2.给事件调用的函数传递参数
或者内部函数赋值给全局变量,扩大作用域,让内部函数可以在大环境下被调用,运行结果同上
也可以有多个内部函数,操作外部函数的同一个变量
运行结果:

闭包究竟是什么?
概念:闭包是由函数以及创建该函数的语法环境组成的,这个环境包含了这个闭包创建时所能访问的所有局部变量
就像是有一个简易的类特性:
闭包操作可以看成闭包工厂和闭包对象构成;
由闭包工厂生成闭包对象,每个闭包对象互不干扰;
闭包对象中都存储着工厂给的局部变量,和一个函数,有一个指针指向闭包对象中的函数,使用这个函数;
闭包对象在内存中保存着,直到很长一段时间内都没有使用,系统自动回收;(所以那个x,没有在f函数执行结束之后就失效)

//闭包工厂(函数)
function f(){
var x = 1;
function e(){
x++;
console.log(x);
}
return e;
}
var f1 = f();//闭包对象1
var f2 = f();//闭包对象2
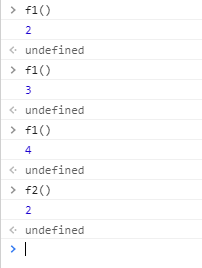
运行结果:执行了3次f1后,f1中x的值已经到了4,此时执行一次f2,打印出x的值为2,可以看出,两个闭包对象不干扰

常见错误:
场景:循环内使用同一个闭包对象,造成变量累加
- li1
- li2
- li3
运行结果:不论点击哪一个li,都是输出4

解析:
setClick函数满足了闭包的要素,里面的匿名函数使用了外部函数创建的变量i,上面代码的for循环,执行之后的结果是:

可以看到,setClick函数执行后,i已经变成3,并且长存在内存中,所以当我们点击其中一个li,showId出来的,都是4
我们可以通过两种办法解决这个问题
方法一:使用闭包工厂创建多个闭包对象
function showId(id){
console.log(id);
}
function clickFunc(id){
function e(){
showId(id);
}
return e;
}
function setClick(){
var ary = document.getElementsByTagName(‘li’);
for (var i = 0; i < ary.length; i++){
ary[i].onclick = clickFunc(i + 1);
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
15888954416)]既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








