嵌入式:就是在HTML中使用标签将CSS样式写在页面中,它和内联式相比更加规整,更有利于维护:
嵌入式举例:源代码及运行结果如图2;

外部式:它是HTML中CSS引入最常用的一种方式,它的样式是单独在一个文件中,HTML通过引用,它实现了CSS代码与HTML页面完全分离,有利于网页前期制作和后期网维护。
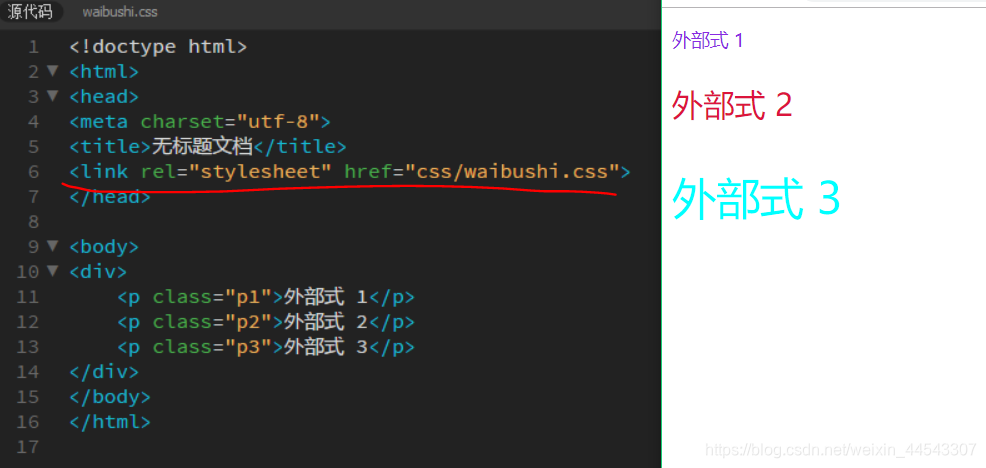
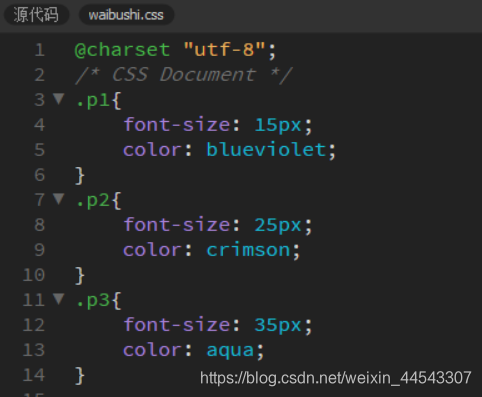
外部式举例:源代码及运行结果如图3,CSS代码如图4;


