<button>点击</button>
#### []( )2.2 调整窗口大小事件
window.onresize = function(){}
//或者
window.addEventListener(“resize”,function(){});
`window.onresize` 是调整窗口大小加载事件, 当触发时就调用的处理函数;
😆温馨提醒😆:
1. 只要窗口大小发生像素变化,就会触发这个事件;
2. 我们经常利用这个事件完成响应式布局。`window.innerWidth` 当前屏幕的宽度;
完整代码演示如下:
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<script>
window.addEventListener('load', function() {
var div = document.querySelector('div');
window.addEventListener('resize', function() {
console.log(window.innerWidth);
console.log('变化了');
if (window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
<div></div>
### []( )(3)定时器
#### []( )3.1 两种定时器
window 对象给我们提供了 2 个非常好用的方法 - - 定时器:
* `setTimeout()`
* `setInterval()`
#### []( )3.2 setTimeout() 定时器
window.setTimeout(调用函数, [延迟的毫秒数]);
1️⃣ `setTimeout()` 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
2️⃣ `setTimeout()` 这个调用函数我们也称为回调函数 callback;
3️⃣ 普通函数是按照代码顺序直接调用。而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数;
😆温馨提醒😆:
1. window 可以省略;
2. 这个调用函数可以直接写函数,或者写函数名或者采取字符串‘函数名()'三种形式。第三种不推荐;
3. 延迟的毫秒数省略默认是 0,如果写,必须是毫秒;
4. 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符;
完整代码演示如下:
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
function callback() {
console.log('爆炸了');
}
var timer1 = setTimeout(callback, 3000);
var timer2 = setTimeout(callback, 5000);
// setTimeout('callback()', 3000); // 我们不提倡这个写法
</script>
#### []( )3.3 停止 setTimeout() 定时器
window.clearTimeout(timeoutID)
`clearTimeout()` 方法取消了先前通过调用 `setTimeout()` 建立的定时器;
😆温馨提醒😆:
1. window 可以省略;
2. 里面的参数就是定时器的标识符;
完整代码演示如下:
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<button>点击停止定时器</button>
<script>
var btn = document.querySelector('button');
var timer = setTimeout(function () {
console.log('爆炸了');
}, 5000);
btn.addEventListener('click', function () {
clearTimeout(timer);
})
</script>
#### []( )3.4 setInterval() 定时器
window.setInterval(回调函数, [间隔的毫秒数]);
`setInterval()` 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
😆温馨提醒😆:
1. window 可以省略;
2. 这个调用函数可以直接写函数,或者写函数名或者采取字符串 ‘函数名()’ 三种形式;
3. 间隔的毫秒数省略默认是 0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数;
4. 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符;
5. 第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次;
完整代码演示如下:
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 1. setInterval
// 语法规范: window.setInterval(调用函数, 延时时间);
setInterval(function () {
console.log('继续输出');
}, 1000);
// 2. setTimeout 延时时间到了,就去调用这个回调函数,只调用一次 就结束了这个定时器
// 3. setInterval 每隔这个延时时间,就去调用这个回调函数,会调用很多次,重复调用这个函数
</script>
##### []( )3.4.1 案例:倒计时
案例分析:
1. 这个倒计时是不断变化的,因此需要定时器来自动变化`(setInterval)`;
2. 三个黑色盒子里面分别存放时分秒;
3. 三个黑色盒子利用 `innerHTML` 放入计算的小时分钟秒数 ;
4. 第一次执行也是间隔毫秒数,因此刚刷新页面会有空白;
5. 最好采取封装函数的方式, 这样可以先调用一次这个函数,防止刚开始刷新页面有空白问题;
完整代码演示如下:
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
margin: 200px;
}
span {
display: inline-block;
width: 40px;
height: 40px;
background-color: #333;
font-size: 20px;
color: #fff;
text-align: center;
line-height: 40px;
}
</style>
<div>
<span class="hour">1</span>
<span class="minute">2</span>
<span class="second">3</span>
</div>
<script>
// 1. 获取元素
var hour = document.querySelector('.hour'); // 小时的黑色盒子
var minute = document.querySelector('.minute'); // 分钟的黑色盒子
var second = document.querySelector('.second'); // 秒数的黑色盒子
var inputTime = +new Date('2022-03-06 12:00:00'); // 返回的是用户输入时间总的毫秒数
countDown(); // 我们先调用一次这个函数,防止第一次刷新页面有空白
// 2. 开启定时器
setInterval(countDown, 1000);
function countDown() {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
hour.innerHTML = h; // 把剩余的小时给 小时黑色盒子
var m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
minute.innerHTML = m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? '0' + s : s;
second.innerHTML = s;
}
</script>
#### []( )3.5 停止 setInterval() 定时器
window.clearInterval(intervalID);
`clearInterval()`方法取消了先前通过调用 `setInterval()`建立的定时器;
😆温馨提醒😆:
1. window 可以省略;
2. 里面的参数就是定时器的标识符;
##### []( )3.5.1 案例:发送短信
要求:点击按钮后,该按钮60秒之内不能再次点击,防止重复发送短信;
显示效果如下:

案例分析:
1. 按钮点击之后,会禁用 disabled 为 true;
2. 同时按钮里面的内容会变化, 注意 button 里面的内容通过 innerHTML 修改;
3. 里面秒数是有变化的,因此需要用到定时器;
4. 定义一个变量,在定时器里面,不断递减;
5. 如果变量为 0 说明到了时间,我们需要停止定时器,并且复原按钮初始状态;
