-
使用方法
-
- 安装
-
云函数使用
-
小程序使用
-
大佬的原理解析
-
个人使用
-
- 云函数
-
小程序
-
踩坑
-
项目地址
============================================================================
-
微信小程序云开发云函数有个数限制
-
代码层级结构清晰,底层数据库操作函数可复用
-
还原真实前后端交互过程
=======================================================================
在小程序开发者工具下新建一个云函数,在终端的云函数文件夹下
npm install --save tcb-router
如果打算使用本地调试,需要再执行安装wx-server-sdk
npm install
(以下代码主要来源于作者的 github 示例,仅补充部分代码和注释)
// 假如需要进行数据库操作或登陆操作需要引入wx-server-sdk, 并启动
const cloud = require(“wx-server-sdk”);
cloud.init();
// 引入TcbRouter
const TcbRouter = require(“tcb-router”);
exports.main = (event, context) => {
const app = new TcbRouter({ event }); // 此段代码不可省略
// app.use 表示该中间件会适用于所有的路由(可不使用)
app.use(async (ctx, next) => {
ctx.data = {};
await next(); // 执行下一中间件
});
// 路由为数组表示,该中间件适用于 user 和 timer 两个路由(可不使用)
app.router([“user”, “timer”], async (ctx, next) => {
ctx.data.company = “Tencent”;
await next(); // 执行下一中间件
});
// 路由为字符串,该中间件只适用于 user 路由
app.router(
“user”,
async (ctx, next) => {
ctx.data.name = “heyli”;
await next(); // 执行下一中间件
},
async (ctx, next) => {
ctx.data.sex = “male”;
await next(); // 执行下一中间件
},
async (ctx) => {
ctx.data.city = “Foshan”;
// ctx.body 返回数据到小程序端
ctx.body = { code: 0, data: ctx.data }; // 此段代码不可省略,其余代码取决于操作本身
}
);
// 路由为字符串,该中间件只适用于 timer 路由
app.router(
“timer”,
async (ctx, next) => {
ctx.data.name = “flytam”;
await next(); // 执行下一中间件
},
async (ctx, next) => {
ctx.data.sex = await new Promise((resolve) => {
// 等待500ms,再执行下一中间件
setTimeout(() => {
resolve(“male”);
}, 500);
});
await next(); // 执行下一中间件
},
async (ctx) => {
ctx.data.city = “Taishan”;
// ctx.body 返回数据到小程序端
ctx.body = { code: 0, data: ctx.data }; // 此段代码不可省略,其余代码取决于操作本身
}
);
return app.serve(); // 此段代码不可省略
};
// 调用名为 router 的云函数,路由名为 user
wx.cloud.callFunction({
// 要调用的云函数名称
name: “router”,
// 传递给云函数的参数
data: {
$url: “user”, // 要调用的路由的路径,传入准确路径或者通配符*
other: “xxx”,
},
});
==========================================================================
=======================================================================
在个人项目实践过程中,将云函数分为 DAO 层、Service 层和 Controller 层,并根据 RESTful 设计 API,但由于 tcb-router 暂不支持动态路由和 queryString,因此单列 method 和 queryString 字段以便进行判断和处理。
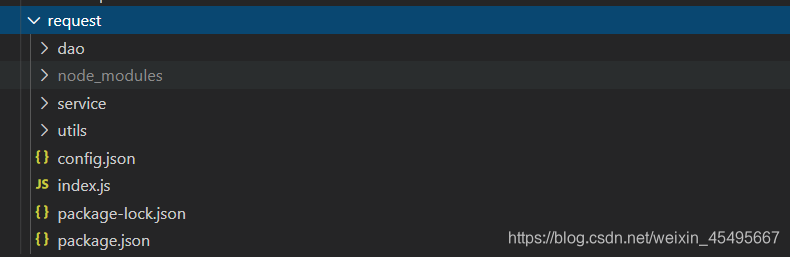
目录结构
路由文件 index.js
const cloud = require(“wx-server-sdk”);
const TcbRouter = require(“tcb-router”);
const userService = require(“./service/userService”);
const userServices = new userService();
// 云函数入口函数
exports.main = async (event, context) => {
const app = new TcbRouter({ event });
app.router(“login”, async (ctx, next) => {
if (event.method === “POST”) {
const userId = cloud.getWXContext().OPENID;
const { userInfo } = event.data;
ctx.body = await userServices.login(userId, userInfo);
return;
}
});
return app.serve();
};
Service 层
const userDao = require(“…/dao/userDao”);
class userService {
constructor() {
this.userDao = new userDao();
}
async login(userId, userInfo) {
try {
await this.userDao.login(userId, userInfo);
return {
code: 200,
msg: “登陆成功”,
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
分享一些简单的前端面试题以及学习路线给大家,狂戳这里即可免费领取

截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-HN9fOE8g-1713780894928)]
最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
分享一些简单的前端面试题以及学习路线给大家,狂戳这里即可免费领取
[外链图片转存中…(img-NBVdOkwH-1713780894928)]






















 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








