
-
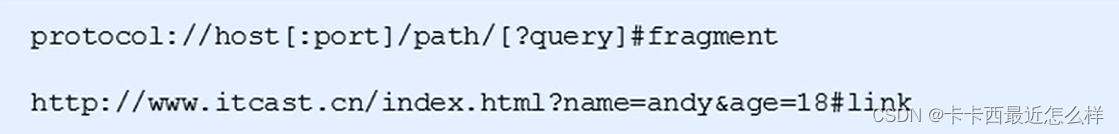
**protocol:**通信协议(http,dtp 等等)
-
**host:**主机,域名(www.baidu.com)
-
**port:**端口号
-
**path:**路径(表示主机的目录或文件地址)
-
**query:**参数(以键值对的形式用&隔开)
-
**fradment:**片段(#后面接链接 或 锚点)
一:location 对象属性:
=================
location 对象有以下几个常用属性 ,要重点把握住 href 和 search:window均可省略
-
window.location.href**:**获取或设置 整个 URL
-
window.location.host**:**返回主机名 / 域名
-
window.location.port**:**返回端口号
-
window.location.pathname**:**返回路径
-
window.location.search**:**返回参数
-
**window.**location.hash:返回片段
<小案例:在两个页面间传递数据 >
**我们要达到以下效果:**在第一个页面中输入数据登录跳转到第二个页面,在第二个页面显示出第一个页面输入的数据
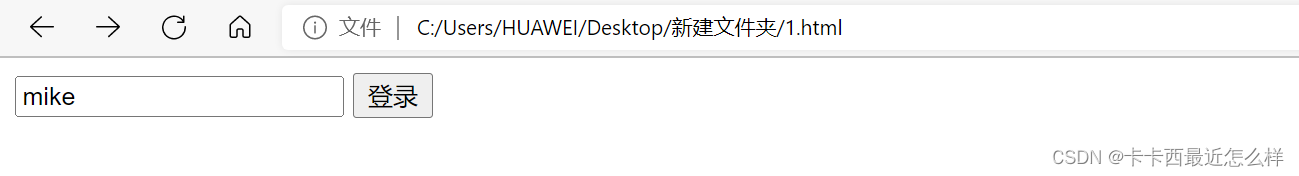
第一个页面:

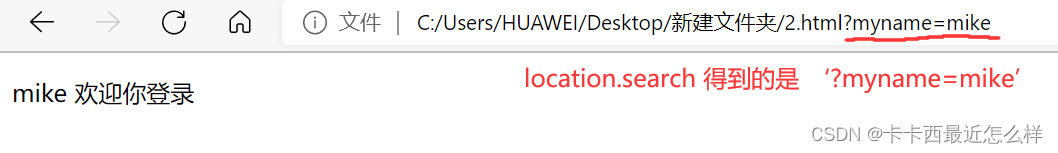
第二个页面:

我们将第一个页面输入的数据拿到了第二个页面中显示,这就利用了 location 对象的 search 属性,在第二个页面中得到了 URL 中 的参数,这样就可以在第二个页面中拿到第一个页面中的数据了,达到了页面域页面间的数据传输
第一个页面代码:
登录
第二个页面代码:
二:location 对象的方法:
=================
location 对象也有几个常用的方法需要了解
-
window.location.assign()****:和href属性一样,用于跳转页面,也称为 页面重定向**,可以后退**
-
window.location.replace()****:替换当前页面,无法后退
-
window.location.reload()****:重新加载页面,与刷新效果相同,参数为 true 为强制刷新
window. location.assign():
===============================
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
的资深开发者,这些资料都将为你打开新的学习之门!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 158
158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








