-
BrowserRouter 是需要服务端配合, 是基于html5的pushState和replaceState的,很多浏览器不支持,存在兼容性问题。
-
主要属性
① basename:设置根路径
② getUserConfirmation:获取用户确认的函数
③ forceRefresh:是否刷新整个页面
④ keyLength:location.key的长度
⑤ children:子节点(单个)
链接地址: http://localhost:3000/itlike
② HashRouter
-
HashRouter 是由浏览器端解析路由
-
主要属性
① basename:设置根路径
② getUserConfirmation:获取用户确认的函数
③ hashType: hash的类型
④ children:子节点(单个)
链接地址: http://localhost:3000/#/itlike
③ 灵活切换
import {HashRouter as Router, Route, Link, Switch} from ‘react-router-dom’
// import {BrowserRouter as Router, Route, Link, Switch} from ‘react-router-dom’
…
使用as Router 做别名,方便切换
④ 区别
-
如果是非静态站点,要处理各种不同的url,则需要使用BrowserRouter
-
如果是静态站点,只需要匹配静态url,则使用HashRouter即可
-
HashRouter是锚点链接,BrowserRouter是h5新特性,运用的是history对象一系列api, 上线后需要后端做重定向处理,不然有时会出现页面404bug
① 演示https://daojia.jd.com/
- 组件
<Route>属性 exact 完全匹配
① exact=false 的时候 path 等于 /about /about/me 都能匹配
② 但是 exact=true 的时候 只匹配 path 等于 /about
- 组件
<Route>属性 strict 末尾斜杠的匹配
① 当 strict=true 路由请求末尾带上 /
- 组件
<Switch>
渲染出第一个与当前访问地址匹配的 <Route> 或 <Redirect>
