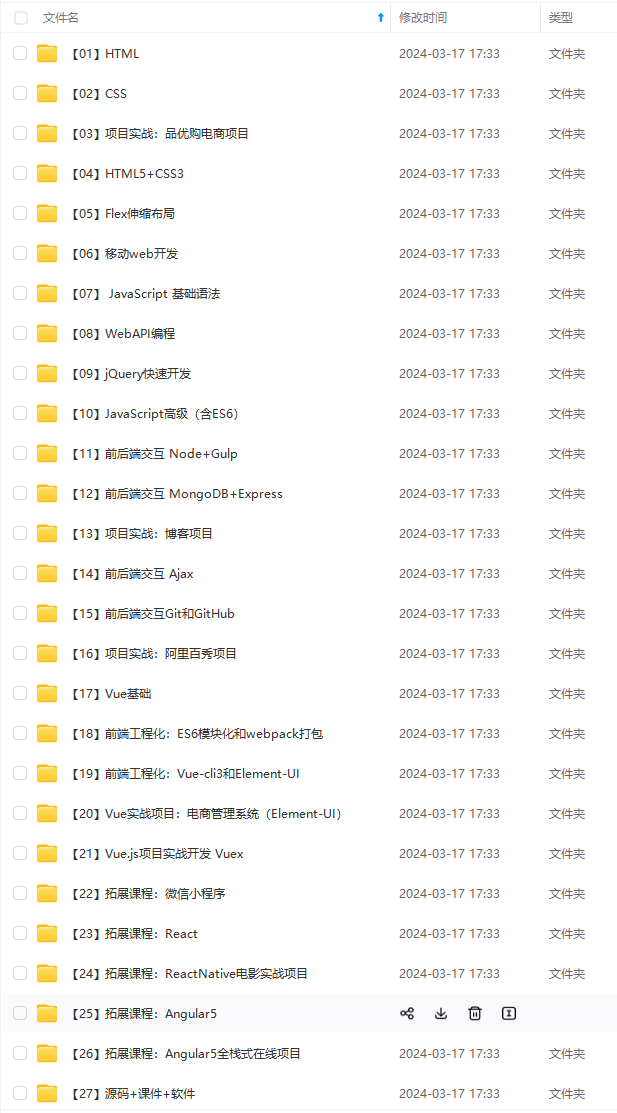
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

前端面试题是我面试过程中遇到的面试题,每一次面试后我都会复盘总结。我做了一个整理,并且在技术博客找到了专业的解答,大家可以参考下:



由于篇幅有限,只能分享部分面试题,完整版面试题及答案可以【点击我】阅读下载哦~
感悟
blog.csdnimg.cn/img_convert/9749ea39072fc4b7b27af6f3a4db5ab1.png)
由于篇幅有限,只能分享部分面试题,完整版面试题及答案可以【点击我】阅读下载哦~
感悟
春招面试的后期,运气和实力都很重要,自己也是运气比较好,为了回馈粉丝朋友们(毕竟自己也玩了这么久哈哈哈),整理个人感悟和总结以上。最后祝愿大家能够收获理想offer!!








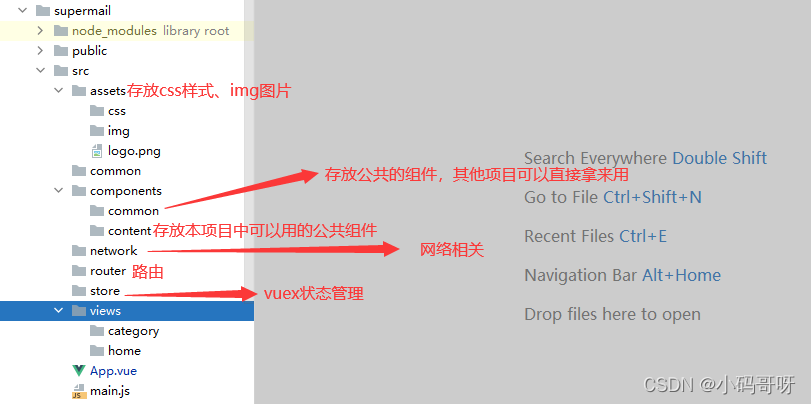
 本文介绍了如何组织项目目录结构,引入标准化的Normalize.css,配置webpack中的文件夹别名,以及使用VueRouter进行路由管理。此外,还讨论了编辑器配置和前端开发的学习资源,包括一份全面的学习资料和面试题集。作者分享了个人的求职感悟和对读者的鼓励。
本文介绍了如何组织项目目录结构,引入标准化的Normalize.css,配置webpack中的文件夹别名,以及使用VueRouter进行路由管理。此外,还讨论了编辑器配置和前端开发的学习资源,包括一份全面的学习资料和面试题集。作者分享了个人的求职感悟和对读者的鼓励。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