选择器:在CSS中我们会用到选择器,选择器常用的有四种,分别为:标记选择器、通用选择器、类选择器和id选择器。下面将会分别介绍:
标记选择器:它也叫做标签选择器,从字面上我们可以知道它就是HTML中的标签,例如:标记图片的img标签、标记链接的a标签、标记表格的table标签等等。
通用选择器:它和字面意思一样,可以选择页面上的所有元素。它使用英文状态下的雪花符(*)开头。
类选择器:它是最常用到的,根据HTML中的class属性来声明,clas在一个HTML中可以多次出现。使用英文状态下的圆点( .)开头
id选择器:它类似于类选择器,它在HTML中用id声明,但是id在一个HTML中是唯一的。它使用英文状态下的井号(#)开头。
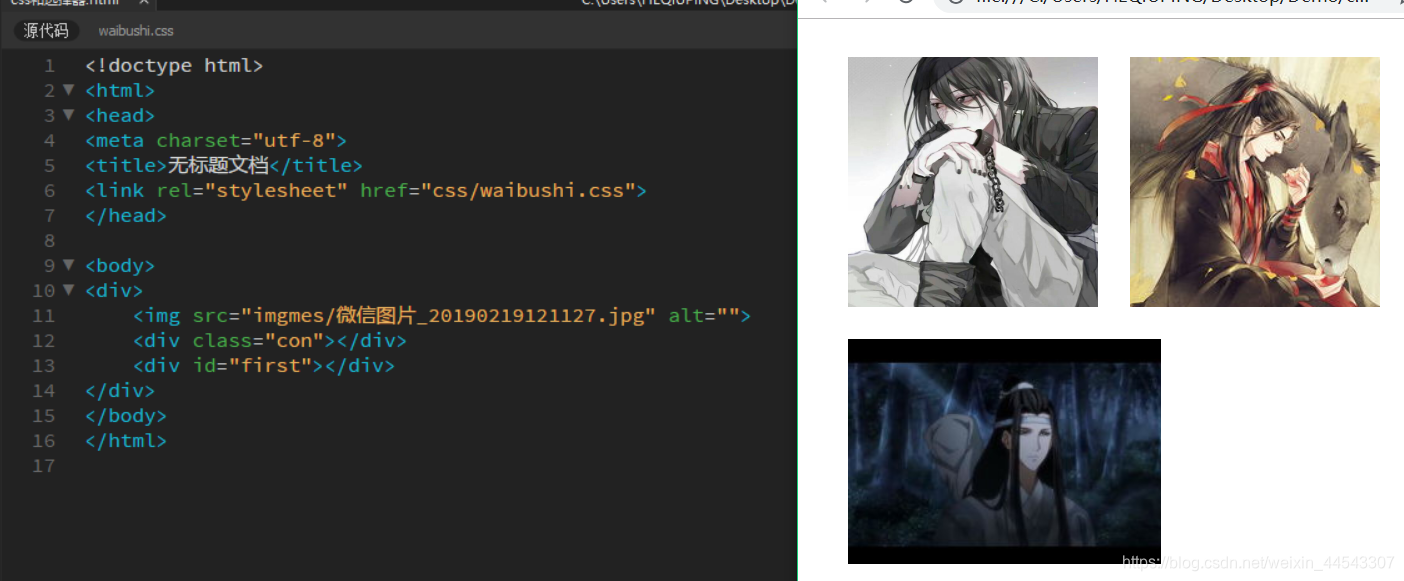
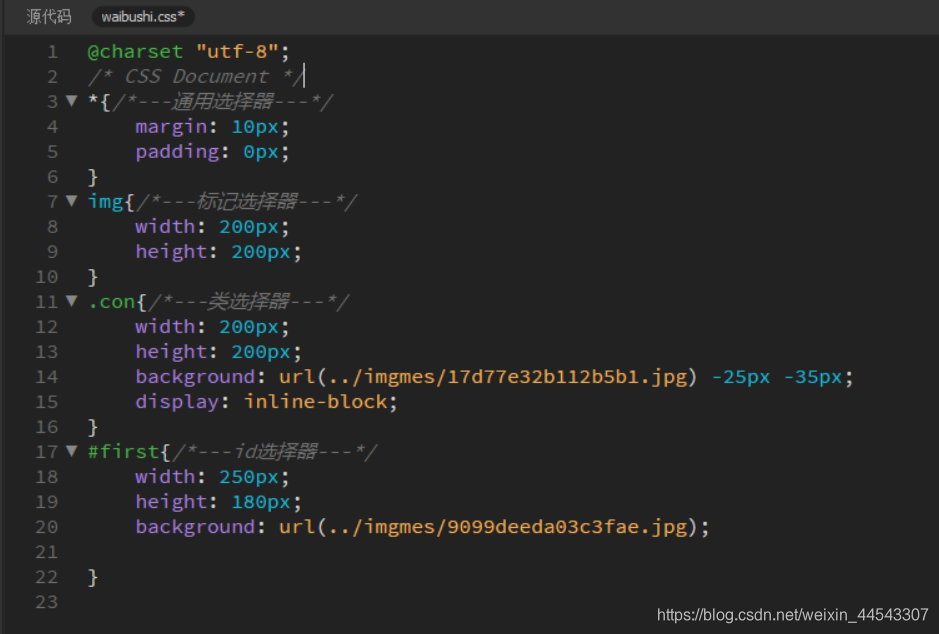
举例:以上的选择器例子在图5(源代码及运行结果)、图6(CSS中使用方法)可以看到,


自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后


由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容,详细完整版的JavaScript面试题文档,或更多前端资料可以点此处免费获取。
料可以点此处免费获取](https://bbs.csdn.net/topics/618191877)。






















 6039
6039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