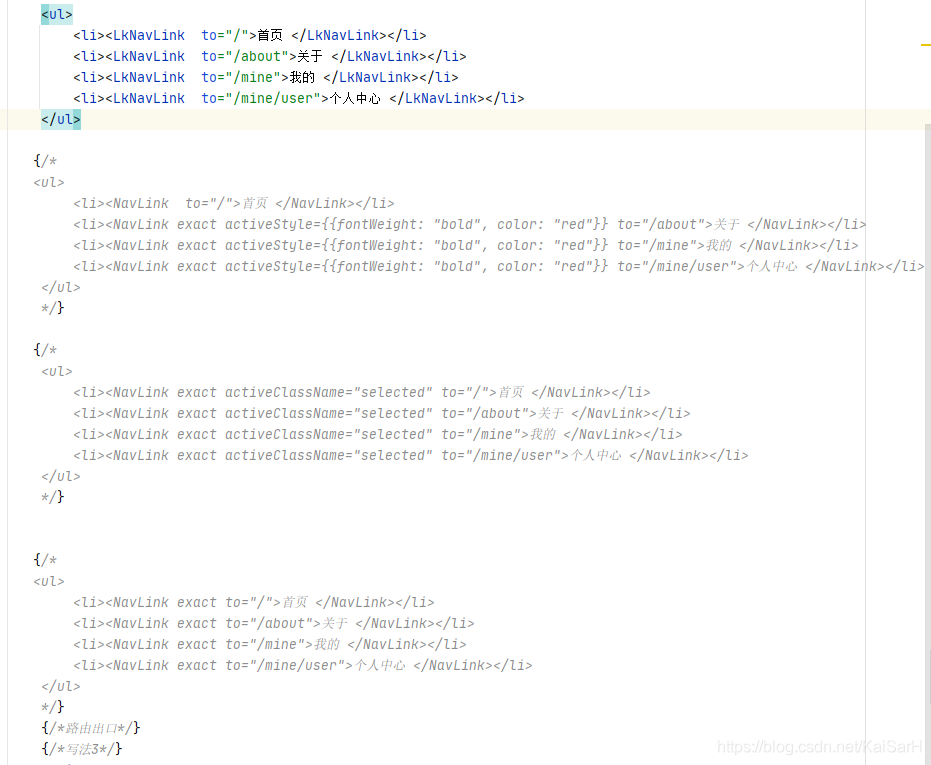
{/写法3/}
<Route path=“/about” render={(props)=> <About {…props} name=“撩课学院” age={19} />} />
{/写法2/}
{/写法1/}
-
组件
<NavLink> -
生成路由链接的基础上,如果是当前路由设置激活样式
-
属性 activeClassName: string
关于
- 属性 activeStyle: object
<NavLink to=“/about” activeStyle={{
fontWeight: ‘bold’,
color: ‘red’
}}>关于
- 组件
<Link>
① to: string 路由地址:字符串
关于② to: object 路由地址:对象
pathname: ‘/about’,
search: ‘?sort=name’,
hash: ‘#the-hash’,
state: { fromDashboard: true }>关于
③ to: function 路由地址:函数
⑤ replace: bool 设置 true 替换浏览器对象 history 为当前路由,按回退按钮时,之前的路由被替换了


- 组件
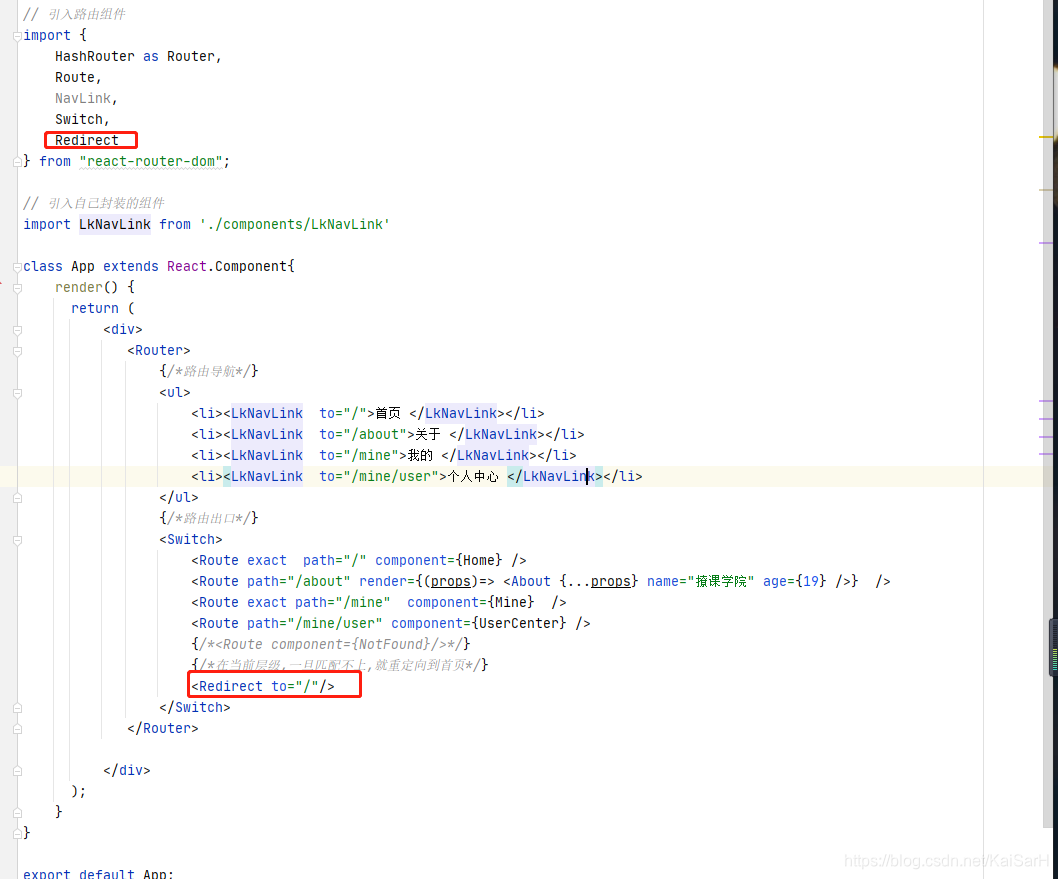
<Redirect>路由重定向
① 属性 from: string 需要匹配的将要被重定向路径
② 属性 to: string 重定向的 URL 字符串
③ 属性 to: object 重定向的 location 对象
④ 属性 push: bool 若为真,重定向操作将会把新地址加入到访问历史记录里面,并且无法回退到前面的页面

- 组件
<Prompt>当用户离开当前页面前做出一些提示。
① 属性 message: string 当用户离开当前页面时,设置的提示信息
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
.(img-eFdIptDh-1715588329221)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








