gender: “男”
},
{
name: “小明”,
age: 18,
gender: “男”
}]
const a2 = Array.from(a1)
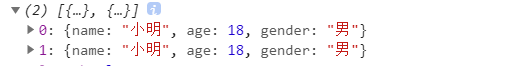
console.log(a2)
运行结果:

4). arguments 对象轻松转换为数组
function argumentArray() {
console.log(Array.from(arguments)) // [1, 2, 3, 4]
}
argumentArray(1, 2, 3, 4)
5). 转换自定义对象
let arrayLike = {
0: ‘张三’,
1: ‘18’,
2: ‘男’,
3: [‘猜猜’, ‘是哪’],
‘length’: 4
}
let arr = Array.from(arrayLike);
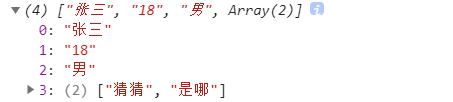
console.log(arr);
运行结果:

Array.of(参数) 将将参数转换为数组
Array.of(1, 2, 3, 4) // [1, 2, 3, 4]
二、迭代器方法
Array 的原型上有三个用于检索数组的方法:keys()、values()、entries()
例如:
let user = [
{
name: “张三”,
age: 18,
gender: “男”
},
{
name: “李四”,
age: 19,
gender: “女”
},
{
name: “王五”,
age: 20,
gender: “女”
}
]
首先使用user.key(),遍历返回数组索引
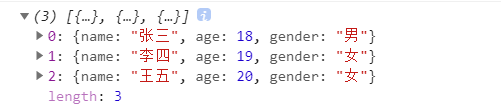
console.log(Array.from(user.keys())) // [0, 1, 2]
user.values(),遍历返回数组元素
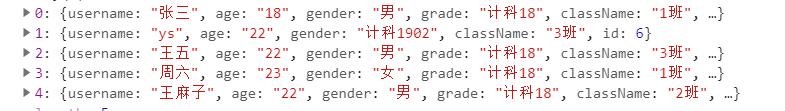
console.log(Array.from(user.values()))

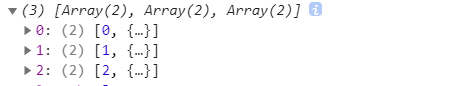
user.entries(),遍历返回索引 / 值对
console.log(Array.from(user.entries()))

三、数组常用操作方法
slice(stratIndex,endIndex)
若参数全满,返回从开始索引到结束索引的所有元素;
若只有一个参数,返回从开始索引到结束索引的对应元素。
splice(startIndex, length, new1, new2....)
用于删除、替换或者插入
let newData = {“username”: “ys”,“age”: “22”,“gender”:“计科1902”,“className”:“3班”,“id”:6}
person.splice(1,1,newData) // 这里是替换的使用

四、数组常用搜索方法
按严格相等搜索
indexOf() 和 lastIndexOf() 返回要查找的元素在数组中的位置,若没有则返回-1
includes() 返回布尔值,比较时使用全等(===)
三者都有两个参数(targetElement,startIndex)
let person = { name: “Nico”}
let people = [{name: “Nico”}]
let morePeople = [person]
console.log(people.indexOf(person)) // -1
console.log(morePeople.includes(person)) // true
console.log(morePeople.indexOf(person)) // 0
console.log(people.includes(person)) // false
按断言搜索
find() 和 findeIndex() 接收三个参数 (value, index, array) , 返回真值,找到匹配项后就不在寻找。
find(参数,回调函数) 返回满足条件的元素
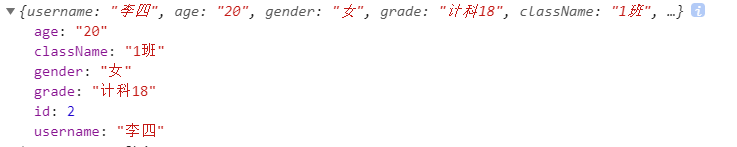
console.log(person.find(((value, index, obj) => {
return value.id == ‘2’
})))

findIndex(参数,回调函数) 返回满足条件的index
let newData = person.findIndex(((value, index, obj) => {
return value.id == ‘2’
}))
console.log(newData) // 2
五、数组常用迭代方法
参数:(value, index, array) => { }
every(): 若每一项都返回true,则这个方法返回true
let number = [1, 3, 5, 4, 2, 8]
let res = number.every((value => value > 2)) // false
some(): 只要有一项返回true,就返回true
let number = [1, 3, 5, 4, 2, 8]
let res = number.some((value => value > 2)) // true
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
kdf-1715488889812)]
[外链图片转存中…(img-vxf1JjkV-1715488889812)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 93
93

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








