========================================================================
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
在 JS 中,使用构造函数时要注意以下两点:
-
构造函数用于创建某一类对象,其首字母要大写。
-
构造函数要和
new一起使用才有意义。
new 在执行时会做四件事情:
-
在内存中创建一个新的空对象。
-
让 this 指向这个新的对象。
-
执行构造函数里面的代码,给这个新对象添加属性和方法。
-
返回这个新对象(所以构造函数里面不需要 return )。
JavaScript 的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的 this 上添加。通过这两种方式添加的成员,就分别称为静态成员和实例成员。
实例成员:在构造函数内部创建的对象成员称为实例成员,只能由实例化的对象来访问。
静态成员:在构造函数本上添加的成员称为静态成员,只能由构造函数本身来访问 。
例如:
function A(uname,age){
this.uname = uname;
this.age = age;
this.say = function() {
console.log(this.uname+‘你好’);
}
}
var wh = new A(‘王欢’,18);
var xl = new A(‘小熊’,18);
在上述代码中,构造函数中通过this添加的name,age,say方法都是实例成员。只能由实例化的对象来访问。在构造函数本身上添加的成员叫静态成员,如:创建一个静态成员。
A.sex=‘女’;
构造函数方法很好用,但是存在浪费内存的问题
如下所示:
function Student(age,name){
this.age = age;
this.name = name;
this.score = function(){
console.log(‘孩子们成绩都很好!’);
}
}
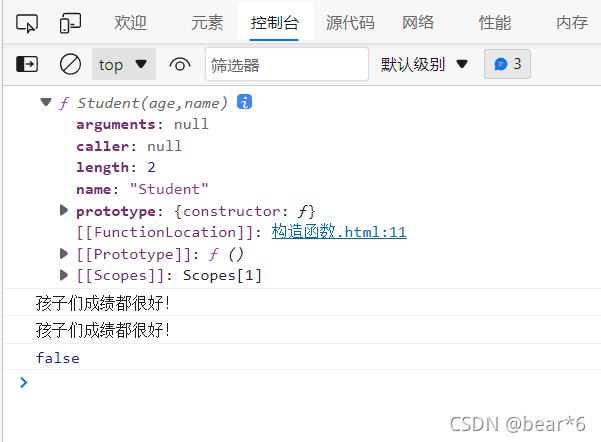
console.dir(Student);
var xl = new Student(18,‘小熊’);
var wh = new Student(17,‘王欢’);
xl.score();
wh.score();
通过下述代码判断两次调用的方法是否地址相同。
console.log(xl.score === wh.score);
打印结果为:

可知两次调用A内部的say函数,地址并不相同,是因为开辟两个内存空间,导致浪费内存。

构造函数通过原型分配的函数是所有对象所共享的。JavaScript 规定,每一个构造函数都有一个 prototype属性,指向另一个对象。注意这个 prototype 就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
如下所示,创建一个构造函数:
function Student(age,name){
this.age = age;
this.name = name;
this.score = function(){
console.log(‘孩子们成绩都很好!’);
}
}
console.dir(Student);
打印该构造函数里面所有的方法,可知:

可以找到 prototype 对象。
可以把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法。
function Student(age,name){
this.age = age;
this.name = name;
}
Student.prototype.score = function(){
console.log(‘孩子们成绩都很好!’);
}
console.dir(Student);
var xl = new Student(18,‘小熊’);
var wh = new Student(17,‘王欢’);
xl.score();
wh.score();
console.log(xl.score === wh.score);
打印结果为:

并且两次调用函数只开辟了一个内存空间,也减少了内存的浪费。
注意:一般情况下,公共属性定义到构造函数里面,公共方法定义到原型对象身上。
对象都会有一个属性__proto__ 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有 __proto__原型的存在。
如下所示:
function Student(age,name){
this.age = age;
this.name = name;
}
Student.prototype.score = function(){
console.log(‘孩子们成绩都很好!’);
}
// console.dir(Student);
var xl = new Student(18,‘小熊’);
var wh = new Student(17,‘王欢’);
console.log(xl);
通过以下代码名看其是否具有__proto__对象原型
console.log(xl);//对象身上系统自己添加一个__proto__属性指向构造函数的原型对象
输出结果为:

可知存在。
在上述例子中输入下述代码判断__proto__对象原型和原型对象prototype是否等价。
console.log(xl.proto === Student.prototype);
打印结果为:true
故:__proto__对象原型和原型对象prototype是等价的
通过实例对象调用score函数,如下所示:
xl.score();
输出结果为:

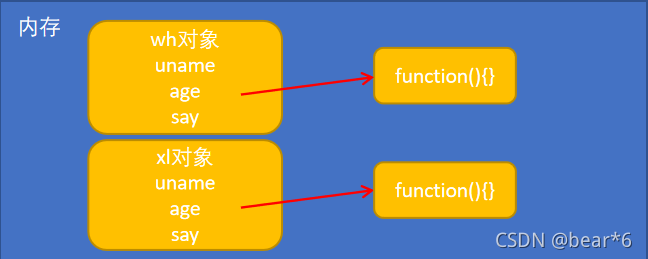
可以调用,其方法查找规则是:首先看看xl对象身上是否有score方法,如果有,则执行这个对象上的score,如果没有该方法,因为有__prooto__属性的存在,就去构造函数原型对象 prototype身上去查找。可用下图描述:

__proto__对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性,它只是内部指向原型对象 prototype
根据前面的例子,分别打印实例对象(Student)的对象原型( __proto__)和构造函数(xl)(prototype)原型对象
console.log(Student.prototype);
console.log(xl.proto);
打印结果为:

可知:对象原型( __proto__)和构造函数(prototype)原型对象里面都有一个属性 constructor 属性 ,constructor我们称为构造函数,因为它指回构造函数本身。
再分别打印对象原型和构造函数原型的constroctor属性。观察其返回值。
console.log(Student.prototype.constructor);
console.log(xl.proto.constructor);
打印结果为:

可知他们均指向Student构造函数。
即constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
朋友,同时减轻大家的负担。**
[外链图片转存中…(img-tEdVot9s-1714916253745)]
[外链图片转存中…(img-9XF5vfkV-1714916253745)]
[外链图片转存中…(img-Xn9yINb7-1714916253745)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 2676
2676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