完整代码演示如下:
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
手机号码: <input type="number"> <button>发送</button>
<script>
var btn = document.querySelector('button');
var time = 3; // 定义剩下的秒数
btn.addEventListener('click', function() {
btn.disabled = true;
var timer = setInterval(function() {
if (time == 0) {
// 清除定时器和复原按钮
clearInterval(timer);
btn.disabled = false;
btn.innerHTML = '发送';
} else {
btn.innerHTML = '还剩下' + time + '秒';
time--;
}
}, 1000);
})
</script>
#### []( )3.6 this
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this的最终指向的是那个调用它的对象;
现阶段,我们先了解一下几个this指向:
1. 全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window);
2. 方法调用中谁调用this指向谁;
3. 构造函数中this指向构造函数的实例;
* * *
### []( )(4)JS 执行机制
#### []( )4.1 JS 是单线程
1️⃣ `JavaScript` 语言的一大特点就是**单线程**,也就是说,同一个时间只能做一件事。这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
2️⃣ 单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
#### []( )4.2 同步和异步
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程。于是,JS 中出现了同步和异步。
1️⃣ 同步:前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜;
2️⃣ 异步:你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜;
#### []( )4.3 同步任务和异步任务
##### []( )4.3.1 同步任务
同步任务都在主线程上执行,形成一个执行栈;
##### []( )4.3.2 异步任务
JS 的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
1. 普通事件,如 click、resize 等
2. 资源加载,如 load、error 等
3. 定时器,包括 setInterval、setTimeout 等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)
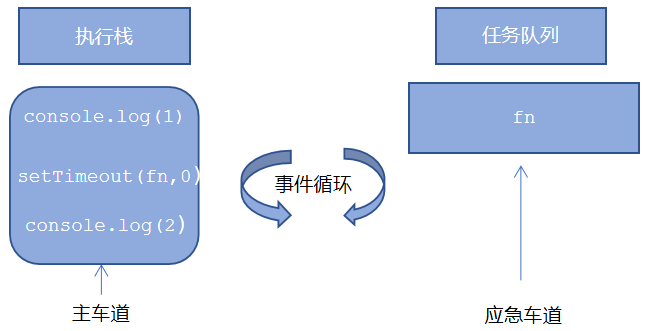
#### []( )4.4 JS 执行机制
1️⃣ 先执行执行栈中的同步任务;
2️⃣ 异步任务(回调函数)放入任务队列中;
3️⃣ 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行;

由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop);
* * *
### []( )(5)location 对象
#### []( )5.1 什么是 location 对象
window 对象给我们提供了一个 `location` 属性用于获取或设置窗体的 URL,并且可以用于解析 URL 。 因为这个属性返回的是一个对象,所以我们将这个属性也称为 `location` 对象。
#### []( )5.2 URL
统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
URL 的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment
| 组成 | 说明 |
| --- | --- |
| protocol | 通信协议,常用的http,ftp,maito等 |
| host | 主机(域名) |
| port | 端口号 可选,省略时使用方案的默认端口,如http的默认端口为80 |
| path | 路径,由零或者多个 ‘/’ 符号隔开的字符串,一般用来表示主机上的一个目录或者文件地址 |
| query | 参数,以键值对的形式,通过&符号分隔开来 |
| fragment | 片段,#后面内容,常见于链接,锚点 |
#### []( )5.3 location 对象的属性
| location 对象的属性 | 返回值 |
| --- | --- |
| location.href | 获取或者设置整个URL |
| location.host | 返回主机(域名) |
| location.port | 返回端口号,如果未写,返回空字符串 |
| location.pathname | 返回路径 |
| location.search | 返回参数 |
| location.hash | 返回片段,#后面内容,常见于链接,锚点 |
##### []( )5.3.1 案例:5秒钟之后自动跳转页面
案例分析:
1. 利用定时器做倒计时效果;
2. 时间到了,就跳转页面。 使用 `location.href`;
完整代码演示如下:
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<button>点击</button>
<div></div>
<script>
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.addEventListener('click', function() {
// console.log(location.href);
location.href = 'https://blog.csdn.net/battledao?spm=1011.2124.3001.5343';
})
var timer = 5;
setInterval(function() {
if (timer == 0) {
location.href = 'https://blog.csdn.net/battledao?spm=1011.2124.3001.5343';
} else {
div.innerHTML = '您将在' + timer + '秒钟之后跳转到我的博客主页';
timer--;
}
}, 1000);
</script>
##### []( )5.3.2 案例:获取 URL 参数数据
要求:主要练习数据在不同页面中的传递;
案例分析:
1. 第一个登录页面,里面有提交表单,action 提交到 index.html页面;
2. 第二个页面,可以使用第一个页面的参数,这样实现了一个数据不同页面之间的传递效果;
3. 第二个页面之所以可以使用第一个页面的数据,是利用了URL 里面的 `location.search`参数;
4. 在第二个页面中,需要把这个参数提取;
5. 第一步去掉? 利用 `substr`;
6. 第二步 利用=号分割 键 和 值 `split(‘=‘)`;
# 最后
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。**
**因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877)
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
}, 1000);
</script>
</body>
</html>
5.3.2 案例:获取 URL 参数数据
要求:主要练习数据在不同页面中的传递;
案例分析:
-
第一个登录页面,里面有提交表单,action 提交到 index.html页面;
-
第二个页面,可以使用第一个页面的参数,这样实现了一个数据不同页面之间的传递效果;
-
第二个页面之所以可以使用第一个页面的数据,是利用了URL 里面的
location.search参数; -
在第二个页面中,需要把这个参数提取;
-
第一步去掉? 利用
substr; -
第二步 利用=号分割 键 和 值
split(‘=‘);
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-CCR3WUNE-1715489103446)]
[外链图片转存中…(img-M0gRwcvG-1715489103447)]
[外链图片转存中…(img-R4Y7vXYP-1715489103447)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 198
198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








